0.序
玩陰陽師的肝帝都知道,每天早上5點和下午6點會刷新兩次封印任務,每次做任務時最蛋痛的就是找各種怪物對應的副本以及神秘線索。 陰陽師提供了 網易精靈 可以進行一些資料查詢,但體驗實在太感人,所以大多數人選擇使用搜素引擎搜尋怪物分佈及神秘線索。
而每次使用搜尋引擎查找又十分不方便,所以筆者決定寫一個查詢陰陽師妖怪分佈的小程序,力求做到使用快捷體驗更快捷,把更多的時間留給狗糧和禦魂。
#剛好上週末有兩天時間,所以立刻開寫。
1.構思與設計(3小時)1.1 構思
1.2 設計
構思好後筆者就開始用筆者半吊子的PS 水平設計了下草圖,大概是這個樣子:

1.3 技術架構
後端使用Django 提供Restful API 服務;
#個人搜尋記錄就使用微信小程式提供的localstorage ;式神分佈資訊使用爬蟲爬取清洗,格式化為json , 入庫前再做人工檢查;
式神圖片及圖示直接爬取官方資料;
#自己製作爬不到的式神圖片及圖示; 小程式要求HTTPS 連接,剛好筆者之前搞過,可以直接看這裡HTTPS 免費部署指南
到此,正式開發前的準備得當後,我們就可以開始正式開發了
2. API 服務開發( 5小時)##################Django 的API 服務開發筆者之前經常做,所以有比較完整的解決方案,可以參考這裡# #####django-simple-serializer###############################之所以花了5 小時是因為近4 小時在增加######django-simple-serializer###### 對Django ManyToManyField 中through 特性的支援。 ############簡而言之, through 特性就是可以使多對多關係的中間表增添一些額外的字段或屬性,例如: 怪物副本和怪物之間的多對多關係就需要增加一個儲存每個副本有多少只相應怪物數量的字段count。
已搞定through 支援後API 的建置就很快啦,主要有五個API :
搜尋介面;
式神明詳情介面;
式神副本介面;
熱門搜尋介面;
回饋介面;
#寫好介面後加入一些mock data 以供測試;
#3. 前端開發( 8小時)
前端花了最長的時間。
一方面筆者真的是個後端工程師,前端屬於半路出家,另一方面小程式有一些坑。 當然,最主要的是一直在調整介面效果,這裡花了大量時間。
寫小程式的整體體驗筆者感覺就和寫vue.js 一摸一樣,只不過一些html 標籤沒辦法使用,而是需要按小程式官方提供的元件進行書寫, 這裡有一點感受就是,小程式本身組件化的設計思路應該是藉鑒了React 而語法之類的應該是藉鑑了vue.js 。
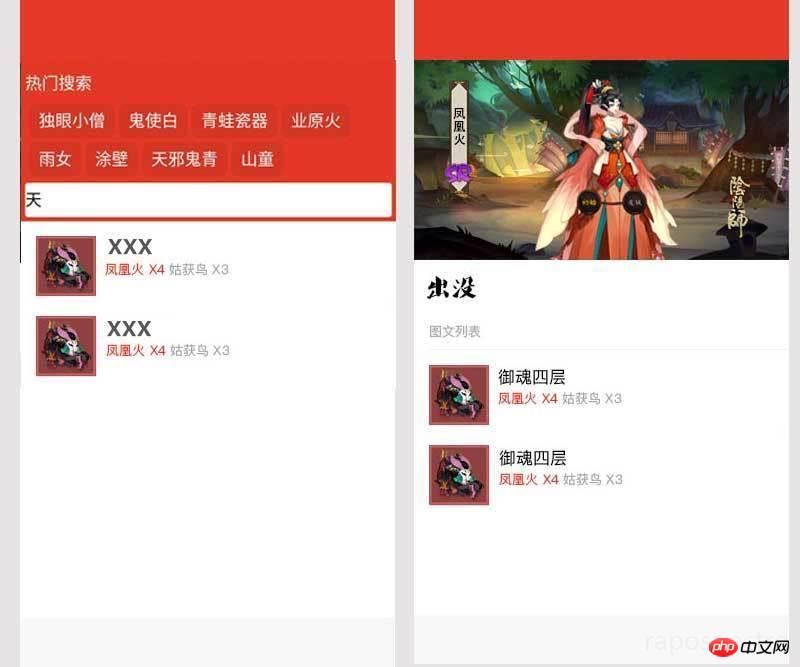
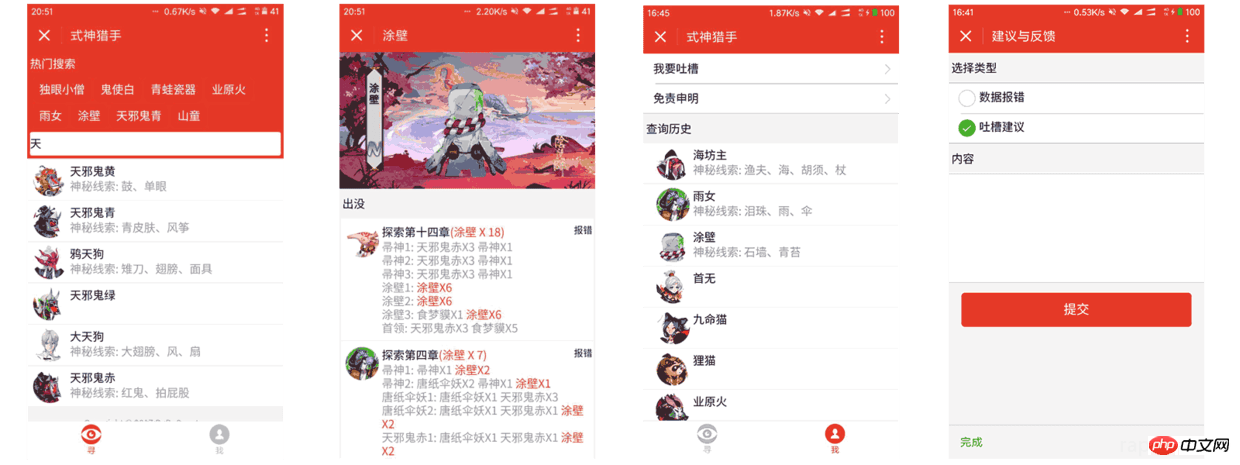
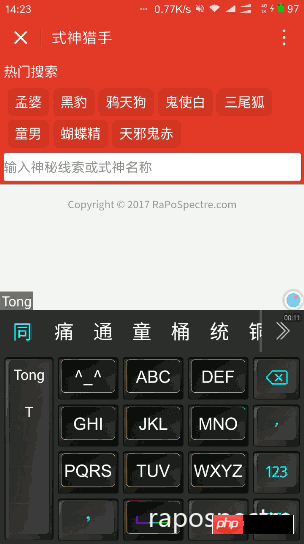
