這篇文章主要介紹了前端開發必學的HTML知識 ,介紹了學習web前端開發需要掌握的基礎技術,有興趣的夥伴們可以參考一下
1 HTML介紹
1.1 程式碼初步體驗,製作第一個網頁
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>制作我的第一个网页</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>登入後複製
1.2 HTML與CSS的關係
學習web前端開發基礎技術需要掌握:HTML、CSS、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的:
1. HTML是網頁內容的載體。內容就是網頁製作者放在頁面上想要讓使用者瀏覽的訊息,可以包含文字、圖片、影片等。
2. CSS樣式是表現。就像網頁的外衣。例如,標題字體、顏色變化,或為標題加入背景圖片、邊框等。所有這些用來改變內容外觀的東西都稱之為表現。
3. JavaScript是用來實現網頁上的特效效果。如:滑鼠滑過彈出下拉式選單。或滑鼠滑過表格的背景顏色改變。還有焦點新聞(新聞圖)的輪替。可以這麼理解,有動畫的,有互動的一般都是用JavaScript來實現的。
下面程式碼示範了CSS的效果,HTML用來表示網頁元素,CSS讓元素表現更豐富,例如元素位置,大小,顏色,字體等:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>登入後複製
( 1)第8行程式碼,影響視窗的文字大小。
(2)第9行程式碼,影響視窗文字顏色的變化。
(3)第10行,影響視窗文字居中的變化。
1.3 認識HTML標籤
#各種不同的網頁,這些網頁都是由html標籤組成的。下面就是一個簡單的網頁:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>登入後複製
# 效果如下:

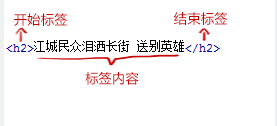
分析這個網頁由哪些HTML組成:
(1)「勇氣」是網頁內容文章的標題,
就是標題標籤,它在網頁上的程式碼寫成
勇氣(2)「三年級時…我也沒勇氣參加。」是網頁中文章的段落,
是段落標籤。它在網頁上的程式碼寫成
三年級時...我也沒勇氣參加。
(3)網頁上那張小女生的圖片,由img標籤來完成的,它在網頁上的代碼寫成

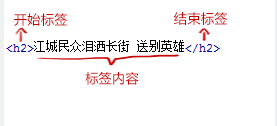
1.4 標籤語法
1.標籤由英文尖括號<和>括起來,如就是一個標籤。
2.html中的標籤一般都是成對出現的,分開始標籤和結束標籤。結束標籤比開始標籤多了一個/。
3.標籤結構示意圖如下:

4.標籤範例:
(1)
(2)
(3)
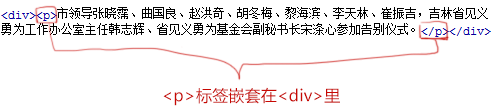
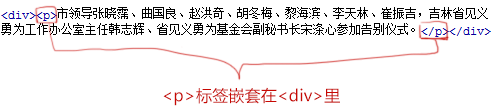
5.標籤與標籤之間是可以嵌套的,但先後順序必須保持一致,如:
裡嵌套
,那麼
必須放在的前面。如下圖所示。

6.HTML標籤不區分大小寫,
和是一樣的,但建議小寫,因為大部分程式設計師都以小寫為準。
7.測試:有一個網頁的程式碼,但第9行缺少程式碼,請補充:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>登入後複製
1.5 html/head/body認識HTML檔案基本結構
學習html檔案的結構:一個HTML檔案是有自己固定的結構的。
<html>
<head>...</head>
<body>...</body>
</html>登入後複製
代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有
、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。 <br/>3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</p><p>下面的代码的HTML文件结构不完整,因为缺少标签<html>和</html>:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body></pre><div class="contentsignin">登入後複製</div></div><p></p><p><br/><strong><span style="color:#800000">1.6 head标签</span></strong></p><p> •标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<br/> •下面的标签可以在head部分:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head></pre><div class="contentsignin">登入後複製</div></div><p></p><p> •<title>标签:在<title>和标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,
标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><head>
<title>hello world</title>
</head></pre><div class="contentsignin">登入後複製</div></div><p></p><p><br/><span style="color:#800000"><strong>1.7 了解HTML的代码注释</strong></span></p><p>代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。 <br/>语法:</p><p><span style="color:#333333"><strong><!--注释文字 --></strong></span></p><p>下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html></pre><div class="contentsignin">登入後複製</div></div><p></p>
<p><br></p>
<p><br></p>
</li></ol><p>以上是前端開發必學的HTML知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>相關標籤:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/zh-tw/search?word=html前端开发" target="_blank">HTML 前端开发</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">來源:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/zh-tw/faq/355846.html" title="HTML優化加快網頁速度的方法">
<span>上一篇:HTML優化加快網頁速度的方法</span>
</a>
<a href="//m.sbmmt.com/zh-tw/faq/355850.html" title="HTML相對路徑和絕對路徑區別詳細分析">
<span>下一篇:HTML相對路徑和絕對路徑區別詳細分析</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">本網站聲明</div>
<div>本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">作者最新文章</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/354750.html">html設定加粗、傾斜、底線、刪除線等字型效果範例介紹</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/338018.html">實作一個 Java 版的 Redis</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/353509.html">最簡單的微信小程式Demo</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/356272.html">python中pandas.DataFrame(建立、索引、增加與刪除)的簡單操作方法介紹</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/354839.html">微信小程式:如何實作tabs選項卡效果範例</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/354423.html">Python建構自訂方法來美化字典結構輸出</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/350853.html">HTML5:使用Canvas即時處理Video</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/346502.html">Asp.net使用SignalR實作傳送圖片</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/354842.html">微信小程式開發教程-App()和Page()函數概述</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/356574.html">詳解python