這篇文章主要詳解微信小程式地圖定位實例程式碼的相關資料,並附實例程式碼及實作效果圖,需要的朋友可以參考下
微信小程式開發地圖定位。
微信小程式剛剛公佈沒多久,自己學習一下內容,以便以後的開發,想落後別人,這裡做了一個簡單的小程式範例,大家可以參考下

#要求要完成的功能:
1.要完成的要點是城市定位。
2.就是切換城市。
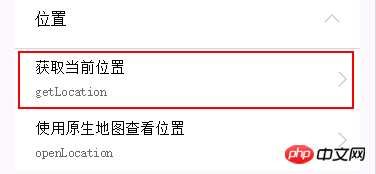
首頁我們先參考微信小程式開放的官方文件找到:

#在這裡我們可以找到」目前位置經緯度「
getLocation: function ()
{
var that = this wx.getLocation(
{
success: function (res) {
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude)//这里是获取经纬度
})
}
})
},//將經緯度轉換成城市名稱和街道地址,請參閱百度地圖介面文件:http://www .php.cn/
onLoad: function (options) {
console.log('onLoad')
var that = this;
wx.getLocation({
success: function (res) {
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=btsVVWf0TM1zUBEbzFz6QqWF&callback=renderReverse&location=' + res.latitude + ',' + res.longitude + '&output=json&pois=1', data: { },
header: { 'Content-Type': 'application/json' },
success: function(ops) {
console.log(ops.data)
}
})
// console.log(res)
// that.setData({
// hasLocation: true,
// location: formatLocation(res.longitude, res.latitude)
// })
}
})
}這裡用到微信小程式的文件裡面有發起的是https請求

這裡面有案例我就不多講解:
上面的程式碼列印出來的資料是:
renderReverse&&renderReverse(
{"status":0,
"result":
{"location":{"lng":114.05786799999997,"lat":22.5430989996450199964501999645000 :"廣東省深圳市福田區福華一路138-5",
"business":"購物公園,新洲,香蜜湖",
"addressComponent":{"country":"中國","country_code":0,"province":"廣東省","city":"深圳市","district":"福田區","adcode":"440304","street":"福華一路","street_number":"138-5","direction":"附近","distance":" 18"},"pois":[{"addr":"深圳市福田福華一路138號","cp":" ","direction":"北","distance":"51"," name":"深圳國際商會大樓","poiType":"房地產","point":{"x":114.05776971981998,"y":22.54267931627966},"tag":"房地產;辦公大樓","tel": "","uid":"9ed8fd9034cebefaeb12e42c","zip":""},{"addr":"福華一路98號","cp":" ","direction":"南","distance":"60","name":"卓越大樓","poiType":"房地產","point":{"x":114.05777870287507,"y":22.543597255274773},"tag": "房地產;辦公室","tel":"","uid":"c7fb04bd8fb44d68fb0cad85","zip":""},{"addr":"深圳市福田區","cp":" ","direction ":"西北","distance":"236","name":"購物公園","poiType":"購物","point":{"x":114.05972802583108,"y":22.542145239802583108,"y":22.54214523984097}," tag":"購物;購物中心","tel":"","uid":"0e082dd9db526730aecb66f9","zip":""},{"addr":"福華一路南側","cp": " ","direction":"西北","distance":"123","name":"投行大樓","poiType":"房地產","point":{"x":114.05829972007068,"y" :22.54214523984097},"tag":"房地產;辦公大樓","tel":"","uid":"b3a40a67bedbe7782fb17ea0","zip":""},{"addr":"深圳福田國際商會大廈會大廈會座","cp":" ","direction":"東北","distance":"77","name":"深圳國際商會大樓A座","poiType":"房地產","point" :{"x":114.05750022816707,"y":22.54255414230188},"tag":"房地產;辦公室","tel":""","uid":"108ed554a3f53582993f535829" addr":"福華一路88號","cp":" ","direction":"西","distance":"131","name":"中心商務大樓","poiType":"房地產","point":{"x":114.05899141531315,"y":22.54275442061121},"tag":"房地產;辦公室","tel":"","uid":"cac5fc76d0308bfc76d0308b "},{"addr":"深圳市福田區福華一路88號中心商務大廈首層","cp":" ","direction":"西","distance":"134","name ":"招商銀行(中央商務分行)","poiType":"金融","point":{"x":114.05900039836824,"y":22.542704351061439},"tag":"金融」銀行","tel ":"","uid":"c7fb04bd3d531f6bfa0cadef","zip":""},{"addr":"深圳福田中心區福華一路28號(投資大廈旁)","cp":" ", "direction":"西","distance":"229","name":"深圳馬哥孛羅好日子酒店","poiType":"酒店","point":{"x":114.059916669988811, "y":22.54288793932078},"tag":"飯店;星級飯店","tel":"","uid":"0523a14106ceb804b23c8142","zip":""},{"addr":"福華一路208號購物公園B1樓","cp":" ","direction":"西北","distance":"234","name":"永旺超市(購物公園店)","poiType":"購物","point":{"x":114.05971904277598,"y":22.542170274720726},"tag":"購物;超市","tel":""," uid":"9884a864bb2c032af8dc85d1","zip":""},{"addr":"深圳市福田區深南大道4103號興業銀行大樓17-18層","cp":" ","direction": "西南","distance":"158","name":"深圳市公證處(一號路)","poiType":"政府機構","point":{"x":114.05857819477869,"y ":22.54424815372944},"tag":"政府機關;公檢法機構","tel":"","uid":"765bf8daf4efd08cb45f1ec0","zip":""}],"poiimaticions":[]," ":"深圳國際商會大樓北51米","cityCode":340}})
你找到city傳進去就可以了,
第二步切換城市:
在次找到我們的微信小程式的開發文件裡面有
滾動選擇器,現支援三種選擇器,透過mode來區分,分別是普通選擇器,時間選擇器,日期選擇器,預設是普通選擇器。
普通選擇器:mode = selector
| #名 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| range | |||
| #Array | [] | ##mode為selector 時,range 有效 | |
| Number | #0 | mode為selector 時,是數字,表示選擇了range 中的第幾個,從0開始。bindchange | EventHan
,event.detail = {value:value}
| time | |||
|---|---|---|---|
| ##屬性名稱 | 類型預設值 | ||
| value | String | ||
| 表示選取的時間,格式為"hh:mm" | start |
| 表示有效時間範圍的結束,字串格式為"hh:mm" | bindchange | ||
|---|---|---|---|
| value改變時觸發change事件,event.detail = {value: value} | #日期選擇器:mode = | date||
| 屬性名稱 | |||
| 預設值 | 說明 | ||
| #0 | 表示選取的日期,格式為"yyyy-MM-dd" | #start | |
| 表示有效日期範圍的開始,字串格式為"yyyy-MM-dd" | #end |
注意:开发工具暂时只支持mode = selector。
示例代码:
<view class="section">
<view class="sectiontitle">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
<view class="fl">
<text wx:if="{{ifture}}">{{cityname}}</text>
<text wx:else> {{array[index]}} </text>
<!--<view class="add-address"></view>-->
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="add-address">
切换城市
</view>
</picker>
</view >感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上是詳解微信小程式地圖定位實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




