微信小程式一出,立刻炸開了鍋,都去搭建自己的開發環境,我這裡也來嚐嚐先,之前發了一篇文章,有人問Demo怎麼導入?
Demo原始碼(來自網路)
# 百度: https://pan.baidu.com/s/1o8hJFuU (程式碼: bsky )
360: https://yunpan.cn/ckvXAacJjvsgR (提取碼:3327)
demo導入方式:
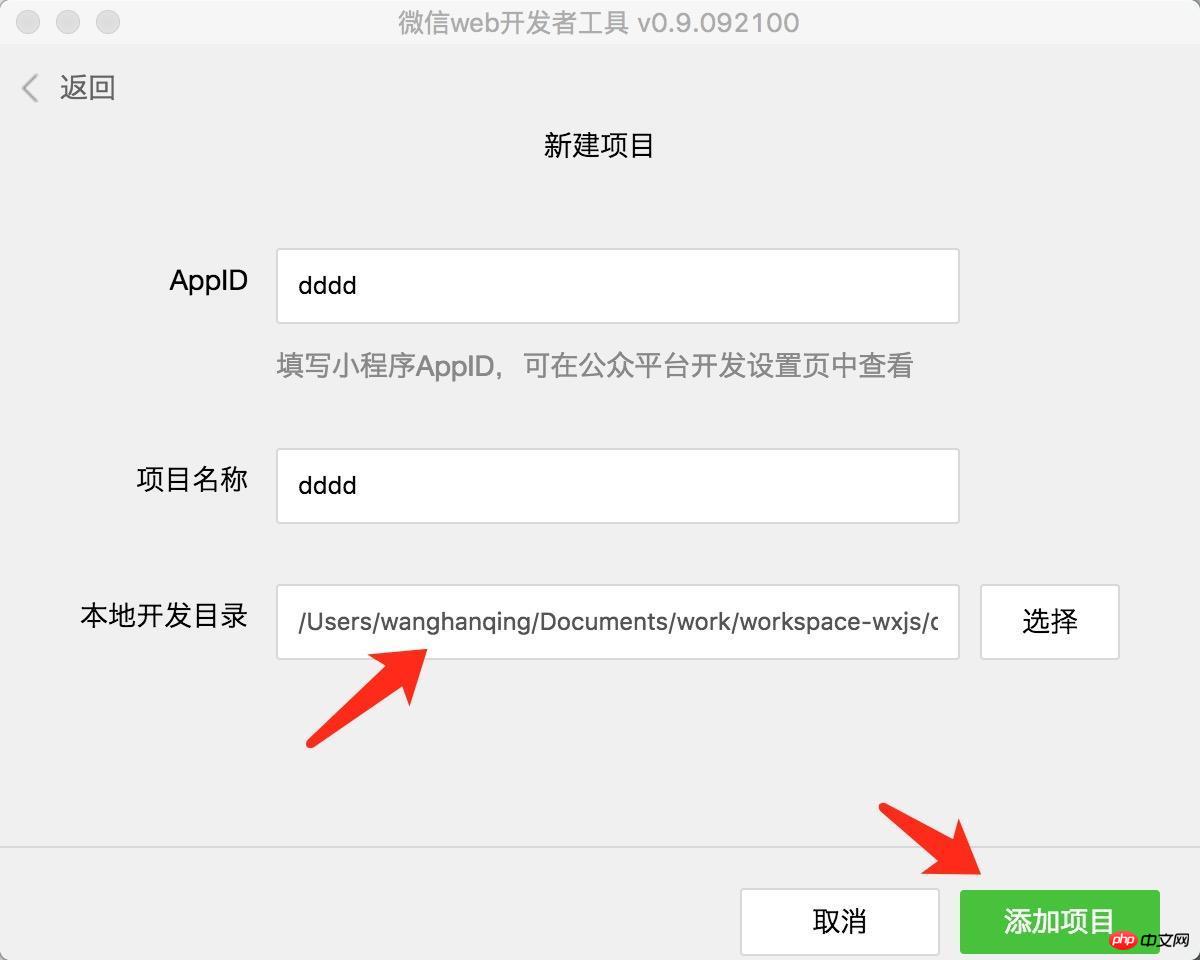