redis使用方法</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新問題</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176396.html" target="_blank" title="頁面突然無法拉動 css 或 bootstrap" class="wdcdcTitle">頁面突然無法拉動 css 或 bootstrap</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176396.html" class="wdcdcCons">所以我正在開發一個頁面,我昨天做了一部分,效果很好,今天我繼續做剩下的部分,一切都很好。當我嘗試將其作為普通html頁面打開時,CSS或BOOTSTRAP不起作用,僅顯示頁面文本,...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-06 21:58:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>800</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176329.html" target="_blank" title="我們是否應該使用 SSG 來部署使用 Nuxt.js 建立的儀表板?" class="wdcdcTitle">我們是否應該使用 SSG 來部署使用 Nuxt.js 建立的儀表板?</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176329.html" class="wdcdcCons">我們將使用Nuxt.js開發一個供內部使用的儀表板。由於這將是一個內部儀表板,因此不需要通用模式。一般大部分儀表板都是在SPA中開發的。但是SPA還需要伺服器將初始HTML和js套...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-06 13:17:44</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>493</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176322.html" target="_blank" title="解決Vue3 webcomponents生產建置問題" class="wdcdcTitle">解決Vue3 webcomponents生產建置問題</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176322.html" class="wdcdcCons">我正在嘗試將我的vue2web元件遷移到vue3,儘管當我為生產建立建置時問題就出現了。我將vue-cli與--targetwc一起使用,它現在顯示一個錯誤,指出vue3Web元件...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-06 12:43:37</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>473</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176286.html" target="_blank" title="推出一款透明瀏覽器,提升Web應用程式與PWA體驗【支援靜態HTML、CSS和JavaScript】【讓使用者在我們的網頁應用程式/PWA中檢視桌面桌布】" class="wdcdcTitle">推出一款透明瀏覽器,提升Web應用程式與PWA體驗【支援靜態HTML、CSS和JavaScript】【讓使用者在我們的網頁應用程式/PWA中檢視桌面桌布】</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176286.html" class="wdcdcCons">我是一個初級前端開發者和設計師,目前正在使用socket開發一個網頁應用程式(聊天)。我和我的朋友使用的語言有:Scala,HTML,CSS,JavaScript。我正在處理HTM...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-05 13:50:12</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1367</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176272.html" target="_blank" title="修改 nginx proxy_pass 設定後我的 React 應用程式無法載入" class="wdcdcTitle">修改 nginx proxy_pass 設定後我的 React 應用程式無法載入</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176272.html" class="wdcdcCons">我有ReactappNodeJS後端和nginx。我已經獲得證書並透過Certbot安裝它。我的應用程式發出獲取和發布請求,但為此我需要設定proxy_pass設定。我的伺服器區塊...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-05 11:53:10</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>316</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>相關專題</div>
<a href="//m.sbmmt.com/zh-tw/faq/zt" target="_blank">更多>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/cssrhcrtp"><img src="https://img.php.cn/upload/subject/202407/22/2024072214282555686.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="css如何插入圖片" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/cssrhcrtp" class="title-a-spanl" title="css如何插入圖片"><span>css如何插入圖片</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/internalserve"><img src="https://img.php.cn/upload/subject/202407/22/2024072213352926243.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="500 internal server error怎麼解決" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/internalserve" class="title-a-spanl" title="500 internal server error怎麼解決"><span>500 internal server error怎麼解決</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/wfsbdusbsbzmj"><img src="https://img.php.cn/upload/subject/202407/22/2024072212292863572.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="無法辨識的usb設備怎麼解決" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/wfsbdusbsbzmj" class="title-a-spanl" title="無法辨識的usb設備怎麼解決"><span>無法辨識的usb設備怎麼解決</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/wxpyqsxbl"><img src="https://img.php.cn/upload/subject/202407/22/2024072212265316672.