在html中顯示長度較大的數據時,可以將數據截取顯示,當滑鼠滑過時再顯示完整數據,下面有個不錯的範例,大家可以參考下
在html中顯示長度較大的資料時,可以將資料截取顯示,當滑鼠滑過時再顯示完整資料。
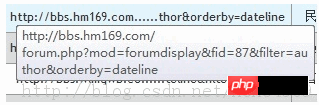
例如,下面這種情況。 
實作:
程式碼如下:
<a title="${siteBoardInfoList.boardUrl}">
<c:if test="${fn:length(siteBoardInfoList.boardUrl) >= 40}">
${fn:substring(siteBoardInfoList.boardUrl,0,20)}......${fn:substring(siteBoardInfoList.boardUrl,fn:length(siteBoardInfoList.boardUrl)-21,fn:length(siteBoardInfoList.boardUrl))}
</c:if>
<c:if test="${fn:length(siteBoardInfoList.boardUrl) < 40}">
${siteBoardInfoList.boardUrl}
</c:if>
</a>更多html顯示長度較大的資料時的處理相關文章請關注PHP中文網!




