1. 當有APPID的情況下,進行網路通信,只能和指定的網域通訊。如果沒有進行配置,編譯時會報以下錯誤:
配置方法:

#設定網域
需要在微信公眾平台的小程式中設定域名。在微信小程式的設定介面可以看到設定選項:

選擇開發設定:

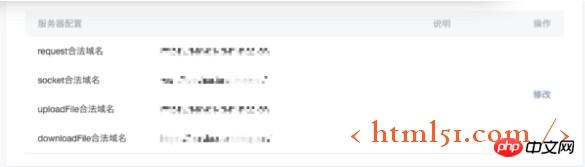
可以看到伺服器設定:

這裡我們可以設定我們這個APPID可以存取的域名,每種最多可以設定兩個。 (注意,此處只能使用 https 的域名,這個申請過程需要花費一定的時間)
2. 當沒有APPID的情況下,就方便多了,可以隨意進行網絡請求,不限制域名,但是,這種情況下不能進行發布,也不能在手機上預覽。如果想正式做小程式開發,還是需要有https的域名,但學習的情況下http的就夠了。
在小程式中網路請求大致分為四種類型。
· 普通HTTPS請求(wx.request)
· 上傳檔案(wx.uploadFile)
· 下載檔案(wx.downloadFile)
· WebSocket通訊(wx.connectSocket)
這裡主要講wx.request:
使用wx.request可以發起一個http請求,一個微信小程式被限制為同時只有5個網路請求。注意是同時。
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})上面的程式碼會傳送一個http get請求,其中的參數也比較容易理解。
· url 伺服器的url位址
· data 請求的參數可以採用String data:”xxx=xxx&xxx=xxx」的形式或Object data:{“userId”:1}的形式
# · header 設定請求的header
· method http的方法,預設為GET請求
· success 介面成功的回呼
· fail 介面失敗的回呼
#另外還有一個參數沒有在程式碼裡:
· complete 呼叫介面結束之後的回調,無論成功或失敗該介面都會被呼叫
逾時的設定
在前文中已經提到了在app.js中設定networkTimeout可以設定四種類型網路存取的逾時時間:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}更多微信小程式開髮指南:關於網路請求相關文章請關注PHP中文網!




