保持良好的程式碼風格是每個Coder必學的課程,同樣在HTML設計的時候也要特別注意程式碼的規範性,雖然說不規範的程式碼不會直接造成嚴重的後果,但很有可能對使用者體驗造成一定的干擾,同時也會降低搜尋引擎對網站的好感度。這份清單包含了10個最容易犯的HTML標籤錯誤,記下他們,能夠讓我們避免犯此常見錯誤,讓我們的HTML標籤符合語義,和標準的要求。
#

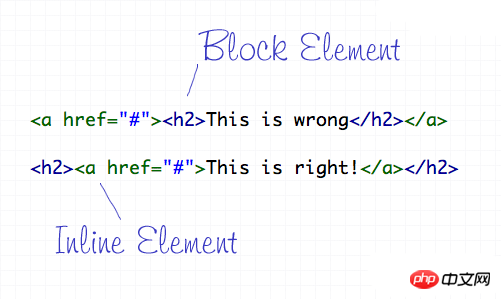
# HTML 元素的表現方式不外乎就兩種:塊級和行內.每一個標籤都有預設的表現方式不是塊級就是行內.像p和p 就是塊級元素,他們用來形成文檔結構.行內元素只能在快級元素內.
#

# alt屬性是所有顯示在網頁中圖片的必須屬性,它能夠幫助人們知道這是什麼圖片.或者在網速比較慢的時候顯示圖片的含義是什麼.它的主要目的是,說明圖片的含義,想這樣的說明alt=”image”是很糟糕的.如果,有些圖片的確只是裝飾作用而已,那麼建議你寫成alt=”".
#


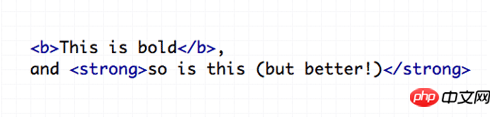
# 可以用css樣式定義font-weight 和font-style. 如果必須在頁面中寫標籤的話,用 或標籤來替換.的沒有任何語意可言, 但是,為了更簡潔的頁面,還是選擇css定義樣式吧
#

#
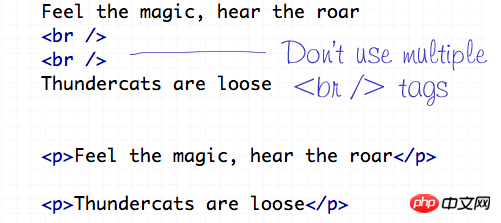
換行標記只應該用於插入是在第一個文字流換行符敲到一個新行一個特別字了。它不應該被用來製造元素之間的差距,而是分裂成不同的段落,或調整的幅度CSS樣式的文字。
#

#
在昔日,和允許用來定義網站文字。不過,現在他們被定義為不建議使用的標籤,當他們任然可以有效果.現在用新的標記集- 和。來替換

# css最重要的目的只是為了區分文檔和樣式,如果,你把style寫到頁裡面,那麼完全沒有css的作用可言.所以,記住把你的樣式放在它該放的位子
#


#

# 不被w3推薦,
不要使用這個標籤,如果一定要用這樣的效果,相信,你會有其他更好的效果
以上是10個易犯的HTML標籤錯誤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