#開啟「微信web開發者工具」 -- >新增項目-->填寫AppID(隨便填)、專案名稱(隨便填),選擇本機開發目錄(Demo存放位址)-->點選「新增專案」即可
配圖:


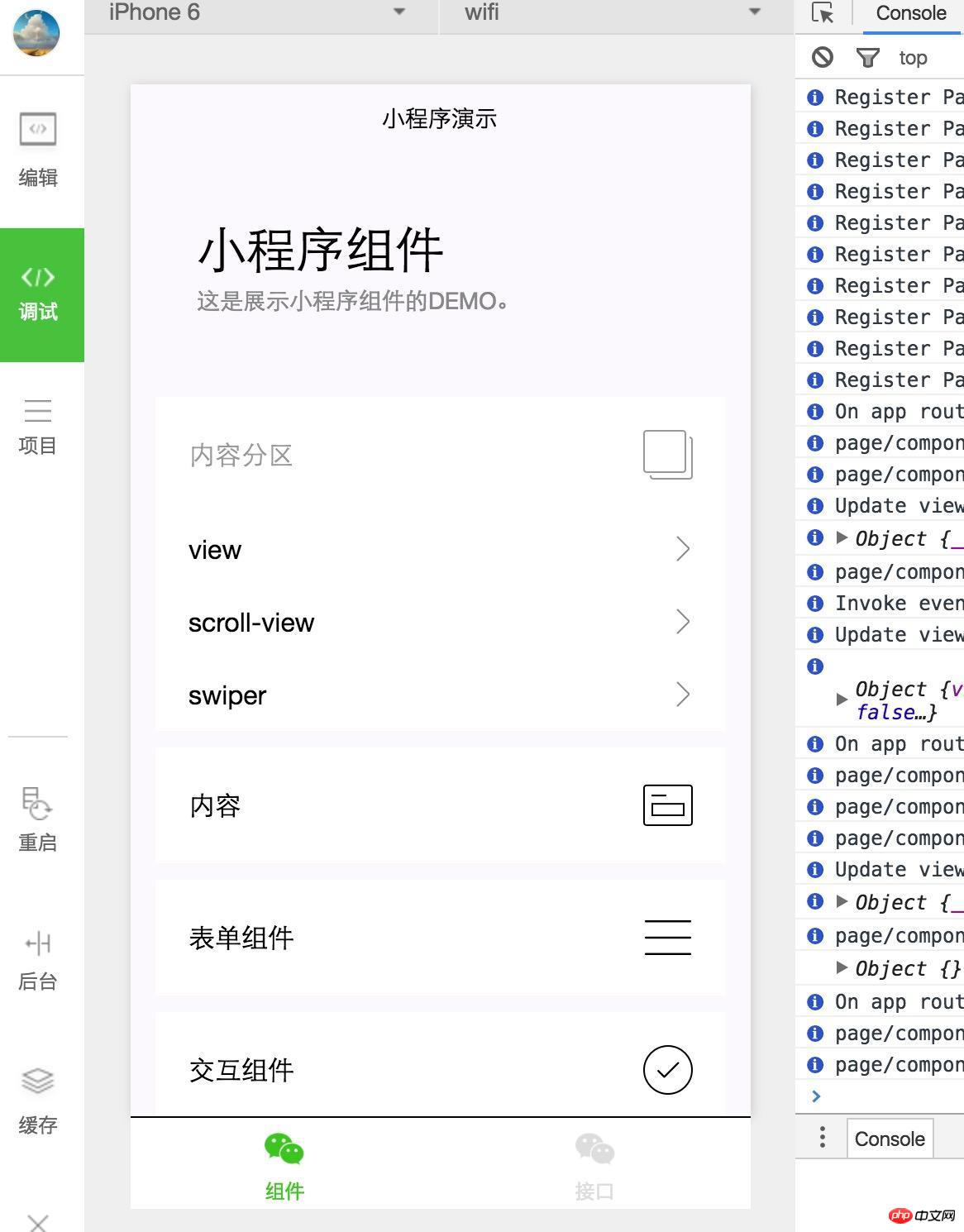
#小Demo走起!

以上就是微信小程式Demo導入的資料整理,後續繼續補充相關知識,謝謝大家對本站的支持!
更多微信小程式Demo導入詳解相關文章請關注PHP中文網!