最後前端開發完畢後主要分為這幾個頁面:
哎,醜媳婦早晚要見公婆,這裡不得不放最後開發出來的介面圖了

#對於微信小程式的入門及基礎,筆者就不在這裡多講了,相信到現在對微信小程式有關注的開發者或多或少自己寫個簡單的demo 肯定是沒問題的,我就主要講一講我在開發中遇到的坑:
使用網路圖片: 考慮到背景圖的大小,筆者放棄了這種方案;使用base64 編碼圖片。
##################正常來講,css 中的background-image 就支援base64 ,這個方案相當於把圖片直接用base64 編碼成一段base64 尺寸進行儲存,使用時這樣使用即可:############
#[CSS] 純文字檢視 複製程式碼
background-image: url(data:image/image-format;base64,XXXX);
image-format 為圖片本身的格式,而xxxx 就是圖片經過base64 後所得到的編碼。這種方式其實是一種變相引用本地資源的方式,好處在於可以減少請求圖片的次數,而缺點則是會增大 css 檔案並使其不是那麼好看。
最後筆者選擇第二種方式主要還是考慮到圖片的大小以及 wxss 的增大在可接受範圍內。
3.2 template
#小程式支援模版,但要注意模板擁有自己的作用域,只能使用data傳入的資料。
另外,在傳入資料時需要將相關資料解構傳入,在模版內部是直接以{{ xxxx }}的形式進行訪問,而不是像在循環中{{ item.xxx }} 這種訪問形式;
#關於解構:
[XML ] 純文字檢視 複製程式碼
<template is="xxx" data="{{...object}}"/>#三個.就是解構運算;
三個.就是解構運算;
一般template 都會放在單獨的template 檔案中讓其他檔案調用,而不會直接寫在正常的wxml 中。 例如筆者目錄大概是這樣的:
[JavaScript] 純文字檢視 複製程式碼├── app.js
├── app.json
├── app.wxss
├── pages
│ ├── feedback
│ ├── index
│ ├── my
│ ├── onmyoji
│ ├── statement
│ └── template
│ ├── template.js
│ ├── template.json
│ ├── template.wxml
│ └── template.wxss
├── static
└── utils
關於其他檔案呼叫template,直接使用import 即可:
[XML] 純文字檢視 複製程式碼<import src="../template/template.wxml" />
然後在需要引用模版的地方:
###[XML] ###純文字檢視### ###複製程式碼######
<template is="xxx" data="{{...object}}"/>