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="微信朋友圈刷新不了" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/wxpyqsxbl" class="title-a-spanl" title="微信朋友圈刷新不了"><span>微信朋友圈刷新不了</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/elementstyle"><img src="https://img.php.cn/upload/subject/202407/22/2024072213434359788.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="element.style怎麼修改" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/elementstyle" class="title-a-spanl" title="element.style怎麼修改"><span>element.style怎麼修改</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlzmhqsj"><img src="https://img.php.cn/upload/subject/202407/22/2024072212105791712.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html怎麼取得數據" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlzmhqsj" class="title-a-spanl" title="html怎麼取得數據"><span>html怎麼取得數據</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/dyjbdysmyy"><img src="https://img.php.cn/upload/subject/202407/22/2024072212292095364.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="印表機不列印是什麼原因" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/dyjbdysmyy" class="title-a-spanl" title="印表機不列印是什麼原因"><span>印表機不列印是什麼原因</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/smsxtrj"><img src="https://img.php.cn/upload/subject/202407/22/2024072214191086760.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="什麼是系統軟體" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/smsxtrj" class="title-a-spanl" title="什麼是系統軟體"><span>什麼是系統軟體</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">熱門推薦</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="url是什麼意思?" href="//m.sbmmt.com/zh-tw/faq/418772.html">url是什麼意思?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="DOM是什麼意思" href="//m.sbmmt.com/zh-tw/faq/414303.html">DOM是什麼意思</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="如何改變圖片大小" href="//m.sbmmt.com/zh-tw/faq/414252.html">如何改變圖片大小</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="HTML中如何將字型加粗" href="//m.sbmmt.com/zh-tw/faq/414520.html">HTML中如何將字型加粗</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="html圖片大小如何設定" href="//m.sbmmt.com/zh-tw/faq/475145.html">html圖片大小如何設定</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>熱門教學</div>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course.html">更多>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">相關教學 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">熱門推薦<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新課程<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/812.html" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" href="//m.sbmmt.com/zh-tw/course/812.html">最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)</a>
<div class="wzrthreerb">
<div>1422676 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/74.html" title="php入門教程之一週學會PHP" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="php入門教程之一週學會PHP"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="php入門教程之一週學會PHP" href="//m.sbmmt.com/zh-tw/course/74.html">php入門教程之一週學會PHP</a>
<div class="wzrthreerb">
<div>4267574 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/286.html" title="JAVA 初級入門影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初級入門影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初級入門影片教學" href="//m.sbmmt.com/zh-tw/course/286.html">JAVA 初級入門影片教學</a>
<div class="wzrthreerb">
<div>2530334 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/504.html" title="小甲魚零基礎入門學習Python影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="小甲魚零基礎入門學習Python影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="小甲魚零基礎入門學習Python影片教學" href="//m.sbmmt.com/zh-tw/course/504.html">小甲魚零基礎入門學習Python影片教學</a>
<div class="wzrthreerb">
<div>507005 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/2.html" title="PHP 零基礎入門教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP 零基礎入門教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 零基礎入門教學" href="//m.sbmmt.com/zh-tw/course/2.html">PHP 零基礎入門教學</a>
