本文介紹微信小程式開發系列(二)開發元件所使用的詳解
一:開發元件使用初步
1:建立一個微信小程式的工程
2:請參考以下連結裡面的內容,這是微信小程式的官方開髮指南:
https://mp.weixin.qq.com /debug/wxadoc/dev/component/button.html?t=20161222
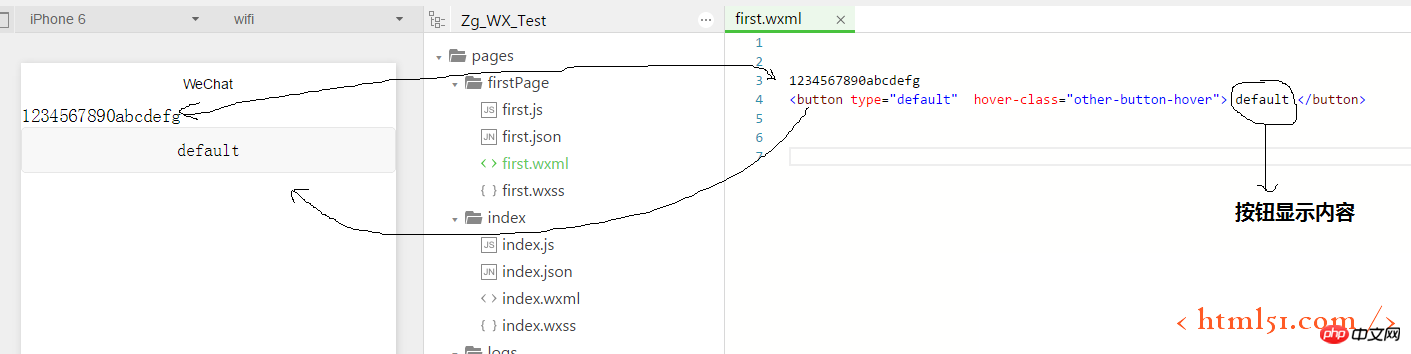
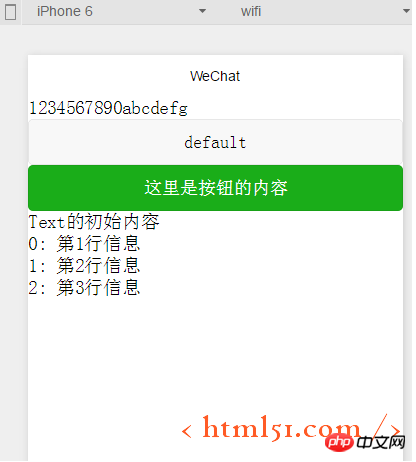
3:可以拷貝部分範例程式到你建立的工程中,使用微信小程式的元件,如圖1所示:
我們在first.wxml中可以寫first這個頁面的佈局,例如圖1中我們寫了一個字串:“1234567890abcdefg”,在這個字元下面我們寫了一個微信小程式的button,button顯示的內容為“default”,type=“default”---這個是表示該button為預設的顯示效果,如圖1左邊模擬器中顯示為圓角淡灰色按鈕左右兩邊無邊距。
註:許多網友會發現:在微信小程式開發工具中寫完程式碼然後,點選微信小程式開發工具左側下方的「編譯」按鈕後,模擬器中並沒有反應,其實這是因為,你寫完程式碼應該要敲擊鍵盤的Ctrl+s,儲存程式碼,然後再點擊“編譯”,這樣才能在模擬器中顯示出對應程式碼的效果。

