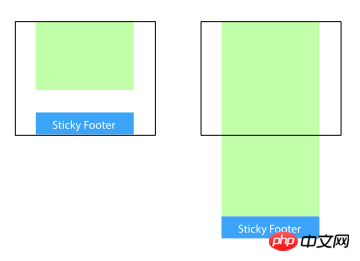
頁腳置底(Sticky footer)就是讓網頁的footer部分一直在瀏覽器視窗的底部。
當網頁內容足夠長以至超出瀏覽器可視高度時,頁腳會隨著內容被推到網頁底部;
但如果網頁內容不夠長,置底的頁腳就會保持在瀏覽器視窗底部。

<p> <!-- content --> </p><p></p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}這個方法需要容器裡有額外的佔位元素(p.push)。
p.wrapper的margin-bottom需要和p.footer的-height值一樣,注意是負height。
#為內容外增加父元素,並讓內容部分的padding -bottom與頁腳的height相等。
<p> </p><p> <!-- content --> </p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}<p> <!-- content --> </p> <p>footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}這裡假設p.content和p.footer之間有20px的間距,所以70px=50px+20px
以上三種方法的footer高度都是固定的,如果footer的內容太多則可能會破壞佈局。
<p> <!-- content --> </p> <p>footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}<p> <!-- content --> </p> <p>footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}
以上是使用CSS實現Footer置底的五種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