这里遇到另一个问题,template 对应的样式写在 template 对应的 wxss 中并没有作用,需要写在调用 template 的文件的 wxss 中,比如 index 需要使用 template 则需要将对应的 css 写在 my/my.wxss 中。
4. 爬取图片资源 ( 2小时 )
式神的图标及形象图基本上阴阳师官网都有,这里自己做也不现实,所以果断写爬虫爬下来然后存到自己的 cdn 。
大图和小图都在 http://yys.163.com/shishen/index.html 这里可以找到。 一开始考虑爬取网页然后 beautiful soup 提取数据,后面发现式神数据竟然是异步加载的,那就更简单了,分析网页得到 https://g37simulator.webapp.163.com/get_heroid_list 直接返回了式神信息的 json 信息,所以很容易写个爬虫就可以搞定了:
[Python] 纯文本查看 复制代码
# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))然而,爬完数据后发现一个问题,网易官方的图片都是无码高清大图,对于笔者这种穷 ds 大图放在 cdn 上两天就得破产,所以需要批量将图片转成既不太大又能看的过去。嗯,这里就可以用到 ps 的批处理能力了。
打开 ps ,然后选择爬到的一张图片;
选择菜单栏上的“窗口”然后选择“动作;
在“动作”选项下,新建一个动作;
点击圆形录制按钮开始录制动作;
按正常处理图片等顺序将一张图片存为 web 格式;
点击方形停止按钮停止录制动作;
选择菜单栏上的 文件-自动-批处理-选择之前录制的动作-配置好输入文件夹和输出文件夹;
点击确定就可以啦;
等批处理结束,期间刷个御魂啥的应该就好了,然后将得到的所有图片上传到静态资源服务器,图片这里就处理完啦。
5. 式神数据爬取 ( 4小时 )
式神分布数据网上比较杂并且数据很多有偏差,所以斟酌再三决定采用半人工半自动的方式,爬到的数据输出为 json:
[JavaScript]
{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}然后再人工检查一遍,当然还是会有遗漏,所以数据报错的功能就很重要啦。
这一部分实际写代码的时间可能只有半个多小时,剩下时间一直在检查数据;
一切检查结束后写个脚本直接将 json 导入到数据库中,检查无误后用 fabric 发布到线上服务器进行测试;
6. 测试 ( 2小时 )
最后一步基本上就是在手机上体验查错,修改一些效果,关闭调试模式准备提交审核;
此時已經是星期日,哦,不對,應該是周一早上一點鐘了:

##不得不說,小程式團隊審核速度很快啊,週一下午就審核通過了,然後果斷上線。 
以上是24小時開發陰陽師小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




