這篇文章主要介紹了微信小程序購物車簡單實例的相關資料,需要的朋友可以參考下
微信小程序,這裡實現購物車功能的小demo,有需要此功能的朋友可以參考下。
摘要: 加減商品數量,總計價格,全選與全不選
##設計想法:
一、從網路上傳入以下Json資料格式的陣列 1.購物車id:cid 2.標題title 3.數量num 4.圖片位址5.價位 6.小計7.是否選取selected
二、點選複選框toggle運算如已經選取的,經點選變成未選中,反之而反之點擊依據index作為標識,而不用cid,方便遍歷
三、全選操作首次點擊即為全部選中,再次點擊為全不選,全選四、點擊結算按鈕,將已選取的cid陣列取出,以供透過網路提交到服務端,這裡給個toast作為結果示範。 五、利用stepper作加減運算,同樣依據index作為標識,點完寫回num值。 六、佈局,全選與結算按鈕底部對齊,購物車商城自適應高度,類似於Android的weight。
步驟:
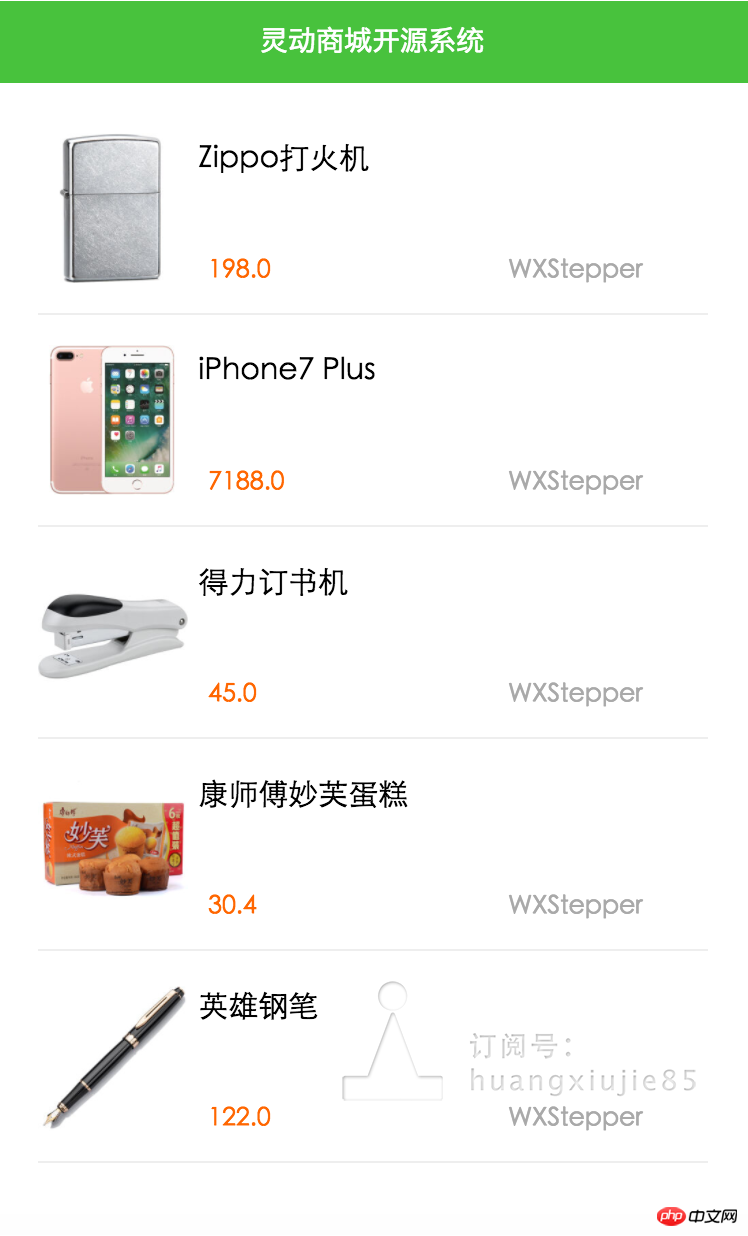
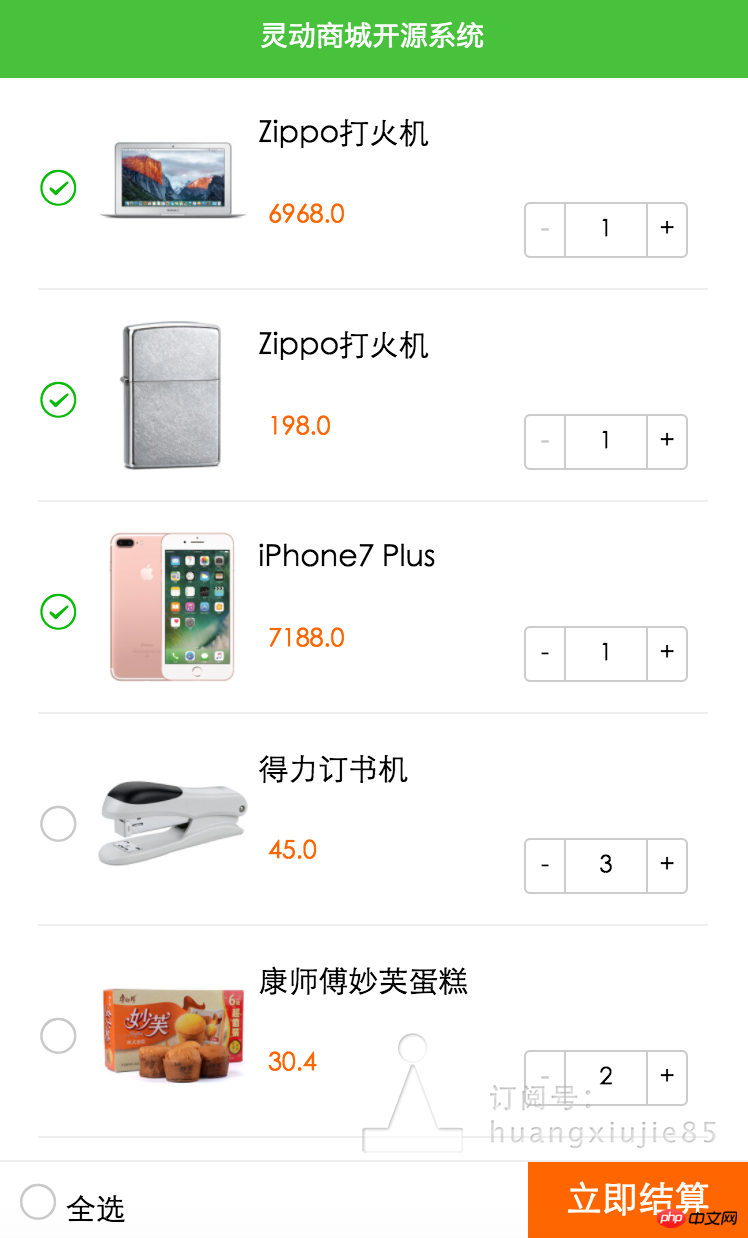
初始資料渲染縮圖,右上為商品標題,右下為商品價格與數量,其中商品數量使用WXStepper來實現加減運算
js:初始化一個資料來源,這往往是從網路取得的,相關
#
Page({
data:{
carts: [
{cid:1008,title:'Zippo打火机',image:'https://img12.360buyimg.com/n7/jfs/t2584/348/1423193442/572601/ae464607/573d5eb3N45589898.jpg',num:'1',price:'198.0',sum:'198.0',selected:true},
{cid:1012,title:'iPhone7 Plus',image:'https://img13.360buyimg.com/n7/jfs/t3235/100/1618018440/139400/44fd706e/57d11c33N5cd57490.jpg',num:'1',price:'7188.0',sum:'7188.0',selected:true},
{cid:1031,title:'得力订书机',image:'https://img10.360buyimg.com/n7/jfs/t2005/172/380624319/93846/b51b5345/5604bc5eN956aa615.jpg',num:'3',price:'15.0',sum:'45.0',selected:false},
{cid:1054,title:'康师傅妙芙蛋糕',image:'https://img14.360buyimg.com/n7/jfs/t2614/323/914471624/300618/d60b89b6/572af106Nea021684.jpg',num:'2',price:'15.2',sum:'30.4',selected:false},
