這篇文章主要介紹微信小程式實戰實例開發流程詳細的相關資料,這裡主要介紹微信小程式的開發流程和簡單實例,需要的朋友可以參考下
前言:
前言:
最近要發布了,抽空學習下如何開發,在網上找到的實例,覺得不錯,給大家分享,
前後兩天花了大約四五個小時製作完了自己第一個小程序,當然是沒法發布的,小程式的發布要求還挺嚴格的:企業資質、HTTPS、審核。
先大概介紹下自己,我9年前和很多網友一樣開始自學編程,這些年來什麼語言都學過、什麼平台都接觸過,自己也做過十來個產品,所以編程基礎不是很穩固但是各方面都相對比較熟悉,因此在接觸小程式的時候上手比較快。
至於為什麼現在選擇開發小程序,原因很簡單,嚐嚐鮮!
學習雖然很早就聽說小程式要出來了,但是在我的潛意識中,小程式不過是一個被
微信優化、限制、規範過的WebApp。
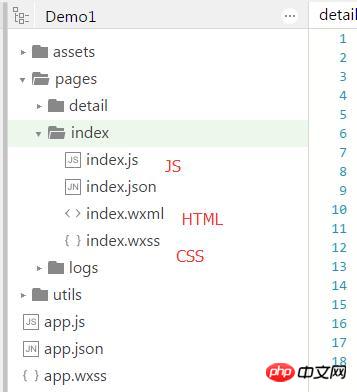
果然下載完開發工具一看,起碼從表面來看確實就是一個「輕量級、功能非常不強大」的前端框架。典型的JS/CSS/HTML結構,微信非得重新取個名字也沒辦法,逼格還是得有的。 
然後去看了下官網文檔,真的是吃了一驚,文檔少的可憐,不是說不全面,而是確實微信就提供了這麼多原生功能。很多常用的JS元件都沒有,看樣子之後很多地方都需要自己實現。
大概瀏覽了一遍,開發邏輯基本和常規前端無異,如果遇到大工程,可以用glup或grant等工具。
設計用demo寫了幾句話之後大概明白了文法規則,然後就開始思考做什麼。
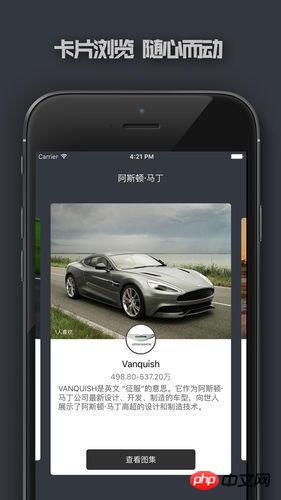
一時半會想不到做什麼,就把之前做的一個跑車展示軟體拿出來再做一次吧。 這是當時在
iOS和安卓上做完的效果:
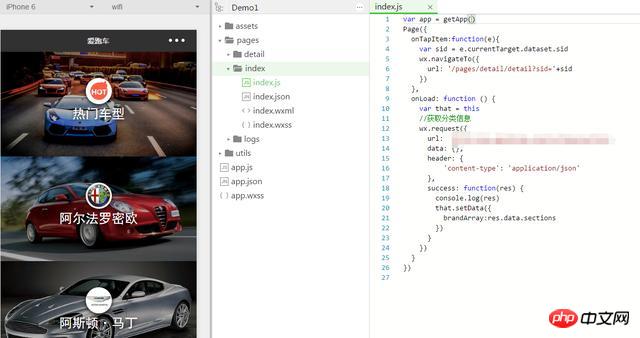
品牌列表
車型瀏覽
品牌清單車型瀏覽品牌列表頁。當然由於微信小程式的限制,不能外鏈,不能加iframe視頻,因此圖集、視頻功能取消。
整個小程式唯一的互動就是按讚。點讚數會記錄到伺服器統計,同時在本地也保存一下,因此不是真正意義上做到用戶點讚。 為什麼?因為沒有申請小程式appid,無法真正取得使用者資訊。開發
首頁列表的開發非常簡單,思路是:1.請求伺服器資料列表 2.用for標籤渲染每個item
2.用for標籤渲染每個item
3.為每個item
程式碼非常簡單,一句請求、一句頁面跳轉。
首頁開發在頁面佈局上,雖說是CSS,但是感覺還是不如CSS好用,還是遇到了很多未解之謎。尤其在我的設計裡需要懸浮、百分比設計,結果總是出現莫名的bug,最後不得固定了像素。 然後就是詳情頁,好在微信提供了一個類似banner廣告的組建Swiper,功能可以說是異常地不強大!
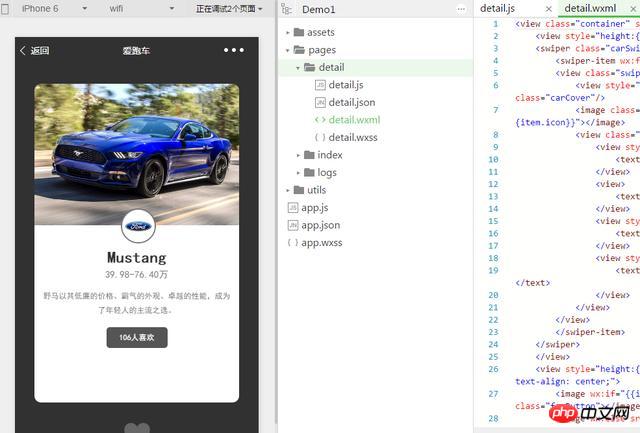
然後就是詳情頁,好在微信提供了一個類似banner廣告的組建Swiper,功能可以說是異常地不強大!
自訂性非常糟糕,萬幸地是提供了一個滑動change事件。
再後面就是去寫每一個item的佈局,費了好大勁,總是發現微信的image組成底部會出現空白,無論改變margin還是padding都沒用,不得已全部改成view。
🎜🎜詳情頁🎜🎜UI全部寫完後就要實現應用唯一一個互動功能:點讚。 🎜🎜1.向伺服器發起請求,按讚+1🎜2.本地記錄被點讚的汽車id
3.swiper滑動時刷新是否點讚
在這裡遇到了一個大坑,可能是小弟愚昧,微信竟然沒有提供元素獲取的方法,沒有jQuery的seletor,也沒有HTML原生的getElement,導致我都不知道怎麼去取得按鈕。希望懂的朋友留言交流一下,謝謝。
最後不得已留了兩個按鈕,一個點贊,一個已點贊,根據狀態隱藏。
寫在結尾
第一個功能非常簡單的小程式就做完了,要說有什麼用,沒什麼用,自己玩的開心就行了。當然這也是一個學習的過程,後面肯定要開發並發布更多的小程序,也會去接一些小程序開發外包。
身為開發者,微信小程式的開發體驗讓我很失望,遠遠不如前端。但是作為一個產品,我很開心,小程式提供了大量機遇,可以用最簡單的方式實現非常多的功能。
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
以上是微信小程式實戰實例開發流程詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




