本文詳解網頁HTML有序列表ol和無序列表ul
用於組織資料的列表 學習了這麼多控制網頁顯示的HTML標籤,讀者可以初步製作純文章頁面了。本節學習HTML中的列表元素,列表形式在網站設計中佔有比較大的比重,顯示資訊非常整齊直觀,以便使用者理解。在後面的CSS樣式學習中將大量使用到列表元素的高級作用。
用於組織資料的清單
學習了這麼多控制網頁顯示的HTML標籤,讀者可以初步製作純文章頁面了。本節學習HTML中的列表元素,列表形式在網站設計中佔有比較大的比重,顯示資訊非常整齊直觀,以便使用者理解。在後面的CSS樣式學習中將大量使用到列表元素的高級作用。

4.4.1 清單的結構組成
HTML的清單元素是由清單標籤封閉的結構,包含的列表項目由
4.4.2 製作無序列表
顧名思義,無序列表就是清單結構中的列表項目沒有先後順序的列表形式。網頁應用中大部分的清單均採用無序列表,其清單標籤採用
#

# 4.4.3 製作有序列表
顧名思義,有序列表是列表結構中的列表項目有先後順序的列表形式,從上到下可以有各種不同的序號,如1、2、3或a、b、c等。在D:\web\目錄下建立網頁文件,命名為ul_ol.htm,編寫程式碼如程式碼4.17所示。
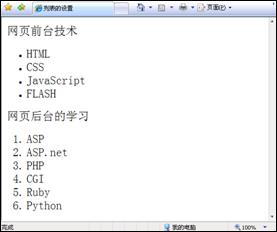
程式碼4.17 清單的設定:ul_ol.htm
#網頁前台技術
網頁後台的學習

.
以上是詳解網頁HTML有序列表ol和無序列表ul的詳細內容。更多資訊請關注PHP中文網其他相關文章!