{cid:1063,title:'英雄钢笔',image:'https://img10.360buyimg.com/n7/jfs/t1636/60/1264801432/53355/bb6a3fd1/55c180ddNbe50ad4a.jpg',num:'1',price:'122.0',sum:'122.0',selected:true},
]
}
})版面檔案
#
<view class="container carts-list">
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view>
<image class="carts-image" src="{{item.image}}" mode="aspectFill"/>
</view>
<view class="carts-text">
<text class="carts-title">{{item.title}}</text>
<view class="carts-subtitle">
<text class="carts-price">{{item.sum}}</text>
<text>WXStepper</text>
</view>
</view>
</view>
</view>樣式表

#
/*外部容器*/
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/*整体列表*/
.carts-list {
display: flex;
flex-direction: column;
padding: 20rpx 40rpx;
}
/*每行单元格*/
.carts-item {
display: flex;
flex-direction: row;
height:150rpx;
/*width属性解决标题文字太短而缩略图偏移*/
width:100%;
border-bottom: 1px solid #eee;
padding: 30rpx 0;
}
/*左部图片*/
.carts-image {
width:150rpx;
height:150rpx;
}
/*右部描述*/
.carts-text {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
/*右上部分标题*/
.carts-title {
margin: 10rpx;
font-size: 30rpx;
}
/*右下部分价格与数量*/
.carts-subtitle {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
/*价格*/
.carts-price {
color: #f60;
}
將stepper.
