上篇文章講解了資料綁定、模板、邏輯等,主要的作用是在視圖中展示數據,以及如何展示。但只有展示是不夠的,我們需要互動。例如一個HTML頁面,可以展示文字、圖片,但還要有一些互動,像是連結、按鈕等。
互動其實就是事件了。例如HTML中 button 的 onClick ,就是點擊的時候,觸發的動作以及開發人員對應的業務邏輯處理。
一、事件小範例:bindtap
事件是視圖層到邏輯層的通訊方式。將使用者的行為回饋到邏輯層進行處理。一般是綁定在元件上,觸發時執行處理函數,並可以攜帶參數。
做一個按鈕,實作頁面跳轉。
#index.wxml:
#視圖層WXML:事件
index.js:
// 跳到event.wxml頁面
# wx.navigateTo({
})}

效果動圖
#二、事件分類:冒泡、非冒泡
冒泡事件:
當一個元件上的事件觸發後,該事件會向父節點傳遞。
非冒泡事件:| 當一個元件上的事件觸發後,該事件不會傳遞到父節點。 |
以下為冒泡事件,其他元件事件無特殊申明都是非冒泡事件 |
| 類型 | |
| ##touchstart | |
| #touchmove | |
| touchcancel | |
| touchend | |
| 手指觸摸動作結束 | tap |
例如:

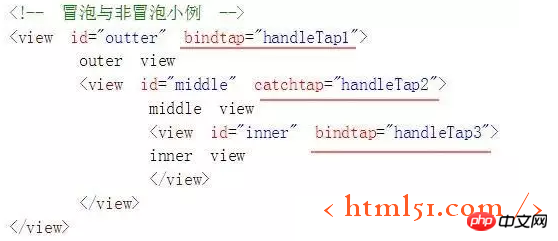
#事件以bind或catch開頭
bind事件綁定不會阻止冒泡事件向上冒泡,如bindtap。
catch事件綁定可以阻止冒泡事件向上冒泡,如catchtap。
因為handleTap2是catchtap,所以:
##點擊inner view,會先後觸發handleTap3、handleTap2
點擊middle view,只會觸發handleTap2
點擊outer view,會觸發handleTap1
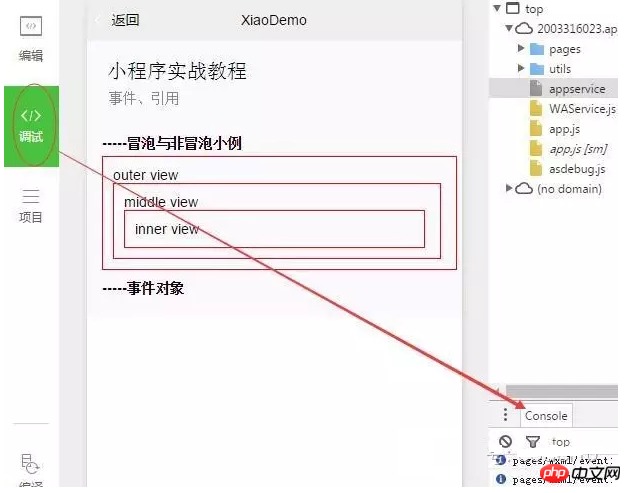
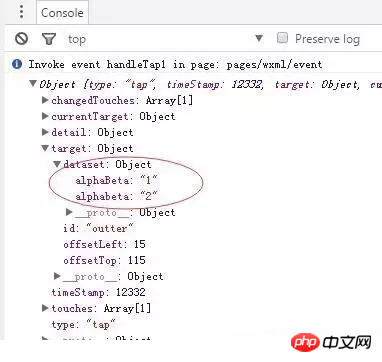
在偵錯日誌中查看

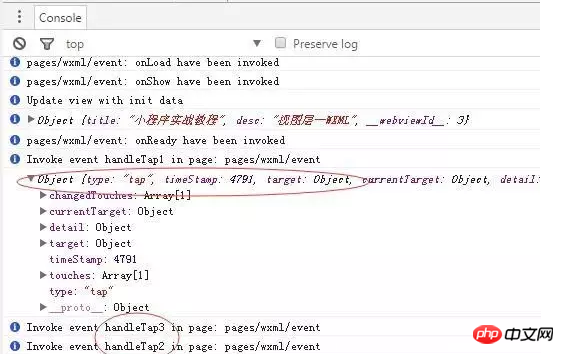
可以看到事件執行的日誌和事件物件。

#三、事件物件
如無特殊說明,當元件觸發事件時,邏輯層綁定該事件的處理函數會收到一個事件物件。 (見上圖,事件物件)
BaseEvent | ||
| type | String | 事件類型 |
| timeStamp | Integer | |
| # target | Object | |
| 觸發事件的元件的一些屬性值集合
| ||
| Object | #目前元件的一些屬性值集合 | |
#CustomEvent自訂事件(繼承BaseEvent) |
#detail | ##Object|
事件詳細介紹請參考官方文件。
target 和currentTarget
target 和currentTarget 可以參考上例中,點選inner view 時,handleTap3 收到的事件物件target 和currentTarget 都是inner,而handleTap2 收到的事件物件target 是inner,currentTarget 是middle。
target 和currentTarget 中的dataset屬性
在元件中可以定義數據,這些數據將會透過事件傳遞給SERVICE。
書寫方式: 以data-開頭,多個單字由連字符-鏈接,所有的大寫會自動轉成小寫,連字符轉成駝峰
例如:

##touches是Touch物件的陣列
更多微信小程式實戰開發之視圖層WXML:事件相關文章請關注PHP中文網!




