這篇文章主要介紹了微信小程式開發之Tabbar實例詳解的相關資料,需要的朋友可以參考下
##微信小程式Tabbar
1 .下載微信小程式開發軟體;https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714

註解:微信小程式不會自己建立主目錄文件,所以先自己建立一個專案資料夾,然後選擇存放到這個資料夾),新增項目,就產生了一個專案工程,這是注意有一個單選單按鈕,如果取消這個單選按鈕,就會建立一個空的工程,我選擇選取這個按鈕;



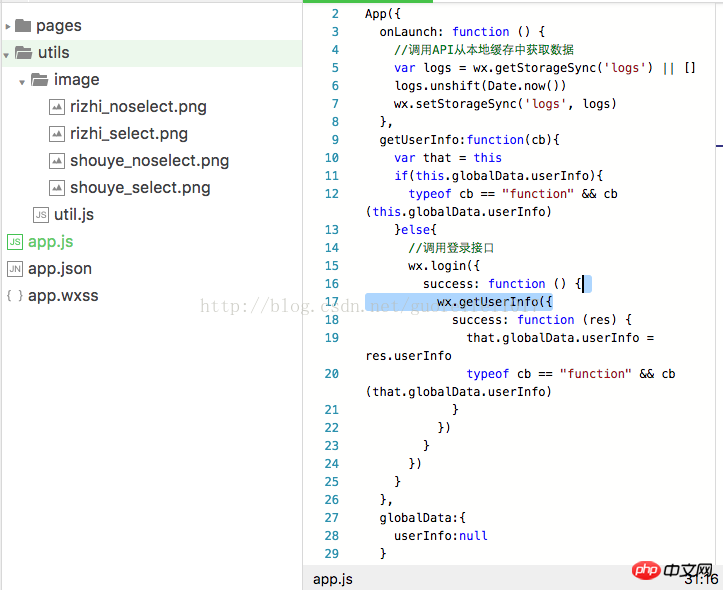
圖片拉入次目錄中,注意:圖片大小限制為40kb,尺寸81px * 81px;