圖1
4:按鈕顯示內容與點擊事件的綁定:
我們下面實作一個功能:點選按鈕後,按鈕的內容更換新的內容
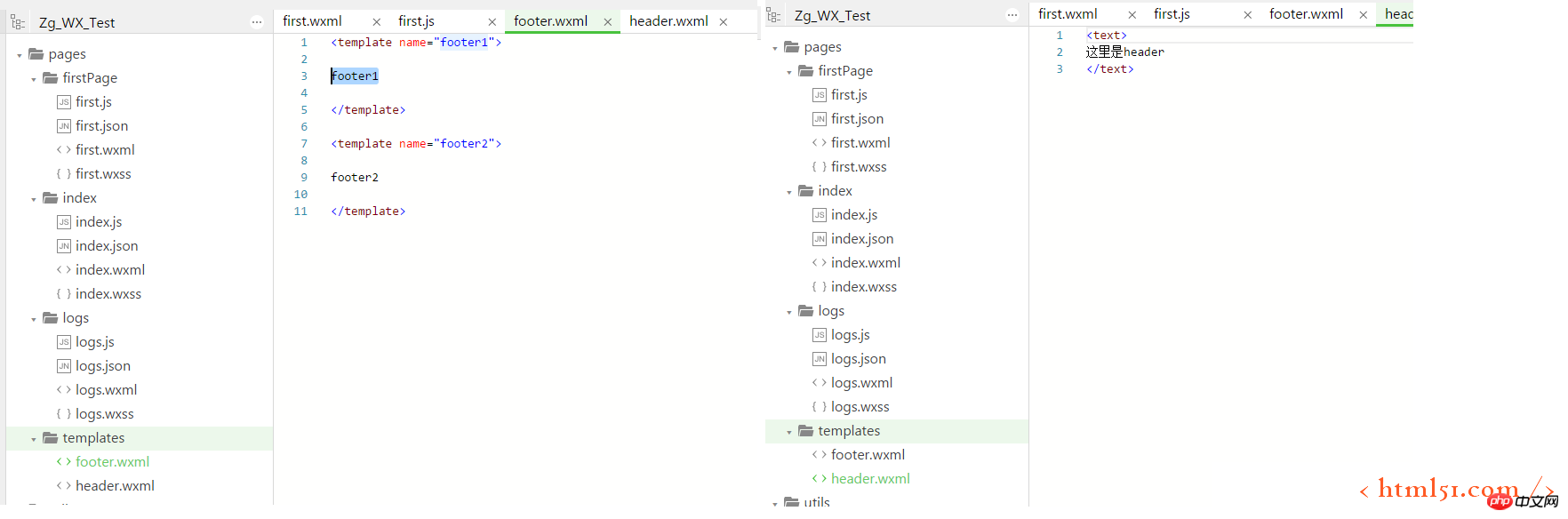
1)在first.wxml中加入如下程式碼:其中bindtap="btnClick"為按鈕的點擊時間綁定的方法:btnClick(),{{btnText}}為按鈕顯示的內容綁定的變數:btnText
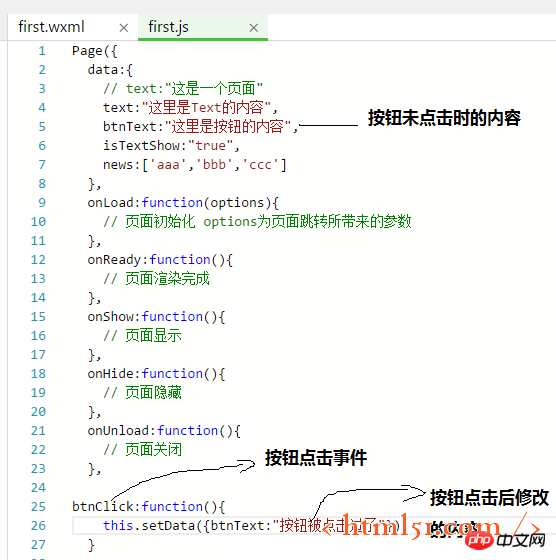
#2)方法:btnClick()與變數:btnText都要在first.js中實現,如圖2所示

