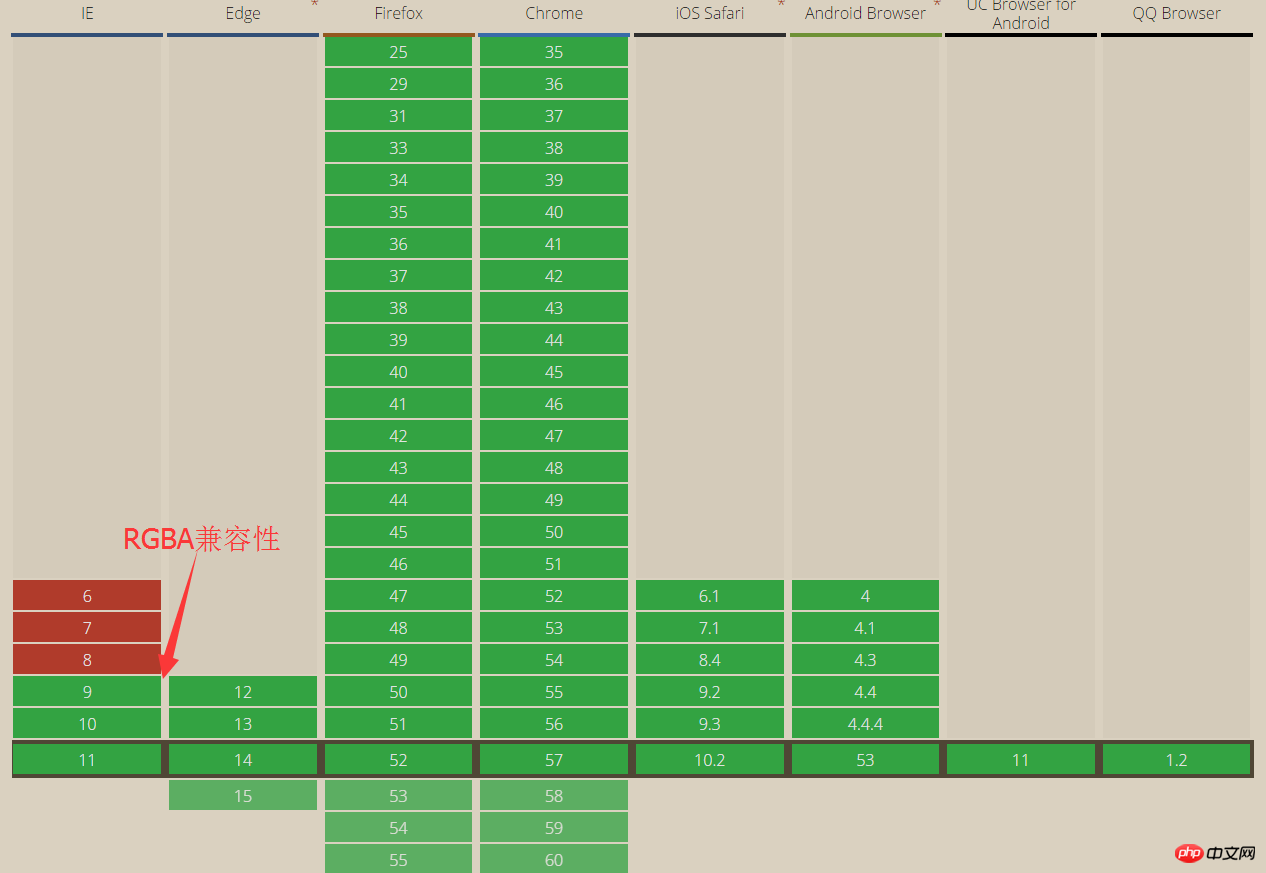
根據caniuse(http://caniuse.com/#search=rgba),rgba相容性為IE9以及以上瀏覽器。

#實例程式碼:
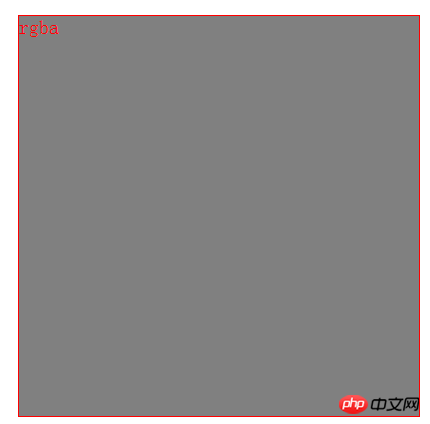
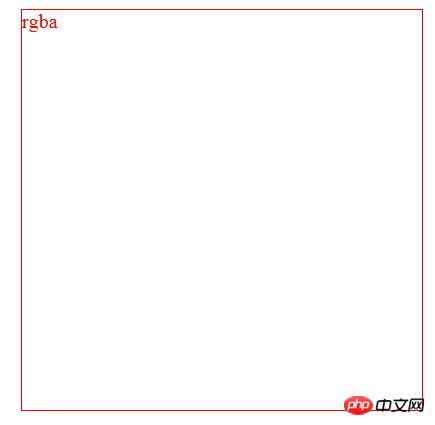
chrome瀏覽器效果:


.parent { width: 400px; height: 400px; margin: 100px; font-size: 20px; color: #FF0000; border: 1px solid red; background: rgba(0, 0, 0, 0.5); /*下一句关键设置*/ filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000); }
是用來做漸變的,但是這個地方不需要漸變,所以兩個顏色都設定成了相同的顏色。
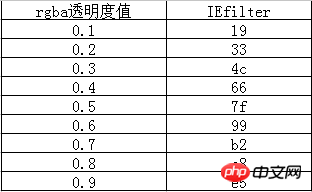
這個顏色「#7f000000」是由兩個部分組成的。第一部是#號後面的7f。是rgba透明度0.5的IEfilter值。從0.1到0.9每個數字對應一個IEfilter值。對應關係如下:

第二部分是7f後面的六位是六進位的顏色值,跟rgb函數中的值相同,例如rgb(255,255,255)對應#ffffff。
總結:至此完成IE8以及以下IE瀏覽器RGBA相容性處理。
以上是詳解rgba相容性處理方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