的內容複製到cart.wxss中
將stepper.wxml的內容複製到cart.wxml中

靜態
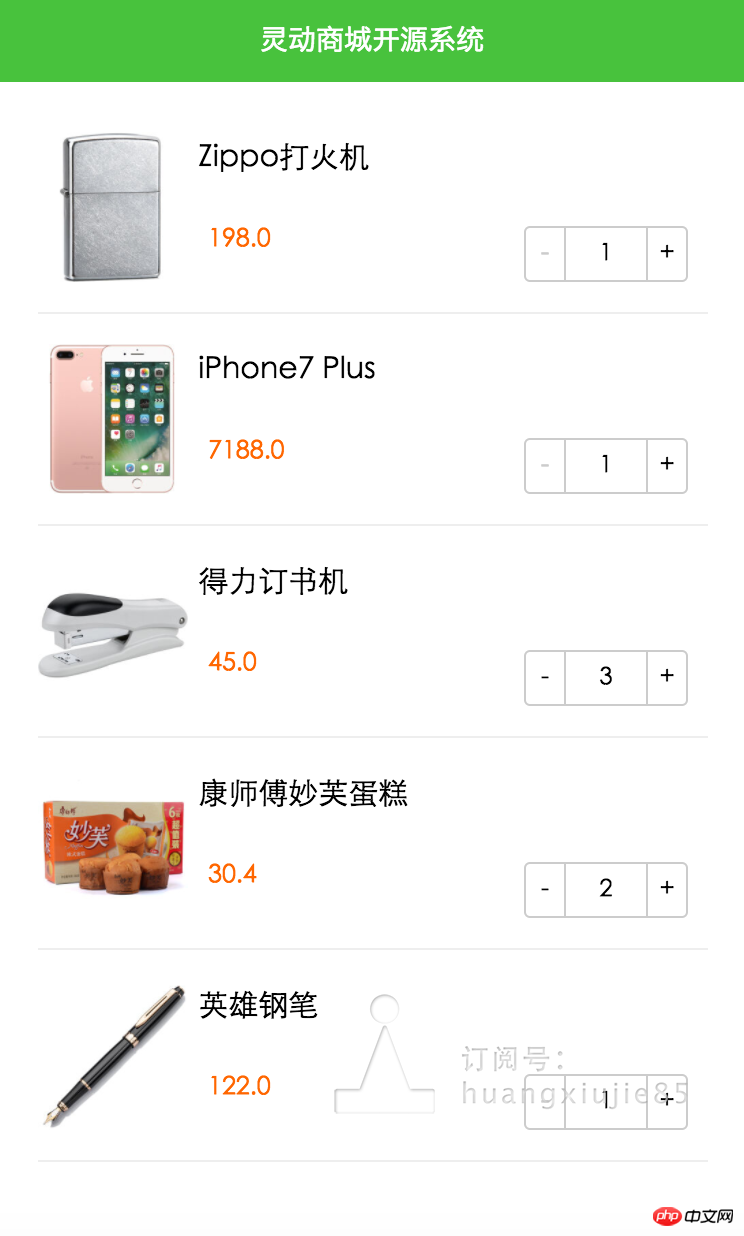
#WXStepperperpper成以下的程式碼 <view class="stepper">
<!-- 减号 -->
<text class="{{minusStatuses[index]}}" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal" data-index="{{index}}" bindtap="bindPlus">+</text>
</view>js程式碼bindMinus、bindPlus分別改造為如下:
[2016-10-17]
#修正手動改變數量儲存到陣列
1.3 整合LXCheckboxGroup
index值用於傳值
js,遍歷之用。
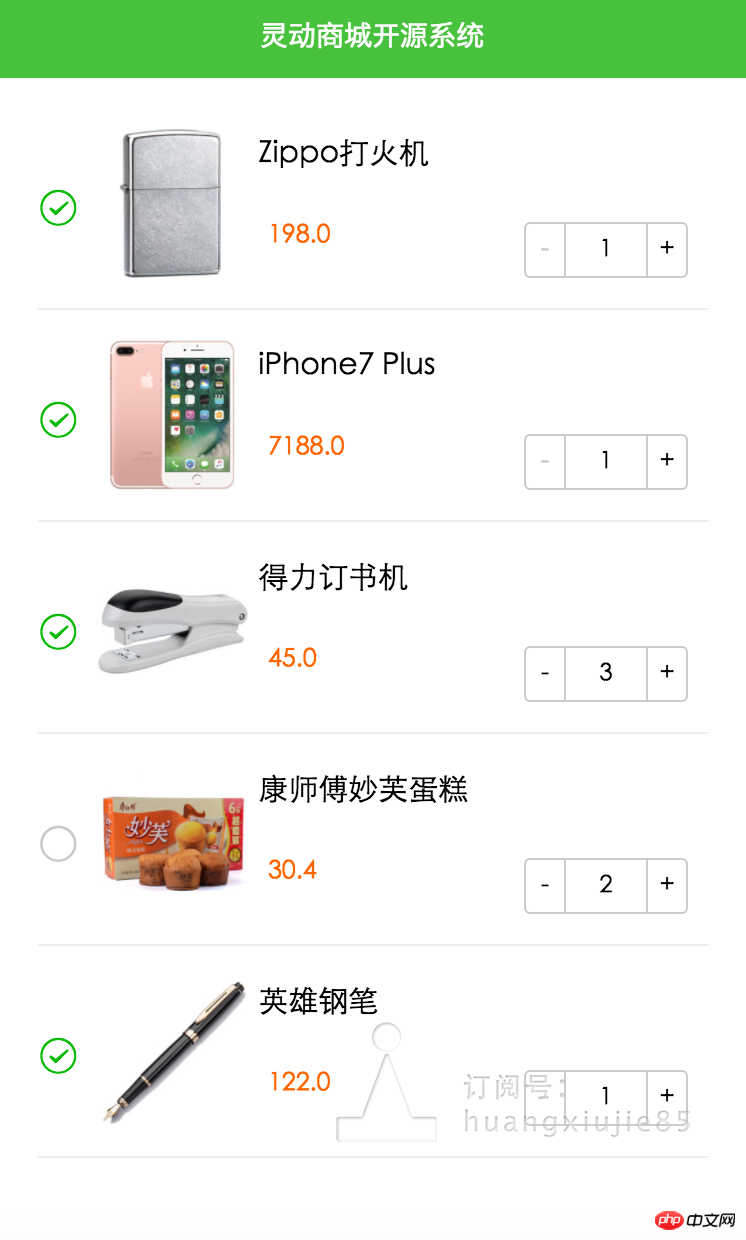
<!-- 复选框图标 -->
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/> 複選框居中
複選框居中/*复选框样式*/
.carts-list icon {
margin-top: 60rpx;
margin-right: 20rpx;
}事件
,對選擇狀態做反選操作。 bindCheckbox: function(e) {
/*绑定点击事件,将checkbox样式改变为选中与非选中*/
//拿到下标值,以在carts作遍历指示用
var index = parseInt(e.currentTarget.dataset.index);
//原始的icon状态
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
// 对勾选状态取反
carts[index].selected = !selected;
