根據caniuse(http://caniuse.com/#search=gradient),rgba相容性為IE10以及以上瀏覽器。

範例程式碼:
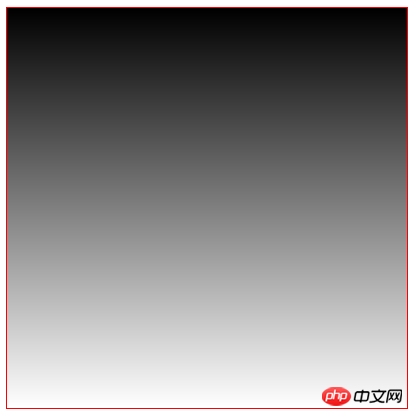
chrome瀏覽器效果:

IE8瀏覽器效果(無漸進):

.parent { width: 400px; height: 400px; margin: 100px; font-size: 20px; color: #FF0000; border: 1px solid red; background: #000000; background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff)); background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%); background: -o-linear-gradient(top, #000000 0%, #ffffff 100%); background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%); background: linear-gradient(to bottom, #000000 0%, #ffffff 100%); /*关键属性设置*/ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff', GradientType=0); }
設定filter屬性目的是上一行的透明度不起作用的時候執行,filter: progid:DXImageTransform.Microsoft.gradient是用來做漸變的,GradientType:可讀寫,設定或檢索色彩漸變的方向:
1:預設值。水平漸層。
0:垂直漸變。
以上是gradient漸變IE相容處理方法解釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!