圖2
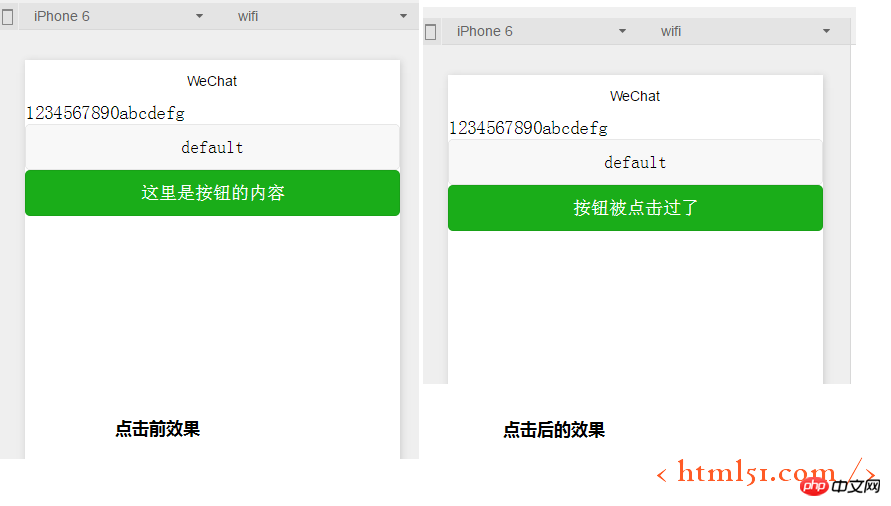
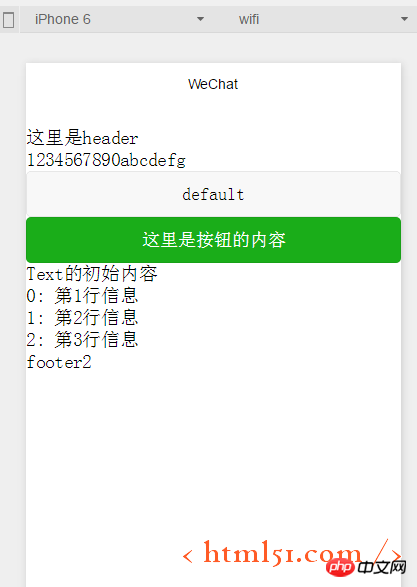
## 3 )按鈕點選前和點選後,模擬器顯示效果如圖3所示:

##6:內容清單
在first.wxml中加入以下程式碼:

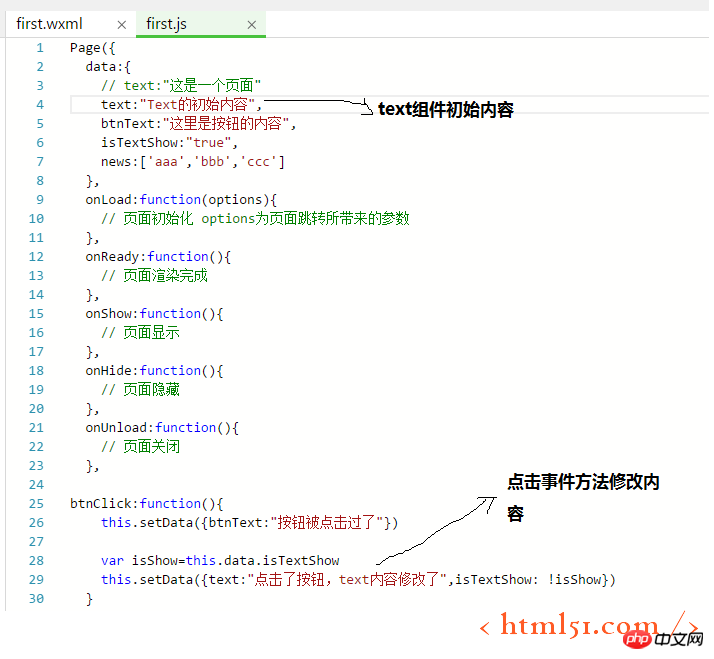
在first.js

結果如圖5所示:


圖1

以上是微信小程式開發系列(二)開發組件所使用的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




