
placeholder: 我是一个不正经的属性. ----题记
說道頁面垂直居中, 在大家的思維中, 很快就能有若干個(常用/用過)解決方法, 但是在很多面試題中, 都會出現這麼一個題, 寫出多個垂直居中的方法, (其實掌握比較通用的, 兼容性好的方法就行了, 其他的就當看著玩, 有遺漏的歡迎補充ps: 最好私信我給我留點臉/壞笑). 那麼下面就介紹幾種垂直居中的方法:
# 首先我先有一些預設的樣式(都是一些比較常規的樣式表,一看就懂, 對本文核心影響不大).
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
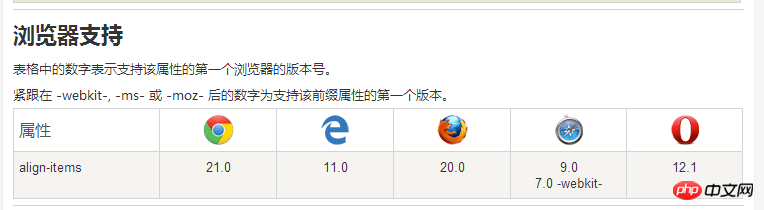
}父元素设置{ display: flex; align-items: center; }原理是運用了flex佈局, 同時使用css3的屬性align-items, 兼容性較差.

展示效果:

父元素设置{ display: flex; } 子元素设置{ align-self: center; }與方法一相同, 只是垂直居中的屬性加入了子元素當中(調皮的由item換成了一個self).
展示效果:

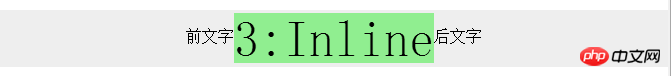
如果在一段區塊元素包裹的行內元素中有某個元素比較特殊, 例如: 大寫加粗的文字、 亂入的圖片圖示, 垂直居中:
该元素设置 { vertical-align: middle; }
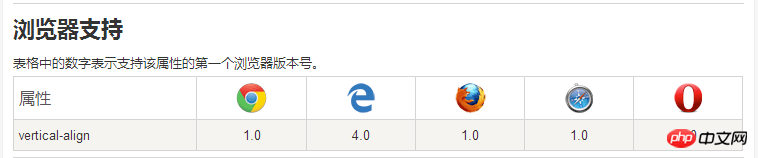
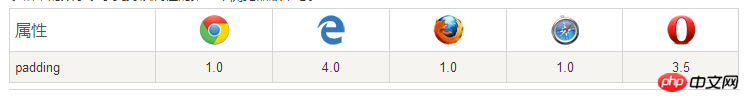
/* 同时对应 text-bottom/text-top 为下对齐/上对齐 */相容性:

//xxx(请原谅我不想提他的名字), 竟然支持到了4.0 惊艳到我了
展示效果:

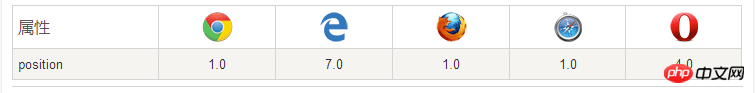
父元素相对定位(或其他定位){ position: relative; }
子元素绝对定位{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto }關鍵點在於: margin: auto
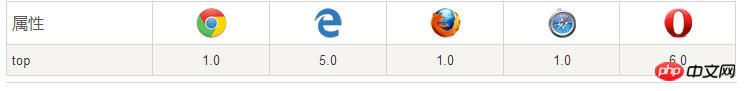
相容性方面, 我稍有疑問,
top為例:

而position:


父元素设置{ padding: xxpx; height: auto !important;/*替换了我的默认样式*/ }

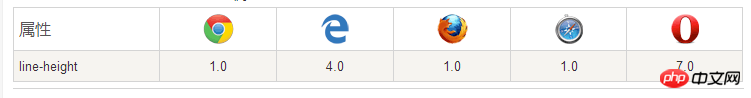
line-height/height设置为等值


父元素设置{ display: table-cell; vertical-align: middle; }
/* 缺点元素宽度不能设置为百分比, 可以为固定像素值 */

父元素设置{ position: relative; }
中间元素{ position: absolute; top: 50%; left: 50%; }
子元素{ position: relative; top: -50%; left: -50% }原理是, 中间元素左上角, 位于父元素中心点, 子元素相对中间元素top/left位移-50%, 使子元素中心与中间元素左上角重合, 同时与父元素中心重合( 垂直/水平居中 ).
兼容性:(同方法四)
展示效果:

父元素设置{ display: box; box-pack: center; box-align: center; }其中box-pack为x轴, box-align为y轴.
兼容性(完(pou)美(gai)):

目前主流浏览器都不支持box-pack属性。 Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。 Firefox通过私有属性- MOZ-box-pack支持。 Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持. 注意: Internet Explorer 9及更早IE版本不支持弹性框.
展示效果:

父元素设置{ position: relative; }
子元素设置{ position: absolute; top: 50%; left: 50%; transform: translate: (-50%, 50%) }与方法八有异曲同工之妙, 但是是运用了css3的属性 transform.
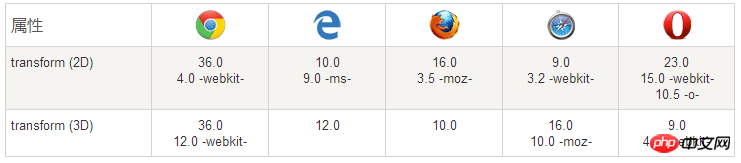
兼容性:

展示效果:

可能还会有其他方法, 欢迎补充.
出发点:
想起来一次面试的时候, 第一题貌似就是这个,
好像见过很多次, 如果你能列出来5种, 8种, 10种甚至更多, 面试官会不会吓死?
希望试过的同学记得告诉我结果... ( 纯属扯淡, 如有雷同, 就是事实. )
以上是分享CSS的垂直居中十種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




