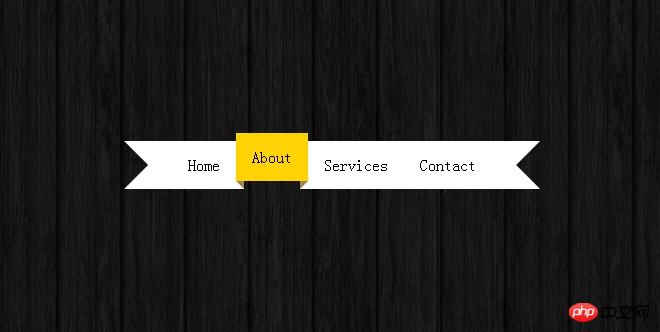
這是一款很漂亮很有特色的CSS3選單插件,和普通的選單不同,它擁有飄帶的外觀,同時,滑鼠滑過選單項目時,選單項目又會突起顯示,很有3D立體的視覺效果。結合網頁的背景,這款選單就更顯立體感了。有需要的前端設計師可以透過研究原始碼來使用這款選單插件,當然,這也需要你的瀏覽器支援CSS3。

線上示範原始碼下載
* { /* Basic CSS reset */ margin:0; padding:0; } body { /* These styles have nothing to do with the ribbon */ background:url(dark_wood.png) 0 0 repeat; padding:35px 0 0; margin:auto; text-align:center; } .ribbon { display:inline-block; } .ribbon:after, .ribbon:before { margin-top:0.5em; content: ""; float:left; border:1.5em solid #fff; } .ribbon:after { border-right-color:transparent; } .ribbon:before { border-left-color:transparent; } .ribbon a:link, .ribbon a:visited { color:#000; text-decoration:none; float:left; height:3.5em; overflow:hidden; } .ribbon span { background:#fff; display:inline-block; line-height:3em; padding:0 1em; margin-top:0.5em; position:relative; -webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */ -moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */ -ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */ -o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */ transition: background-color 0.2s, margin-top 0.2s; } .ribbon a:hover span { background:#FFD204; margin-top:0; } .ribbon span:before { content: ""; position:absolute; top:3em; left:0; border-right:0.5em solid #9B8651; border-bottom:0.5em solid #fff; } .ribbon span:after { content: ""; position:absolute; top:3em; right:0; border-left:0.5em solid #9B8651; border-bottom:0.5em solid #fff; }
以上是使用CSS3實現絢麗的飄帶樣式選單方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




