wxml
[XML] 純文字檢視 複製程式碼
<view class="flex-wrp">
<view class="flex-item red" ></view>
<view class="flex-item green" ></view>
<view class="flex-item blue" ></view>
</view>wxss
#[XML] 純文字檢視 複製程式碼
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
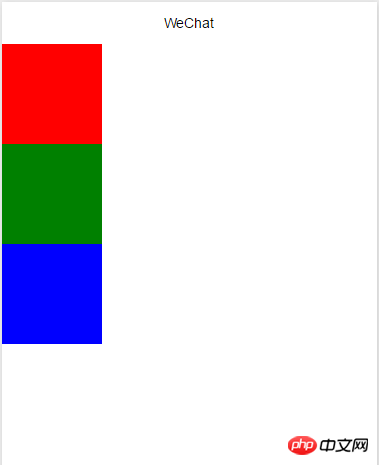
}flex-direction: column:

#wxml
[XML] 純文字檢視 複製程式碼
<view class="flex-wrp column">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>wxss
[XML] 純文字檢視 複製程式碼
.column{
flex-direction:column;
}
.flex-item{
width: 100px;
height: 100px;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}#justify -content: flex-start:

#wxml
##[XML]純文字檢視 複製程式碼
<view class="flex-wrp flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>以上是解讀與分析微信小程式元件:二、scroll-view(可捲動視圖區)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




