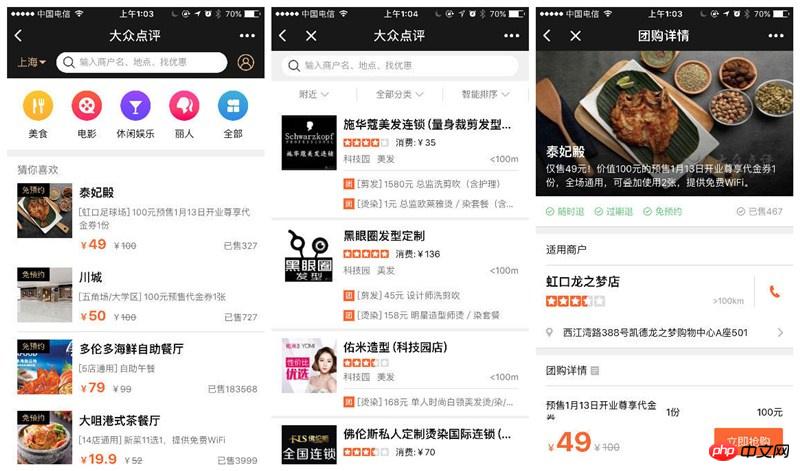
大眾點評+ 主要頁面一覽

小程式以上特徵要求我們只為使用者提供核心服務,且從產品到技術,都必須圍繞著「簡約」二字做文章。因此,結合大眾點評業務場景,最終在「大眾點評+」中,我們主要提供以下兩種基礎服務:
快速找店:透過搜尋、分類清單和推薦三種形式,讓使用者快速找到商戶,並提供包括定位、電話、點評、菜餚等商家資訊,幫助用戶做出決策
#購買團購:為用戶推薦團購商品並實現交易閉環,幫助用戶獲得實惠
#產品層面夠精簡,我們再來看看技術層面如何做到簡約。
我們先看下專案之初開發同學的困惑:
小程式是個新鮮事物,參與開發的同事普遍對開發流程和運作原理知之甚少
#在不知道小程式有多少坑的前提下,我們還是要保證在小程式開放前完成全部基礎功能的開發,存在著不少風險
小程式的介面穩定性和豐富程度、安全性、連接速度等究竟如何
對於任何新生的應用場景,開發環境、工具和框架不夠完善都可以理解,但如何才能既保證開發過程的簡單又提供一定的規範和工程化能力?為此,在遵從小程式基本架構的前提下,我們做了以下技術選型和簡單封裝:
專案區分開發目錄和建置目錄,在開發目錄中進行開發,再透過gulp 對開發目錄進行建置(主要處理壓縮等基本功能),建置目錄才是小程式真正的運行程式碼
引入npm 的package.json,解決開發依賴的管理、請求介面的版本化管理,但不使用任何npm 套件(只複製一份promise 實作)
只使用ES6 語法,配合eslint,快速檢查基本JS 錯誤,(現階段小程式報錯提示不夠友好,部分錯誤由JS 語法錯誤引起)
對小程式提供的JS-API 進行promise 封裝,程式碼以promise 風格書寫,以便catch 各種運行時的錯誤
開發過程中的「坑小程式平台差異
小程式會在開發者工具、iOS 裝置和Android 裝置上運行,不同平台可能存在實現上的差異,導致少許的展現不一致。很多,期望小程式團隊進一步做好底層相容,為前端程式設計師造福。
再次強調小程式最多支援5級頁面開發程式碼+ 小程式編譯封裝的程式碼= 最終的編譯包針對上面提到的問題,我們透過自己的實踐總結了一套解決方案,這裡也與開發者一起分享討論:在開發過程中,我們肯定以開發者工具為主完成開發及調試,但這不代表在真機能獲得與預期完全一致的展現。問題,這個問題很難一勞永逸地被完美解決。常見方案的實作思維就要發生轉變,包括但不限於以下的操作:類似微信通訊錄的錨點切換(可以使用微信的scroll-view 實作)計算內容的高度決定截行+ 顯示「展開/收起」開關解決這個問題,其實大致有三種想法:優化產品互動流程,盡量簡化產品流程直到少於5級redirectTo 思路,在頁面達到第五級之後,後續所有頁面開啟都通過redirectTo方式。帶來的問題也顯而易見,如果使用者在第N個頁面點擊返回,他只能看到第四個頁面,中間的N-5 個頁面都不見了,適用於特定場景goBack 的思路,採用技術手段保證主流程只有5級(在我們的實現中,既有把搜尋功能作為頁面的一個狀態而非頁面的方式,也有把訂單提交後以redirectTo 的方式銷毀當前頁面的辦法),之後透過統一封裝頁面路由的方式,採用getCurrentPages 介面判斷目前頁面是否在歷史堆疊中,沒有則透過navigateTo 介面打開,有則透過goBack 的方式返回,在頁面側onShow 事件中去讀取最新的參數訊息,完成頁面的更新動作最後,我們單獨來聊一聊程式碼體積優化的問題。雖然現階段大眾點評+只提供了找店和團購兩個主要功能,但1M 的代碼量畢竟太小,為了在1M 的體積下把更多的功能和更好的體驗帶給用戶,並未為以後的擴展預留足夠的空間,這就要求我們在代碼的體積控制上必須「斤斤計較」。
會把我們專案的 json、wxml、wxss、js 全部轉換成 js,合併成一個檔案上傳到微信雲端伺服器。當使用者第一次開啟小程式時再從服務下載並解析。以我們的專案為例,透過工具的壓縮和統計,在我們計算出專案體積達到了~370K,經過微信編譯上傳,在手機端預覽下載時,下載的檔案達到了~540K,這正是開發者工具顯示告訴我們的編譯包大小。
開發層面:
精簡wxml,我們發現當wxml 被編譯成js 後會佔用非常大的體積(減少一個壓縮後4K 的wxml,可以減少編譯包9K)
以上是大眾點評微信小程式開發經驗總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