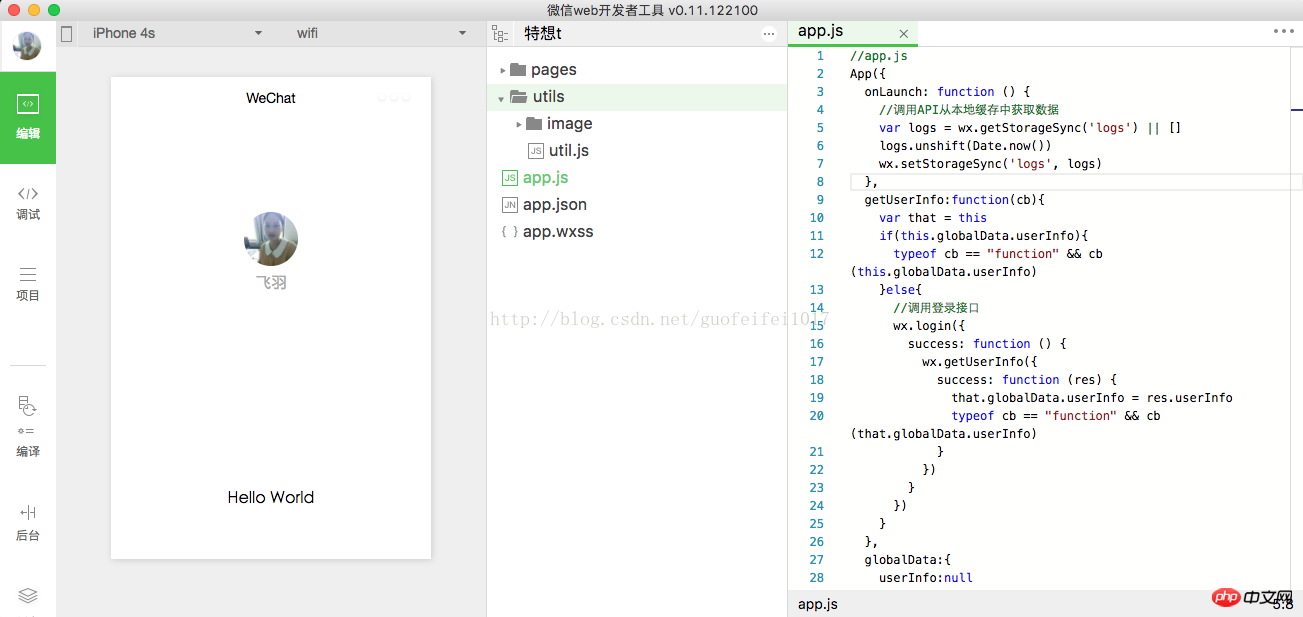
目錄結構 ,程式有兩個目錄,一個pages和utils,其中pages裡面又包含index和logs,這個兩個目錄是兩個頁面(第一個頁面就是執行程式看到的,第二頁面是點擊我們的頭像出來的),我們就要這兩個頁面作為tabbar兩個頁面;
,程式有兩個目錄,一個pages和utils,其中pages裡面又包含index和logs,這個兩個目錄是兩個頁面(第一個頁面就是執行程式看到的,第二頁面是點擊我們的頭像出來的),我們就要這兩個頁面作為tabbar兩個頁面;
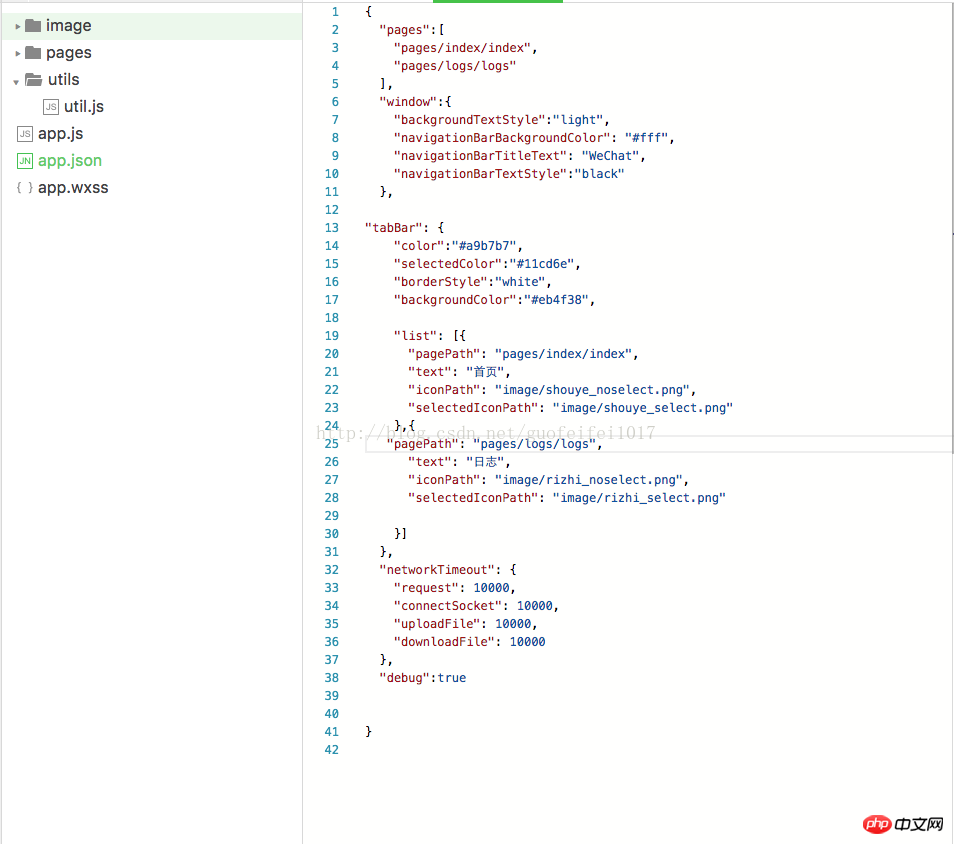
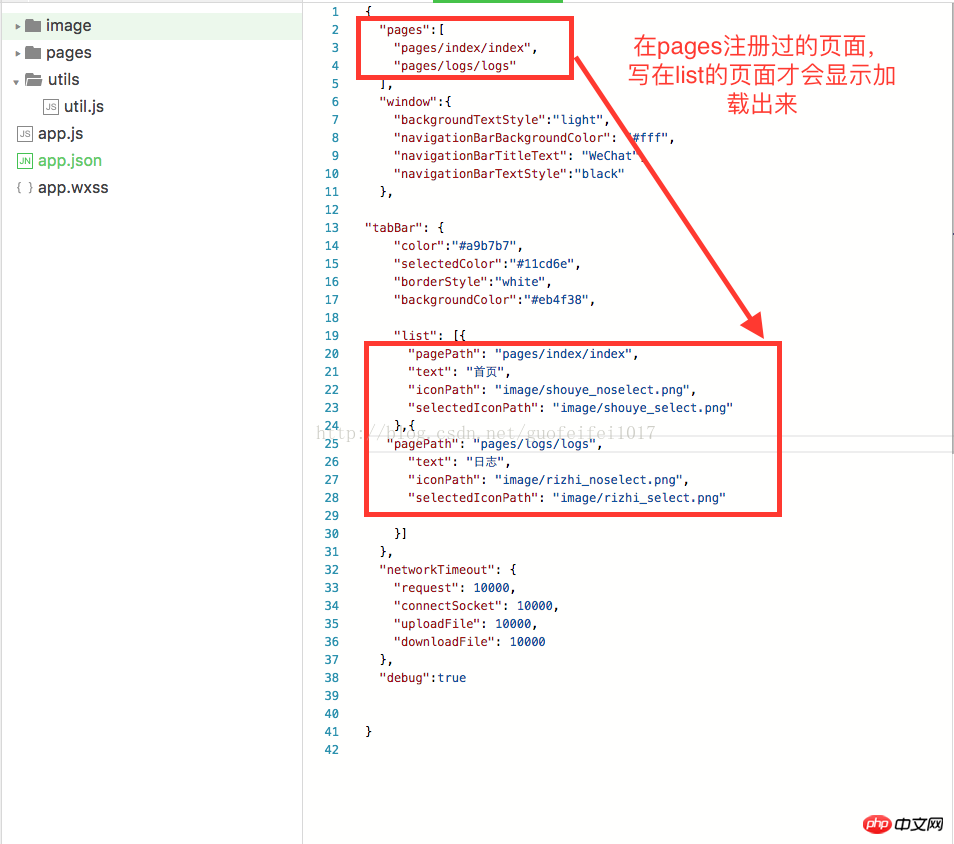
json
