編輯器裡輸入的提交後,輸出時,帶有
查看表中,都是實體。
解決方法:在輸出前將內容轉換即可。
htmlspecialchars_decode()
需要再詳細,請閱讀如下:
在ThinkPHP 3.2.2 中使用 UEditor 編輯器儲存文章內容時,資料庫中儲存的資料都轉義成實體,例如:
fontsfontsfontsfontsfontsfontsfonts& ;gt;
如圖:

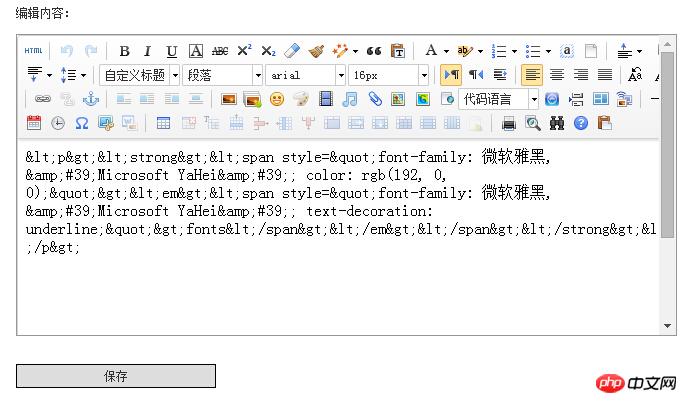
#那麼如果準備在背景編輯已經儲存過的資料時,如果不做對應的處理,編輯框內則會出現:
$con['content'] = htmlspecialchars_decode(html_entity_decode($con['content']));

以上是詳解html實體轉換UEditor編輯器方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




