css如何垂直居中一個元素的問題已經是一個老生常談的問題了。不管對新手或老手,在面試過程中是常被問到的。前兩天在看一個flex的影片教程,當中提到了有關元素的居中問題,所以今天小編就來扒一扒幾種常見的方式。缺點請大家批評指正(所有的程式碼都是自己親手敲過可用的)
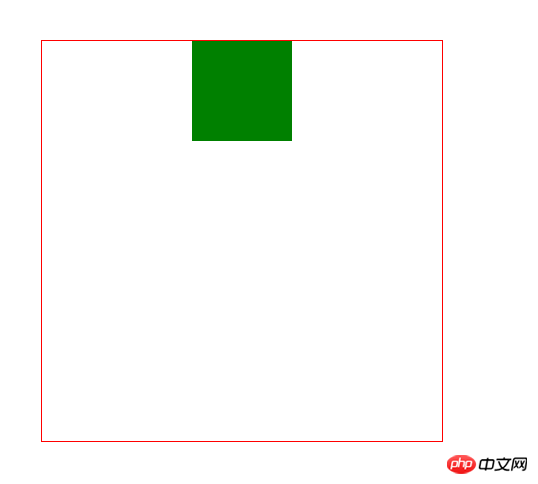
1、水平居中(margin:0 auto;)
# 關於這個,大家應該是最不陌生的,不管是在訓練班還是自己自學的話。這個應該是老師講的第一個方法了(水平方向上),但是其有一個前提,就是被包裹的元素不能有浮動的屬性。否則的話這個屬性就會失效。具體如下圖程式碼:
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{ margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body> 
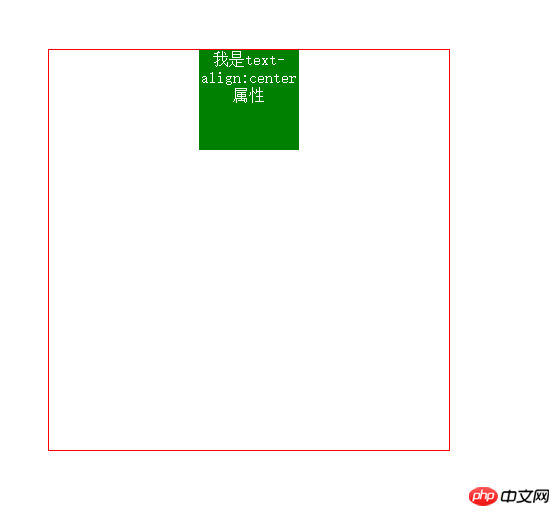
2、水平居中(text-align:center;)
這個屬性在沒有浮動的情況下,我們可以將其轉換為inline/inline-block,然後其父元素加上text-align:center;屬性就可以將其居中
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red; text-align:center;
}
item{ display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>
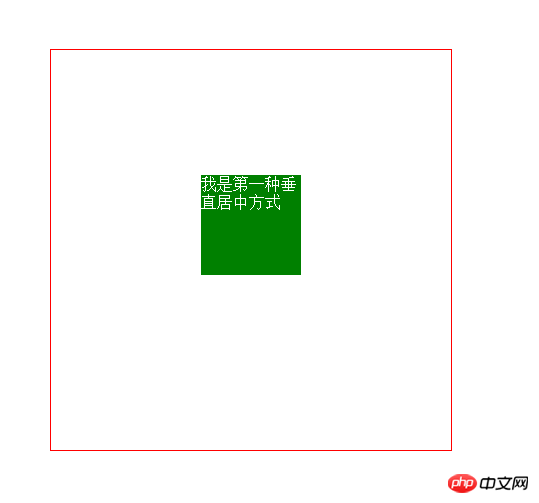
#3、水平垂直居中(一) 子元素相對於父元素絕對定位,並且margin值減去自己寬高的一半
該方法有一定的局限性,因為其必須知道子元素本身的寬高
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
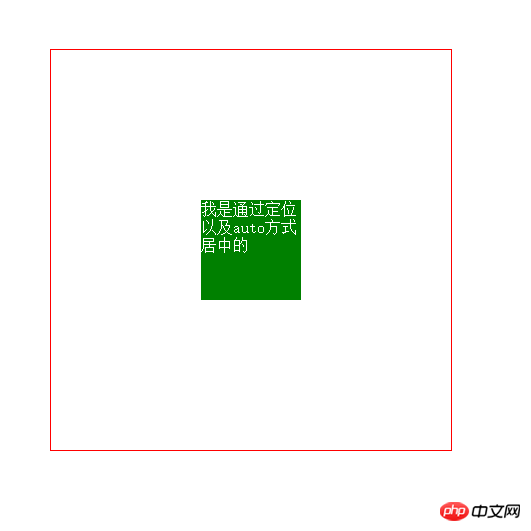
4、水平垂直居中(二) 子元素相對於父元素絕對定位,且margin值位元auto
該方式不受元素寬高所限制,比較好用(建議使用)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
#5、水平垂直居中(三) diplay:table-cell
該方式是將元素轉換成表格樣式,再利用表格的樣式來進行置中(建議)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
6、水平垂直居中(四) 絕對定位和transfrom
該方法用最能裝逼,用到了css3變形,面試者看到你程式碼裡面有這樣的,你的逼格瞬間就上去了,當然了 你知道的,逼格的東西是有相容性問題的
##
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
7、水平垂直居中(五)css3中的flex屬性
這個屬性很好用,但是絕逼有相容性問題的,用者要注意<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
item{
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body> #
#
以上是詳解CSS3頁面佈局瀏覽器相容與前端效能優化方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