寫tabbar控件
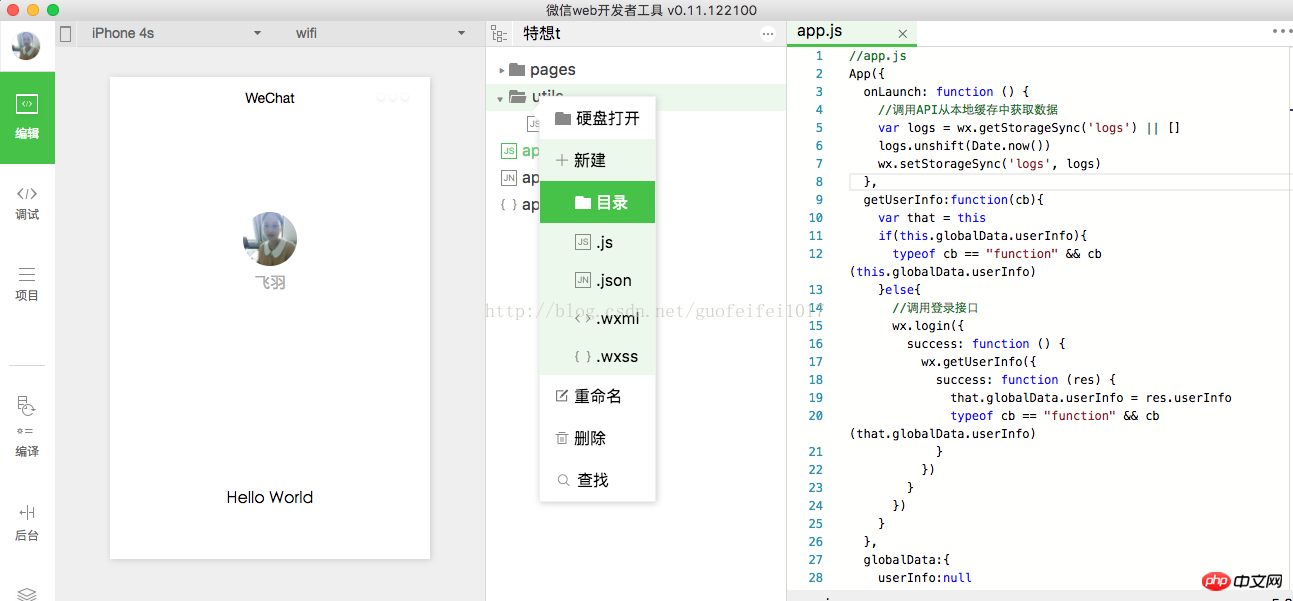
;為了方便我把image放到了根目錄下,選擇image目錄點擊右鍵->硬碟開啟->將Image目錄
copy
刪除原始目錄就可以了,程式碼如下:
#方法說明:color:未選擇字體顏色
selectedColor:選擇字體顏色
ord
erStyle:tabbar上方線的顏色white(僅支援白色和黑色)
#background

謝謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
以上是微信小程式開發之Tabbar實例圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




