下面小編就為大家帶來一篇前端之HTML知識點整理總結(推薦)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
一、html概述
htyper text markup language 即超文本標記語言
超文本: 就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。
標記語言: 標記(標籤)構成的語言.
網頁==HTML文檔,由瀏覽器解析,用來展示的
靜態網頁:靜態的資源,如xxx.html
動態網頁:html程式碼是由某種開發語言根據使用者請求動態產生的
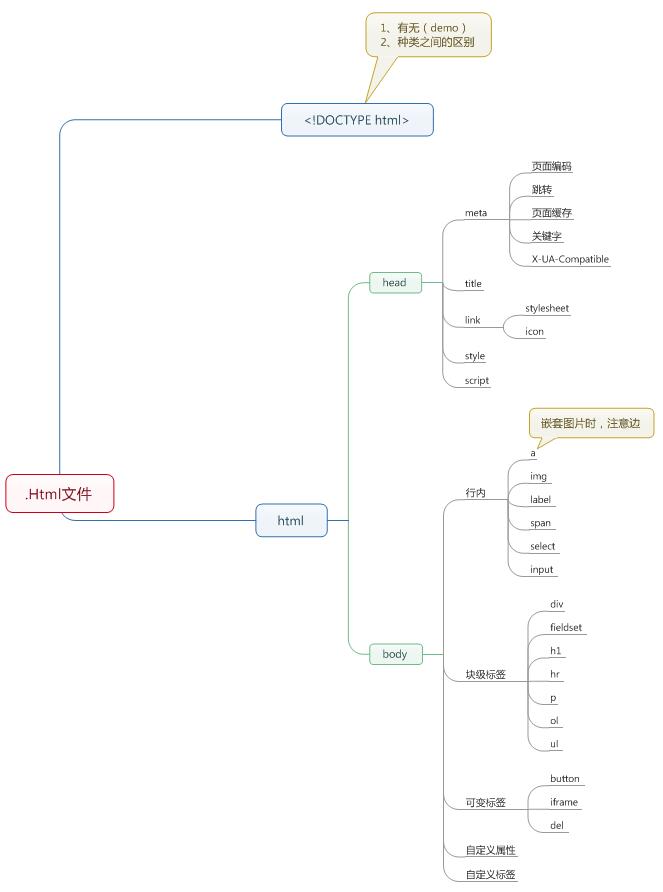
以下為html檔案的樹狀結構圖

標籤的概念:
•是由一對尖括號包裹的單字構成例如: *所有標籤中的單字不可能以數字開頭.
•標籤不區分大小寫. 和. 推薦使用小寫.
•標籤分為兩部分: 開始標籤 和結束標籤. 兩個標籤之間的部分我們叫做標籤體.
•有些標籤功能比較簡單.使用一個標籤即可.這種標籤叫做自閉與標籤.例如:
•標籤可以嵌套.但是不能交叉嵌套. < a>
標籤的屬性:
•通常是以鍵值對形式出現的. 例如name="alex"
•屬性只能出現在開始標籤或自閉和標籤中.
#•屬性名字全部小寫. *屬性值必須使用雙引號或單引號包裹例如name="alex"
•如果屬性值與屬性名稱完全一樣.直接寫屬性名即可. 例如readonly
二、head主要標籤介紹
•meta標籤的組成:meta標籤共有兩個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不同的網頁功能。
1 name屬性主要用來描述網頁,與之對應的屬性值為content,content中的內容 主要是方便搜尋引擎機器人尋找資訊和分類資訊用的。
2 http-equiv顧名思義,相當於http的文件頭作用,它可以向瀏覽器傳回一些有用的訊息,以幫助正確且精確地顯示網頁內容,與之對應的屬性值為content, content 中的內容其實就是各個參數的變數值。
//(注意後面的引號,分別在秒數的前面和網址的後面)
•
•
三、body標籤
基本標籤:
#
:段落標籤. 包裹的內容被換行.並且也上下內容之間有一行空白.
: 加粗標籤.
: 為文字加上一條中線.
: 文字變成斜體.
和: 上角標和下角表.
:換行.
#區塊級標籤和內嵌標籤
區塊級標籤: