ruby-position能在樣式上定製文字周圍的注音位置,頁面編碼設置好以後可以用來製作各種語言之間的加註翻譯效果,下面我們來看一下使用CSS3的ruby-position固定注音位置的用法範例:
ruby-position 指定注意的位置時使用。
屬性值
1.before 注音文字會在基礎文字上面表示。 (預設值)
2.after 注音文字會在基礎文字下方表示。
3.right 注音文字會在基礎文字右邊表示。
實例程式碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-position </title>
<style>
ruby.sample1 {ruby-position:before;}
ruby.sample2 {ruby-position:after;}
ruby.sample3 {ruby-position:right;}
</style>
</head>
<body>
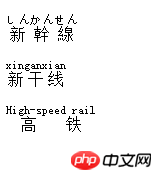
<p><ruby class="sample1">新幹線<rt>しんかんせん</rt></ruby></p>
<p><ruby class="sample2">新干线<rt>xinganxian</rt></ruby></p>
<p><ruby class="sample3">高铁<rt>High-speed rail</rt></ruby></p>
</body>
</html>#實例圖
以上是使用CSS3的ruby-position固定注音位置的用法範例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




