這篇文章分享Html技巧: 語意化你的程式碼
Html語意化, 似乎是一個老生常談的問題. Google一下,也有大把關於語意化的文章.為什麼要語意化標籤? 我是這樣認為的:Html的每個標籤都有它特定的意義,而語義化,就是讓我們在適當的位置用適當的標籤, 以更好的讓人和機器(機器可理解為瀏覽器可理解為搜索引擎)都一目了然. 如果我的解釋不夠明了, 請Google.
如何在適當的位置使用適當的標籤? 這是一個簡單的理解邏輯. 例如, h1~h6標籤是用於標題類別的; ul是用於無序列表的; ol是用於有充列表的; dl是用於定義列表的; em,strong標籤是用來強調的...說白了, Html標籤的每個英文釋義決定了它的語意(本文後面, 我會放一份常用Html標籤的英文釋義對照表供參考).什麼是讓人和機器都能一目了然? 檢查Html頁面是否語義化最好的方法, 便是去掉頁面的Css連結, 看網頁結構是否井然有序, 頁面是否仍然有很好的可讀性. 為什麼可以這麼說? 大家都知道瀏覽器都有預設的樣式(推薦使用Chrome的Web Developer Tools for Chrome外掛, 或Firefox的Web Developer外掛程式), 例如h1~h6, 會有加粗/字號依序減小、上下邊距的預設樣式, ul、ol、dl都有預設的項目符號, strong預設有加粗的樣式...所以, 同樣的頁面, 語義化良好的Html可以在頁面Css去掉的情況下仍有良好的表現.
還有一點, 好的語義化編碼, 對搜尋引擎有更好的友好性. 搜尋蜘蛛是不認識你的Css的, 但它能識別Html標籤.下面是一個簡單的例子:
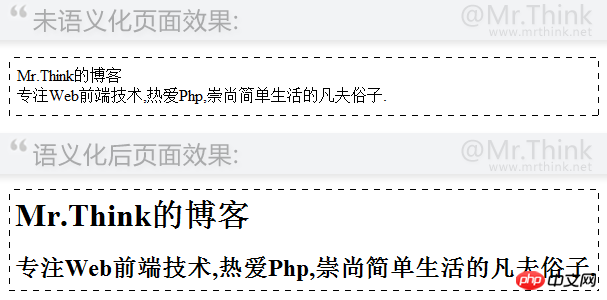
Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子. Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
透過上面的簡單的範例和沒有任何Css定義情況下的效果圖, 該明白了兩者的區別了吧. 如果你在學習 Html5, 它的header、footer、sidebar、article等元素都是新增的語意化標籤. Html編碼語義化是邁向高品質前端開發的一步. 即更好的遵循Web標準, 也能讓你頁面在去掉樣式後依然井然有序. 關於語義化更多更詳細的介紹, 可以自行Google或閱讀阿當的《Web前端開發修煉之道》第三章.附: 標籤語意中英文對照表(刪除線為html5不支援的標籤)
| 標籤名 | 英文全拼 | 中文翻譯 |
|---|---|---|
| a | anchor | |
| #abbr | abbreviation | |
| acronym | acronym | |
| address | address | |
| b | bold | |
| ##big | big | 變大 |
| #blockquote | block quotation | 區塊引用 | 於
| br | break | 換行 |
| caption | caption | 標題 |
| #center | center | ##「置中 |
| dddefinition description | 定義描述 | |
| #del | ##delete | |
| 刪除 | ||
| pision | ||
| #definition | list | 定義清單 |
| #dt | definition term | 定義術語 |
| em | emphasized | 加重 |
| #field | set | fieldset |
| font | ||
| ##h1~h6 | ||
| 標題1~標題6 | hr | |
| 水平尺 | i | |
| #斜體 | ins | |
| 插入 | legend | #legend |
| li | list item | |
| #ol | ||
| ##。排序清單 |
以上是分享Html技巧: 語意化你的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




