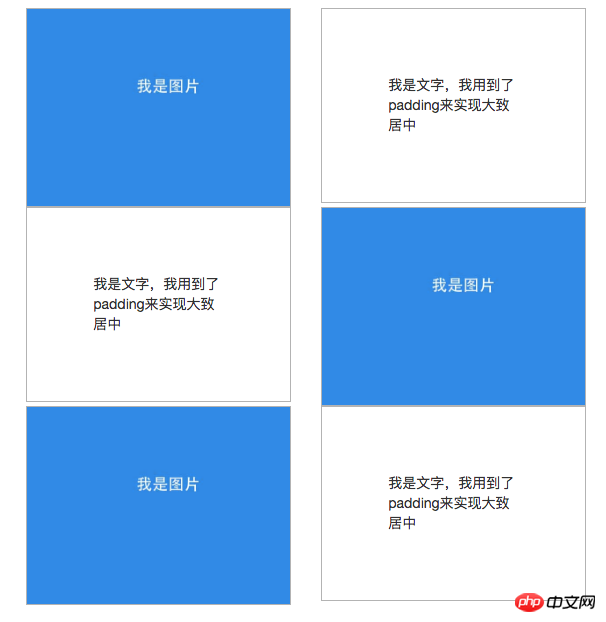
最近在用wordpress寫頁面時,設計師給了一種網頁排布圖樣,之前從未遇到過,其在電腦上(解析度大於768px)的效果圖如下:

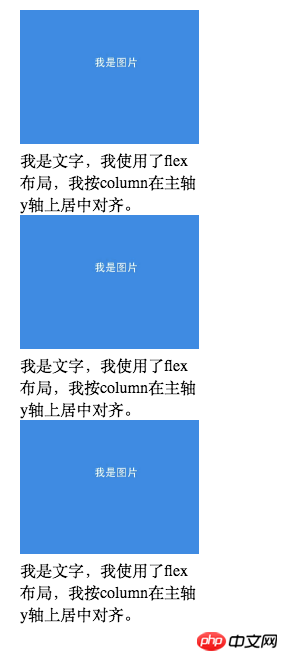
而在手機(解析度小於等於768px)上要求這樣排列:

我想到了兩種方法
第一種是用bootstrap的row、col-md來配合col-md-push、col-md-pull來實作,程式碼如下:
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <link> 7 <title>p左右交叉布局--文字和图片交叉</title> 8 9 10 <style>11 .C {12 margin: auto;13 padding: 30px 20px 40px;14 max-width: 600px;15 }16 .I {17 width: 100%;18 }19 .IW, .TW {20 border: 1px solid rgba(0, 0, 0, 0.3);;21 }22 .TW {23 padding: 25%;24 }25 </style>26 <p>27 </p><p>28 </p><p>29 </p><p>30 <img alt="CSS版面配置flex實作div交叉排布與底部對齊方法" >31 </p>32 33 <p>34 </p><p>我是文字,我用到了padding来实现大致居中</p>35 36 37 <p>38 </p><p>39 </p><p>40 <img alt="CSS版面配置flex實作div交叉排布與底部對齊方法" >41 </p>42 43 <p>44 </p><p>我是文字,我用到了padding来实现大致居中</p>45 46 47 <p>48 </p><p>49 </p><p>50 <img alt="CSS版面配置flex實作div交叉排布與底部對齊方法" >51 </p>52 53 <p>54 </p><p>我是文字,我用到了padding来实现大致居中</p>55 56 57 58 59 電腦上效果:

手機上效果:

用bootstrap這個方法需要寫多個row(我試著用一個row來實現,但沒成功),另外要注意的就是,在col-md這層,最好不要再另外添加類別(樣式),如果需要控制裡層的元素(上面的例子是圖片和文字),像是加個padding之類的,可以再加一層p來寫樣式。
第二種方法用flex佈局中的flex-direction: row-reverse來實作,程式碼如下:
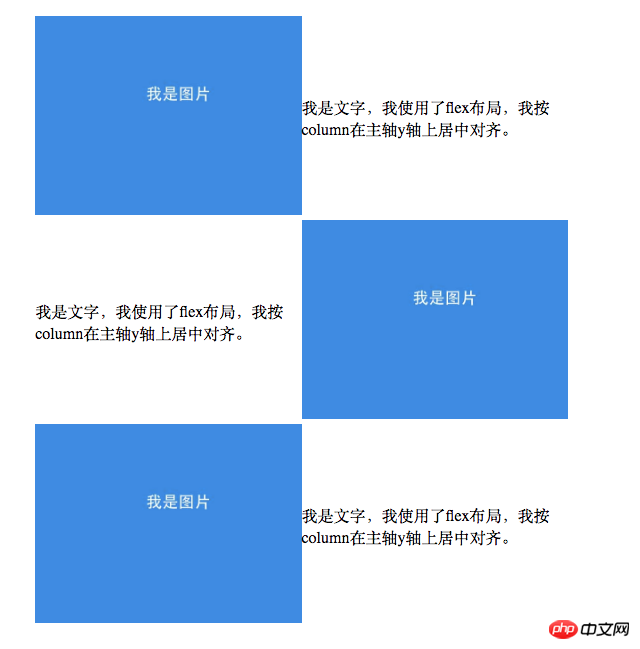
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <title>p左右交叉布局--文字和图片交叉</title> 7 8 9 <style>10 .C {11 margin: auto;12 padding: 30px 20px 40px;13 max-width: 600px;14 }15 .R {16 display: block;17 width: 100%;18 }19 @media only screen and (min-width: 768px) {20 .R {21 display: flex;22 width: 100%;23 }24 }25 .R:nth-child(even) {26 flex-direction: row-reverse;27 }28 .I, .W {29 width: 50%;30 }31 .I img {32 width: 100%;33 }34 .W {35 display: flex;36 flex-direction: column;37 font-size: 16px;38 justify-content: center;39 }40 </style>41 <p>42 </p><p>43 </p><p><img alt="CSS版面配置flex實作div交叉排布與底部對齊方法" ></p>44 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>45 46 <p>47 </p><p><img alt="CSS版面配置flex實作div交叉排布與底部對齊方法" ></p>48 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>49 50 <p>51 </p><p><img alt="CSS版面配置flex實作div交叉排布與底部對齊方法" ></p>52 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>53 54 55 56 電腦上效果如下:

手機上效果如下:

可以看到,用flex實現要靈活一些, 所有的p都按row排列,其中的關鍵在於讓偶數行反向排列: .R:nth-child(even) { flex-direction: row-reverse; } ,然後在手機上讓其正常排列即可 .R { display: block; width: 100%; } 。
我還發現,用flex可以很容易的實作兩個p底部對齊,具體程式碼如下:
.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}<p>
</p><p>创新</p>
<p>实验基地</p>其實就是讓C內的p,以主軸為x(依row排列時,主軸即為x,未指明flex-diretion時,預設為按row排列),排佈方向為row,然後讓p都在y軸(交叉軸)上處於底部 align-items: flex-end;
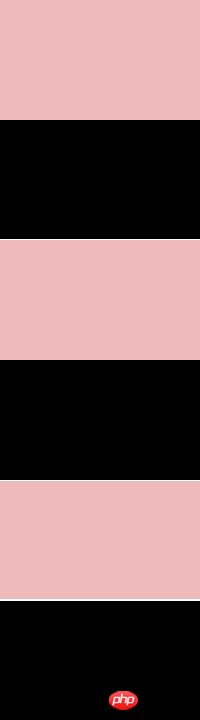
效果如下:

當然,也可以用其他方法來實現。例如,讓C相對定位,讓C內其中的一個p絕對定位,然後透過設定bottom為0即可,程式碼如下,效果同上。
<style>.C {
position: relative;}.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);}.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;}.A:nth-child(even) {
bottom: 0;
position: absolute;}</style><p>
</p><p>创新</p>
<p>实验基地</p>
以上是CSS版面配置flex實作div交叉排布與底部對齊方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




