建置開發環境
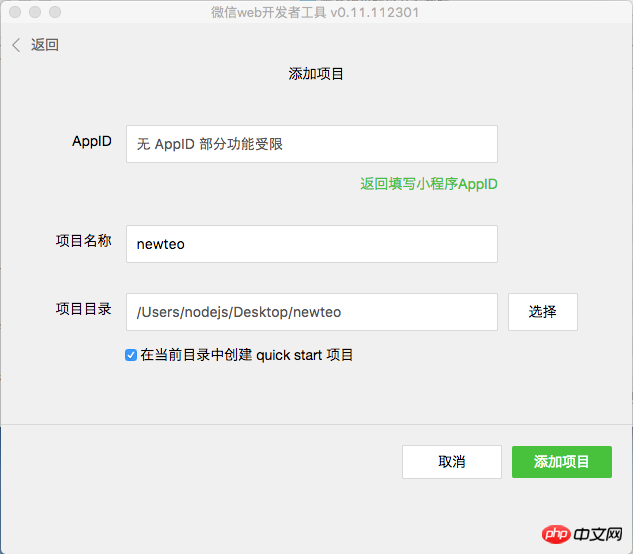
專案名稱,就是你給你的專案取一個名字。 
專案目錄,是指你的小程式的程式碼會放在哪個目錄下,你可以自己在本地建立一個資料夾,也可以在github建立一個新項目,都可以。這裡為了簡單,我直接在桌面上新建了一個資料夾。

設定小程式
#這一節,我們將介紹小程式的設定。首先,讓我們來看看專案自動產生的app.json檔案長什麼樣子。
#pages:定義的是這個小程式由哪些頁面組成。
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
...
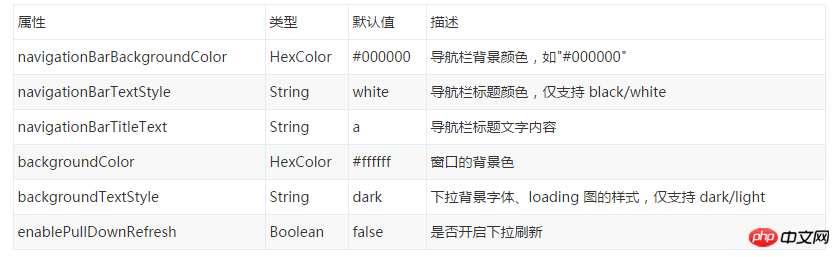
}window: 定義的是視窗的設定資訊。 [td]

{
"tabBar": {
"backgroundColor": "#fbfbfb",
"borderStyle": "white",
"selectedColor":"#50e3c2",
"color": "#aaa",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/homeHL.png"
},{
"pagePath": "pages/me/me",
"text": "我",
"iconPath": "images/me.png",
"selectedIconPath": "images/meHL.png"
}]
}
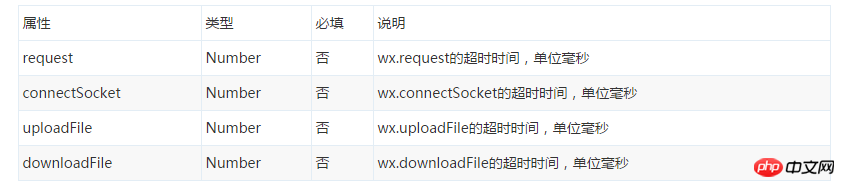
}networkTimeout: 用來設定各種網路請求的逾時時間。
[td]

