前言:
某天,寫了一個帶有單選按鈕的介面,突然想起網路上其他網站各種各樣的單選按鈕,遂想「改下這個圓圈圈怎麼樣? ”,於是在找了一遍單選按鈕的樣式,沒一個說是修改圓圈圈,於是又去網上找了一遍,各種各樣,自己選了其中一種並稍加修改,感覺簡單通俗易懂,而且最重要的是效果好,故在此和大家分享一下。
原理:
之前已經提及,html的單選按鈕沒有提供一個樣式能修改其圓圈,所以僅靠一句類似「color:#fff」的語句是不可能的,不過考慮:
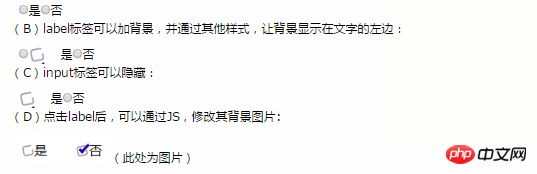
(A)html每個input可以加上一個label,點選label,也會出發input的點選:

## 看到這裡有沒有恍然大悟,什麼自訂單選按鈕的圖標,不過是把單選按鈕隱藏了,然後透過每次點擊修改label的背景圖片,達到自訂的效果,而且後期需要把單選按鈕的圖示換成花花草草貓貓狗狗,也不過是換下圖片而已。如果還不能實現,我們接著往下細談:
<label> <input> 男</label> 登入後複製 |
|
| B: | 設定背景: |
#設定背景大小:
background-size:20px 40px; (這裡我的背景圖是兩個圖示上下接在一起的,故高度為背景的兩倍)
#設定顯示方式:
display
#設定高度和行高:
height: 20px;line-height: 20px;
##設定文字右邊一點:
.checked { background-position: 0 -20px;
}$("input[type='radio']").click("input[type='radio'][name='"+$().attr('name')+"']").parent().removeClass("checked").parent().addClass("checked"以上是實作Html單選按鈕自訂樣式的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