// 写回经点击修改后的数组
this.setData({
carts: carts
});
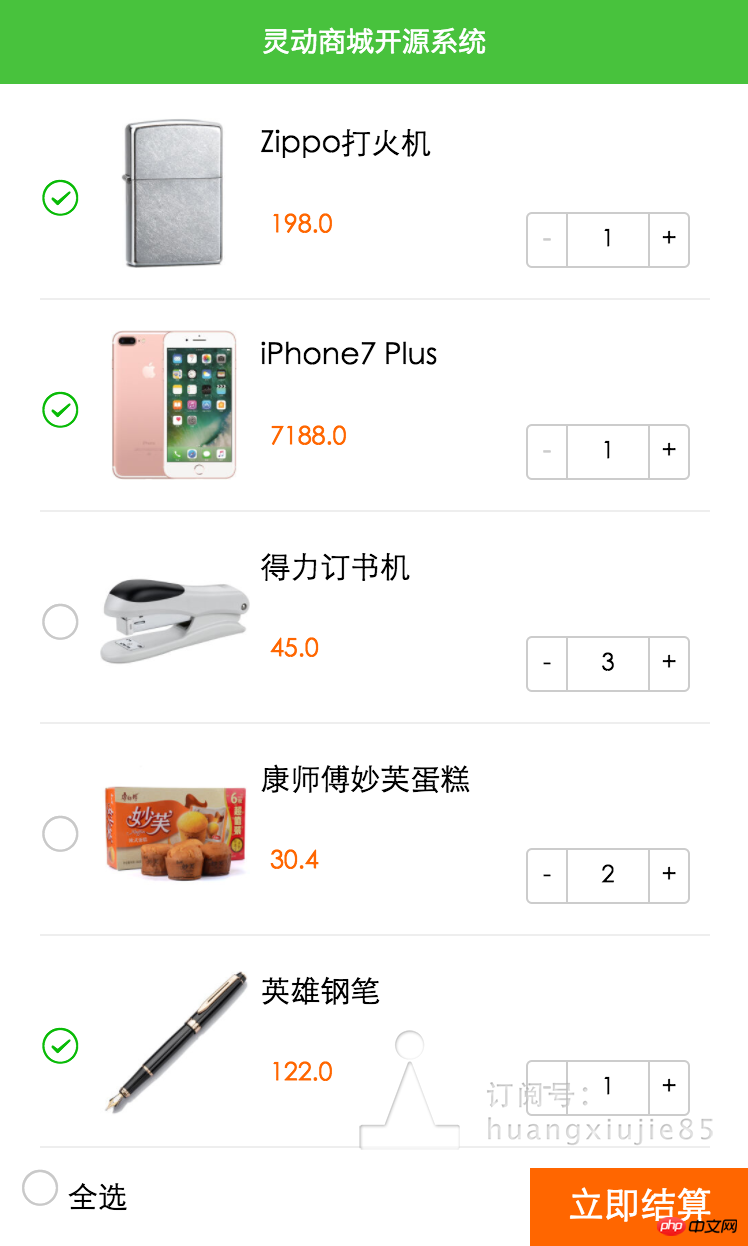
} <view class="carts-footer">
<view bindtap="bindSelectAll">
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20"/>
<icon wx:else type="circle" size="20" />
<text>全选</text>
</view>
<view class="button">立即结算</view>
</view>之前用来实现,发现无论如何都不能实现全选部件与结算按钮分散对齐,不响应如下样式
display: flex; flex-direction: row; justify-content: space-between;
样式表
/*底部按钮*/
.carts-footer {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
/*复选框*/
.carts-footer icon {
margin-left: 20rpx;
}
/*全选字样*/
.carts-footer text {
font-size: 30rpx;
margin-left: 8rpx;
line-height: 10rpx;
}
/*立即结算按钮*/
.carts-footer .button {
line-height: 80rpx;
text-align: center;
width:220rpx;
height: 80rpx;
background-color: #f60;
color: white;
font-size: 36rpx;
border-radius: 0;
border: 0;
}1.4.2 全选与全不选事件
实现bindSelectAll事件,改变全选状态