#以下程式碼僅為範例
{
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"debug": true
}debug
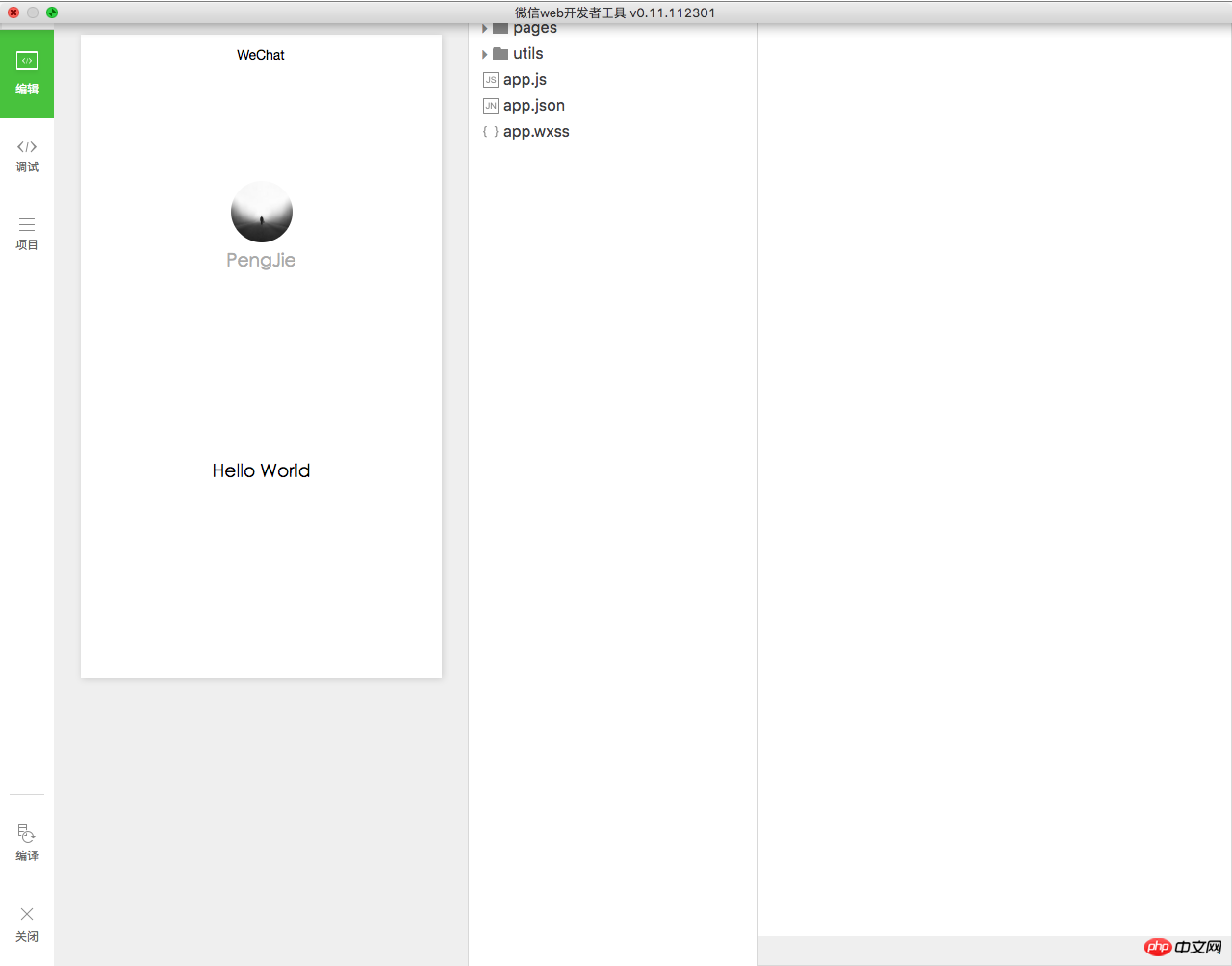
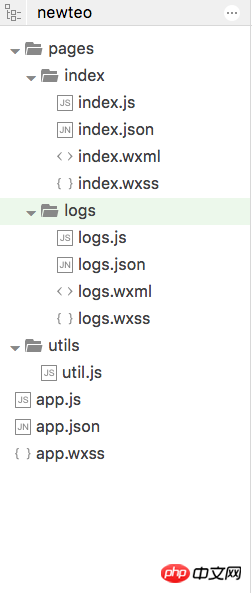
项目结构

pages
{
"navigationBarTitleText": "查看启动日志"
}注意:json 文件中不能有任何注释,不然会报错。
utils
app.js
app.json
app.wxss
页面生命周期
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})
以上是微信小程式開發之註冊和預覽小程式詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