<div class="wzrthreerb">
<div>862170 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/812.html" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" href="//m.sbmmt.com/zh-tw/course/812.html">最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)</a>
<div class="wzrthreerb">
<div >1422676次學習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/286.html" title="JAVA 初級入門影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初級入門影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初級入門影片教學" href="//m.sbmmt.com/zh-tw/course/286.html">JAVA 初級入門影片教學</a>
<div class="wzrthreerb">
<div >2530334次學習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/504.html" title="小甲魚零基礎入門學習Python影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="小甲魚零基礎入門學習Python影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="小甲魚零基礎入門學習Python影片教學" href="//m.sbmmt.com/zh-tw/course/504.html">小甲魚零基礎入門學習Python影片教學</a>
<div class="wzrthreerb">
<div >507005次學習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/901.html" title="Web前端開發極速入門" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web前端開發極速入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web前端開發極速入門" href="//m.sbmmt.com/zh-tw/course/901.html">Web前端開發極速入門</a>
<div class="wzrthreerb">
<div >215761次學習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/234.html" title="零基礎精通 PS 影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="零基礎精通 PS 影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="零基礎精通 PS 影片教學" href="//m.sbmmt.com/zh-tw/course/234.html">零基礎精通 PS 影片教學</a>
<div class="wzrthreerb">
<div >888899次學習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1648.html" title="【web前端】Node.js快速入門" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="【web前端】Node.js快速入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="【web前端】Node.js快速入門" href="//m.sbmmt.com/zh-tw/course/1648.html">【web前端】Node.js快速入門</a>
<div class="wzrthreerb">
<div >7394次學習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1647.html" title="國外Web開發全端課程全集" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="國外Web開發全端課程全集"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="國外Web開發全端課程全集" href="//m.sbmmt.com/zh-tw/course/1647.html">國外Web開發全端課程全集</a>
<div class="wzrthreerb">
<div >5781次學習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1646.html" title="Go語言實戰之 GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go語言實戰之 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go語言實戰之 GraphQL" href="//m.sbmmt.com/zh-tw/course/1646.html">Go語言實戰之 GraphQL</a>
<div class="wzrthreerb">
<div >4873次學習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1645.html" title="550W粉絲大佬手把手從零學JavaScript" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W粉絲大佬手把手從零學JavaScript"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W粉絲大佬手把手從零學JavaScript" href="//m.sbmmt.com/zh-tw/course/1645.html">550W粉絲大佬手把手從零學JavaScript</a>
<div class="wzrthreerb">
<div >689次學習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1644.html" title="python大神Mosh,零基礎小白6小時完全入門" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="python大神Mosh,零基礎小白6小時完全入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="python大神Mosh,零基礎小白6小時完全入門" href="//m.sbmmt.com/zh-tw/course/1644.html">python大神Mosh,零基礎小白6小時完全入門</a>
<div class="wzrthreerb">
<div >24438次學習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新下載</div>
<a href="//m.sbmmt.com/zh-tw/xiazai">更多>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">網站特效 <div></div></div>
<div class="swiper-slide" data-id="twof">網站源碼<div></div></div>
<div class="swiper-slide" data-id="threef">網站素材<div></div></div>