首先定义一个data值,以记录全选状态
selectedAllStatus: false
事件实现:
bindSelectAll: function() {
// 环境中目前已选状态
var selectedAllStatus = this.data.selectedAllStatus;
// 取反操作
selectedAllStatus = !selectedAllStatus;
// 购物车数据,关键是处理selected值
var carts = this.data.carts;
// 遍历
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
}
this.setData({
selectedAllStatus: selectedAllStatus,
carts: carts
});
}
1.4.3 立即结算显示目前所选的cid,以供提交到网络,商品数量应该是包括在cid中的,后端设计应该只关注cid与uid
布局文件也埋一下toast,js只要改变toast的显示与否即可。
<toast hidden="{{toastHidden}}" bindchange="bindToastChange">
{{toastStr}}
</toast>为立即结算绑定事件bindCheckout,弹出cid弹窗
bindCheckout: function() {
// 初始化toastStr字符串
var toastStr = 'cid:';
// 遍历取出已勾选的cid
for (var i = 0; i < this.data.carts.length; i++) {
if (this.data.carts[i].selected) {
toastStr += this.data.carts[i].cid;
toastStr += ' ';
}
}
//存回data
this.setData({
toastHidden: false,
toastStr: toastStr
});
},
bindToastChange: function() {
this.setData({
toastHidden: true
});
}1.5 底部悬浮固定
1.5.1 商品列表 .carts-list 加入 margin-bottom: 80rpx; 以及修改上边距为零,使得底部部件与分隔不重复出现,padding: 0 40rpx;
1.5.2 底部按钮 .carts-footer 加入 background: white;
1.5.3 .carts-footer 加入
position: fixed; bottom: 0; border-top: 1px solid #eee;

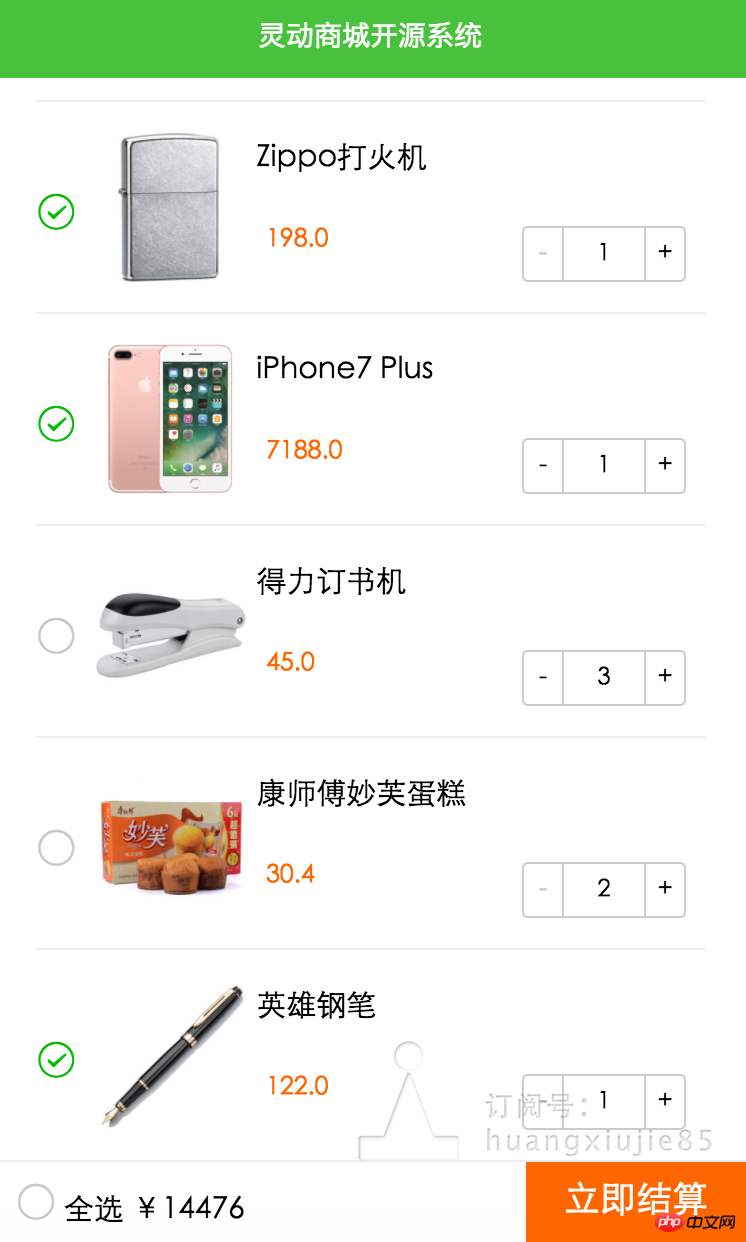
1.6 汇总
1.6.1 首先定义一个数据源,并在布局文件中埋坑
total: ''
1.6.2 通用汇总函数
sum: function() {
var carts = this.data.carts;
// 计算总金额
var total = 0;
for (var i = 0; i < carts.length; i++) {
if (carts[i].selected) {
total += carts[i].num * carts[i].price;
}
}
// 写回经点击修改后的数组
this.setData({
carts: carts,
total: '¥' + total
});
}然后分别在bindMinus bindPlus bindCheckbox bindSelectAll onLoad中调用this.sum()
如图:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上是微信小程式開發購物車的實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




