slider滑動選擇器元件說明:
滑動選擇器。
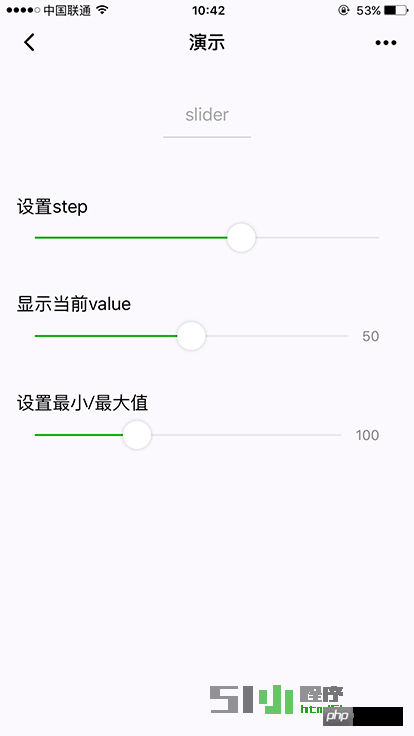
slider滑動選擇器範例程式碼運行效果如下:

#下面是WXML程式碼:
<view> <text>设置left/right icon</text> <view> <slider></slider> </view> </view> <view> <text>设置step</text> <view> <slider></slider> </view> </view> <view> <text>显示当前value</text> <view> <slider></slider> </view> </view> <view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
下面是JS程式碼:
var pageData = {}
for (var i = 1; i <p style="text-align: left;">下面是WXSS程式碼:</p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}slider滑動選擇器的主要屬性
屬性名稱
##類型預設值說明
minNumber0最小值
maxNumber100最大值
stepNumber1步長,取值必須大於0,並且可被(max - min)整除
disabledBooleanfalse是否停用
valueNumber0目前取值
show-valueBooleanfalse是否顯示目前value
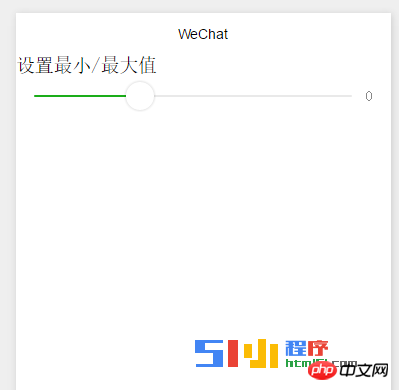
bindchangeEventHandle完成一次拖曳後觸發的事件,event.detail = {value: value}個人經驗:min為負數
既然min和max是Number類型,那麼將min設定為負數是否可以?

<view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
var pageData = {}
for (var i = 1; i 下面是WXSS程式碼:<p style="text-align: left;"></p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
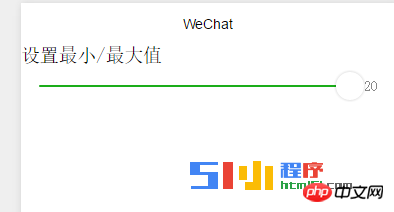
<view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
var pageData = {}
for (var i = 1; i 下面是WXSS程式碼:<p style="text-align: left;"></p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}另外,max還可以跟min相等。

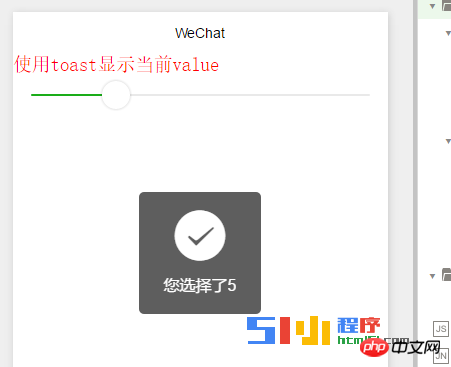
下面是WXML程式碼:
<view> <text>使用toast显示当前value</text> <view> <slider></slider> </view> </view>
var pageData = {}
for (var i = 1; i 下面是WXSS程式碼:<p style="text-align: left;"></p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}以上是詳解微信小程式組件:slider滑動選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




