先讓我們來研究下table,那些年曾經使用的table佈局為何如此輝煌蕩漾呢?她的特質有哪些呢?拋棄table的兼容性、seo、載入等與本文無關的內容不談,只看屬性,那麼就兩個特點:
1.同行等高。
2.寬度自動調整。
那麼table-cell是不是具備這個特質呢?答案是yes,為什麼呢? css中有一個有趣的規則「建立匿名表格元素」。拿table-cell來扯,就是,當某個元素被設定為display:table-cell的時候,如果她的父節點不是display:table-row,爺爺節點不是display:table,那麼下面就是見證奇蹟的時候,這個兒子生出了他的爸爸和爺爺(瀏覽器會自動創建者兩個匿名盒對象)雖然你找不到你的father 和grandfather,但這確實發生了,這真的是不可思議的事情,哪裡不可思議,沒有掌聲最不可思議。 ^_^
那麼下面來看幾種情況,幫助我們了解這不可思議的事。我先寫程式碼如下:
<style type="text/css">
p{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">tom</p>
<p class="classtd">jack</p>
<p>普通 p</p>
<p class="classtd">angel</p>
<p>======= 上面是p 下面是table ========</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>然後,我預測瀏覽器顯示如下:
既然是這樣,那麼想了解table-cell,就是變相了解表格的td了。那就回到了前面所說的兩個特點:同儕等高,寬度自動調節。
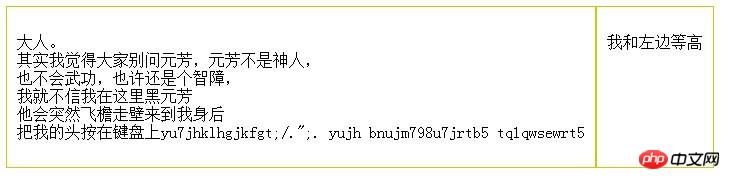
既然是這樣,那麼我們就可以拿這個貨來做等高佈局:
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</p>
<p class="classtd"><p>我和左边等高</p></p>
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p><style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd p{ display: inline-block; vertical-align: middle;}
</style>
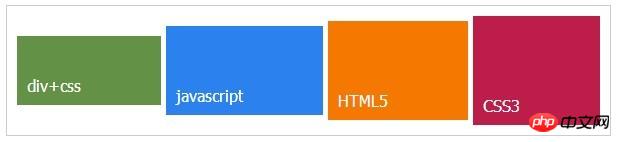
<p class="classtd">
<p style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">p+css</p>
<p style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</p>
<p style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</p>
<p style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</p>
</p>
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
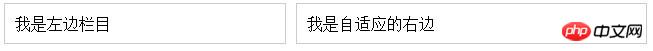
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>
display:table-cell 元素產生的匿名table預設table-layout:auto。寬度將基於單元格內容自動調整。 所以設定width:3000px的用途是盡可能的寬的意思。這樣就可以達到自適應的效果。
以上是CSS中的table-cell屬性使用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




