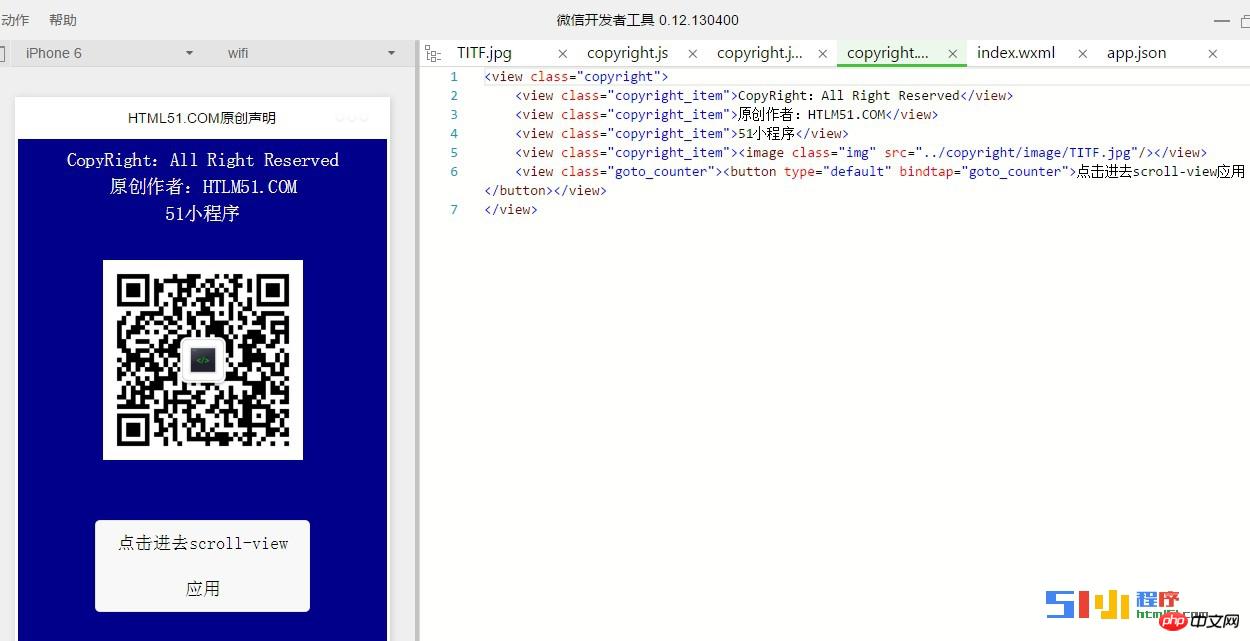
在之前的文章中我相信大家對scroll-view有一定的了解,教你:微信小程式如何實作scroll-view隱藏捲軸也示範了一些隱藏捲軸的方法。今天要跟大家介紹的是如何使用scroll-view元件實現視圖垂直捲動。首先,效果顯示如下圖:

其次,部分程式碼示範如下圖:
<view>
<scroll-view style="height:60px; color:black; background-color: lightblue;" scroll-y="true">
<view>微信小程序开发社区</view>
<view>作者:51小程序</view>
<view>HTML51.COM</view>
</scroll-view>
</view>更多如何使用scroll-view元件實作視圖垂直捲動相關文章請關注PHP中文網!