<div class="swiper-slide" data-id="fourf">前端模板<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery企業留言表單聯絡程式碼" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8071">[表單按鈕] jQuery企業留言表單聯絡程式碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3音樂盒播放特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8070">[播放器特效] HTML5 MP3音樂盒播放特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5酷炫粒子動畫導覽選單特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8069">[選單導航] HTML5酷炫粒子動畫導覽選單特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery可視化表單拖曳編輯程式碼" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8068">[表單按鈕] jQuery可視化表單拖曳編輯程式碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS仿酷狗音樂播放器代碼" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8067">[播放器特效] VUE.JS仿酷狗音樂播放器代碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="經典html5推箱子小遊戲" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8066">[html5特效] 經典html5推箱子小遊戲</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery滾動添加或減少圖片特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8065">[圖片特效] jQuery滾動添加或減少圖片特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3個人相簿封面懸停放大特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8064">[相簿特效] CSS3個人相簿封面懸停放大特效</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8328" title="家居裝潢清潔維修服務公司網站模板" target="_blank">[前端模板] 家居裝潢清潔維修服務公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8327" title="清新配色個人求職履歷引導頁模板" target="_blank">[前端模板] 清新配色個人求職履歷引導頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8326" title="設計師創意求職履歷網頁模板" target="_blank">[前端模板] 設計師創意求職履歷網頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8325" title="現代工程建築公司網站模板" target="_blank">[前端模板] 現代工程建築公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8324" title="教育服務機構響應式HTML5模板" target="_blank">[前端模板] 教育服務機構響應式HTML5模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8323" title="網上電子書店商城網站模板" target="_blank">[前端模板] 網上電子書店商城網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8322" title="IT技術解決互聯網公司網站模板" target="_blank">[前端模板] IT技術解決互聯網公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8321" title="紫色風格外匯交易服務網站模板" target="_blank">[前端模板] 紫色風格外匯交易服務網站模板</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3078" target="_blank" title="可愛的夏天元素向量素材(EPS+PNG)">[PNG素材] 可愛的夏天元素向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3077" target="_blank" title="四個紅色的 2023 畢業徽章的向量素材(AI+EPS+PNG)">[PNG素材] 四個紅色的 2023 畢業徽章的向量素材(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3076" target="_blank" title="唱歌的小鳥和裝滿花朵的推車設計春天banner向量素材(AI+EPS)">[banner圖] 唱歌的小鳥和裝滿花朵的推車設計春天banner向量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3075" target="_blank" title="金色的畢業帽向量素材(EPS+PNG)">[PNG素材] 金色的畢業帽向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3074" target="_blank" title="黑白風格的山脈圖示向量素材(EPS+PNG)">[PNG素材] 黑白風格的山脈圖示向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3073" target="_blank" title="不同顏色披風和不同姿勢的超級英雄剪影向量素材(EPS+PNG)">[PNG素材] 不同顏色披風和不同姿勢的超級英雄剪影向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3072" target="_blank" title="扁平風格的植樹節banner向量素材(AI+EPS)">[banner圖] 扁平風格的植樹節banner向量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3071" target="_blank" title="九種漫畫風格的爆炸聊天氣泡向量素材(EPS+PNG)">[PNG素材] 九種漫畫風格的爆炸聊天氣泡向量素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8328" target="_blank" title="家居裝潢清潔維修服務公司網站模板">[前端模板] 家居裝潢清潔維修服務公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8327" target="_blank" title="清新配色個人求職履歷引導頁模板">[前端模板] 清新配色個人求職履歷引導頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8326" target="_blank" title="設計師創意求職履歷網頁模板">[前端模板] 設計師創意求職履歷網頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8325" target="_blank" title="現代工程建築公司網站模板">[前端模板] 現代工程建築公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8324" target="_blank" title="教育服務機構響應式HTML5模板">[前端模板] 教育服務機構響應式HTML5模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8323" target="_blank" title="網上電子書店商城網站模板">[前端模板] 網上電子書店商城網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8322" target="_blank" title="IT技術解決互聯網公司網站模板">[前端模板] IT技術解決互聯網公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8321" target="_blank" title="紫色風格外匯交易服務網站模板">[前端模板] 紫色風格外匯交易服務網站模板</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益線上PHP培訓,幫助PHP學習者快速成長!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/zh-tw/about/us.html">關於我們</a>
<a href="//m.sbmmt.com/zh-tw/about/disclaimer.html">免責聲明</a>
<a href="//m.sbmmt.com/zh-tw/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1734020988"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>