第一步:AppID申請
每一個 AppID 有管理員和開發者的身分。管理員只有一個,且不能更改;開發者對於未認證的小程式最多為10個,認證的小程式最多為20個。只能具備其一,才能在其微信上預覽。
第二步:環境建置
1.登入
與別的IDE不同,需使用微訊號登入。這也是前文提到的需要 管理員和開發者的身分 的憑證。

選擇本機小程式專案

#新增專案

填寫appID,如果沒有的話,點擊無appID,會提示你部分功能受限,不用在意。填寫項目名稱並選擇項目目錄即可。勾選了 在目前目錄中建立quick start 專案

#2.IDE介紹
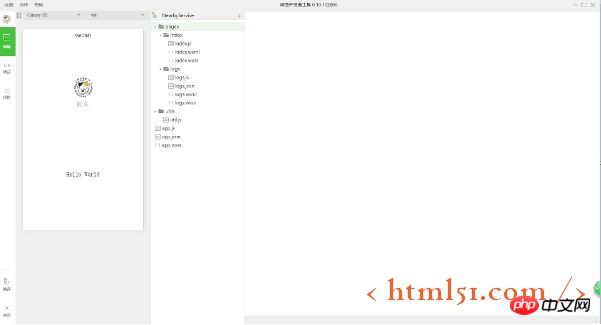
#作為公測的產品,這次版本的IDE還是比較簡陋的。相信當微信小程式正式推出的時候,在IDE的使用上會有很大提升,來滿足開發者的開發要求。第一次開啟IDE的介面如下:

可以看見在頁面左邊的導覽區域,有 編輯,除錯,項目,編輯,關閉 五個選項。我們可以在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以發送到手機裡預覽實際效果。至於編譯和關閉,只是兩個功能按鈕。 (順帶說一句,這個IDE在Ctrl + S 的時候會自動編譯)
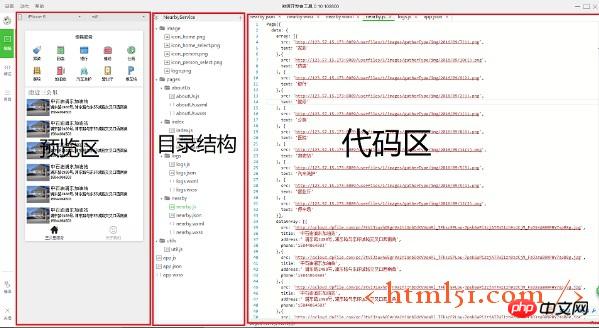
編輯時,功能區如下:

第三步:開發流程
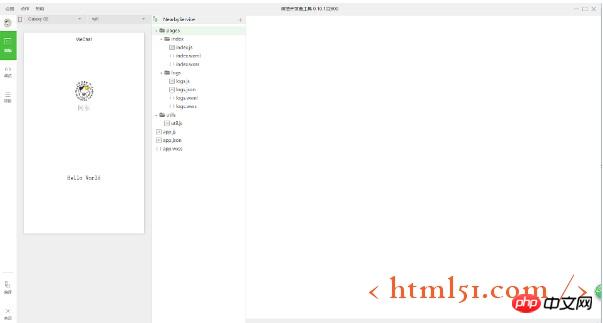
第一次建立項目,工程目錄如下:(會產生兩個頁面並且可以運行)

.js : 邏輯控制,用於寫JavaScript程式碼。
.wxml : 頁面結構,用於寫入html。當然,微信對其有一定的封裝,用的話還需要了解其標籤。
.wxss : 樣式表文件,用於寫css。
.json : 樣式配置,符合json語法格式。用來做其作用域內的設定。
做前台的小夥伴看到這心情一定很激動,這不就是前端程式碼嘛。
小程式包含一個描述整體程式的 app 和多個描述各自頁面的 page。
1.1 以app命名的各個文件是整個app的全域設定文件,其必須放在專案的根目錄下。如下:

官方介紹很詳細,就不贅述了: app.js , app.json , app.wxss.
1.2 pages 目錄下,為工程中的頁面,每一個頁面對應pages下的一個資料夾。資料夾名和檔案名稱一致,不同檔案以後綴區分(注意並不是每個檔案都是必須的)。

官方介紹很詳細,就不贅述了: .js , .wxml , .wxss, .json.
注意:描述頁面的這四個檔案必須具有相同的路徑與檔案名稱。
2.元件
微信基於HTML封裝了一系列的控件,旨在減少大家的開發難度與工作量,請查看 官方文件https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107
注意:所有組件與屬性都是小寫,以連字符- 連接
3.API
請查看 官方文件https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161107
更多微信小程式開髮指南:申請註冊與開發流程範例相關文章請關注PHP中文網!




