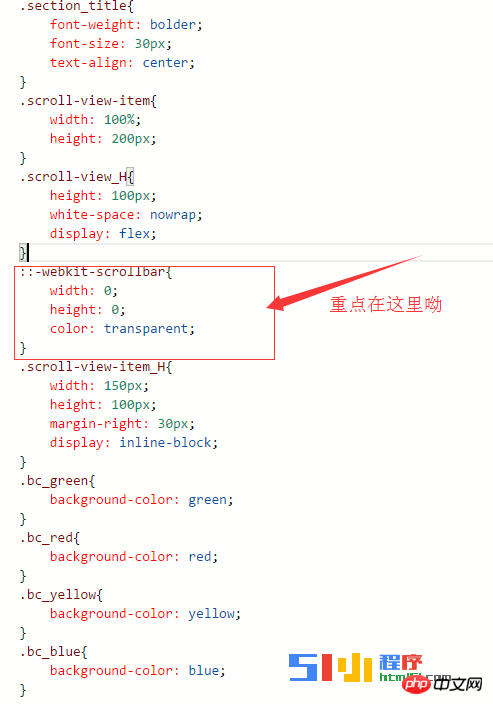
網頁開發的時候往往會為了頁面的美觀,選擇去掉滾動區域預設的捲軸。微信小程式實作scroll-view隱藏捲軸的方法之一:
首先我們來看一下,scroll-view的一些屬性元件

使用垂直捲動時,需要給
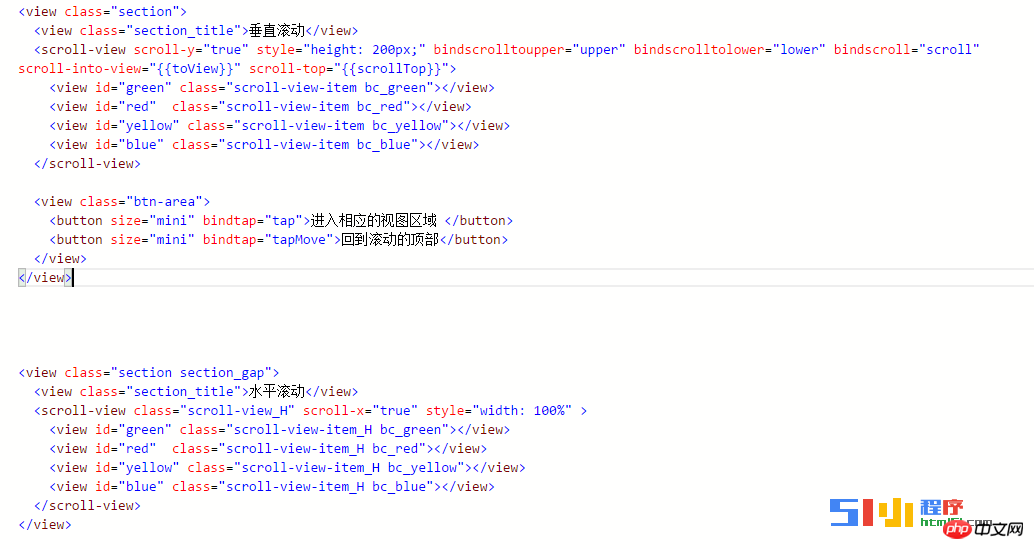
再來看一些簡單的程式碼範例:
<view class="section">
<view class="sectiontitle">vertical scroll</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="sectiontitle">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
scroll-view

#效果圖如下:

注意:
(1)不能在scroll-view中使用textarea,mao,canvas,video元件
(2)scroll-init-view的優先級高於scroll-top
(3)onPullDownRefresh事件,無法在scroll-view中觸發
(4)若想使用下拉刷新,一定要使用頁面的捲動,而不是scroll-view,這樣也能透過點擊頂部狀態欄回到頁面頂部
以上是微信小程式開發實作scroll-view隱藏滾動條方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




