剛開始接觸web的時候是在大學的時候,寫的第一個網頁就是登陸頁面,當時採用表格的佈局方式,中規中矩的。接觸到css之後,都是採用p+css的方式進行佈局,實現了表現與結構的分離,非常的靈活。雖然早已經接觸了css的佈局方式,但是不常使用,導致很多東西都已經忘記了。而最近又在搗鼓css的佈局,就想在這裡進行記錄一下,就當做自己的學習筆記了。
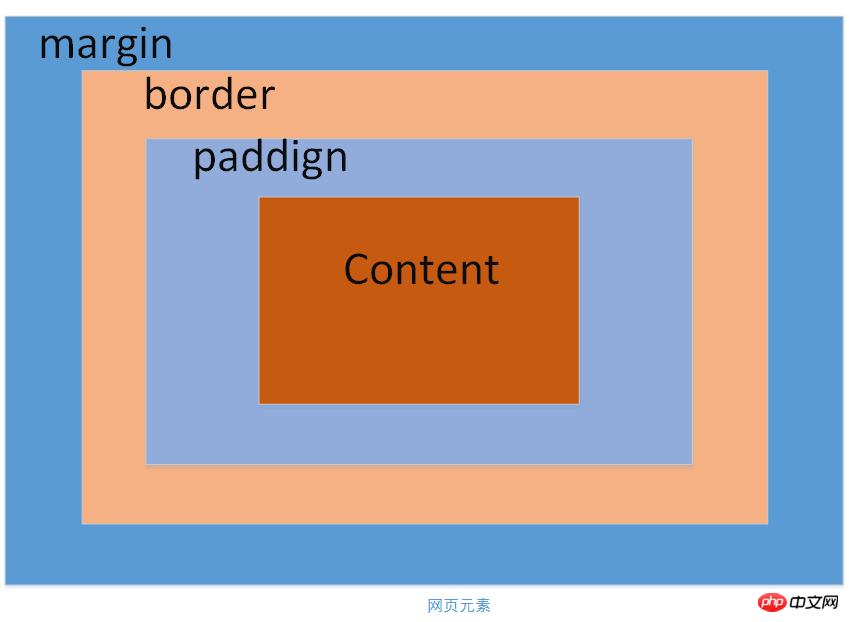
css盒子模型是css中一個比較核心的概念。在網頁中我們可以把所有的網頁元素都看成是一個盒子,一個盒子包括外邊距、邊框、內邊距,和內容四個部分組成的,如下圖。

下面由外到內依序來解釋這四個部分的作用。
margin(外邊距):代表這個元素與其他元素的邊距,需要說明的是,如果兩個相鄰的元素都設定了margin的值,那麼就以最大的值為準。 如兩個上下相鄰的p,上面的p設定margin:30px,下面的p設定margin:50px,那麼最後這兩個元素的間隔不會是30+20=50px,而會是30px。
border(邊框):代表這個網頁元素的邊框,邊框可是設定大小、背景(顏色or圖片)、樣式(實現or虛線等)。
padding(內邊距):代表元素內容和邊框之間的距離。可以把它稱作元素的留白。
content(內容):代表元素的內容區,如文字的大小。
其中,外邊距、邊框、內邊距,都是可以套用元素的上下左右四個邊,也可以套用在每個單獨的邊。尤其是外邊距還可以設定為負值,在一些特殊的場合是需要用到外邊距為負值的。
一般我們設定一個元素寬和高,通常是padding+content這塊區域的寬和高,而不包括margin和border。
當我設定了元素的背景顏色,這個背景只會應用到元素的邊框以內的區域也就是padding+content,而margin和border區域的背景色是不會被改變的。
下面將示範一個實例。程式碼如下:
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
p{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<p>
<span>
我是盒子的内容 </span>
</p>
</body>
</html>#效果如下:

以上是CSS盒子模型圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




