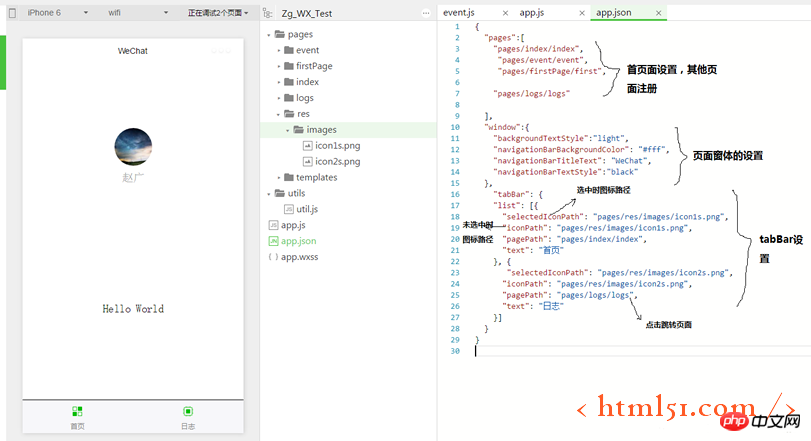
我們使用app.json檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多 tab 等。
以下是一個包含了所有設定選項的簡單設定app.json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}配置屬性有:

我們講解了APP的頁面配置,window配置,tabBar配置,網路配置等資訊

pages
接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】訊息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
檔案名稱不需要寫檔案後綴,因為框架會自動去尋找路徑.json,.js,.wxml,.wxss的四個檔案進行整合。
如開發目錄為:
pages/
pages/index/index.wxml
pages/index/index.js
#pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
#app .json
app.wxss
則,我們需要在app.json 中寫
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
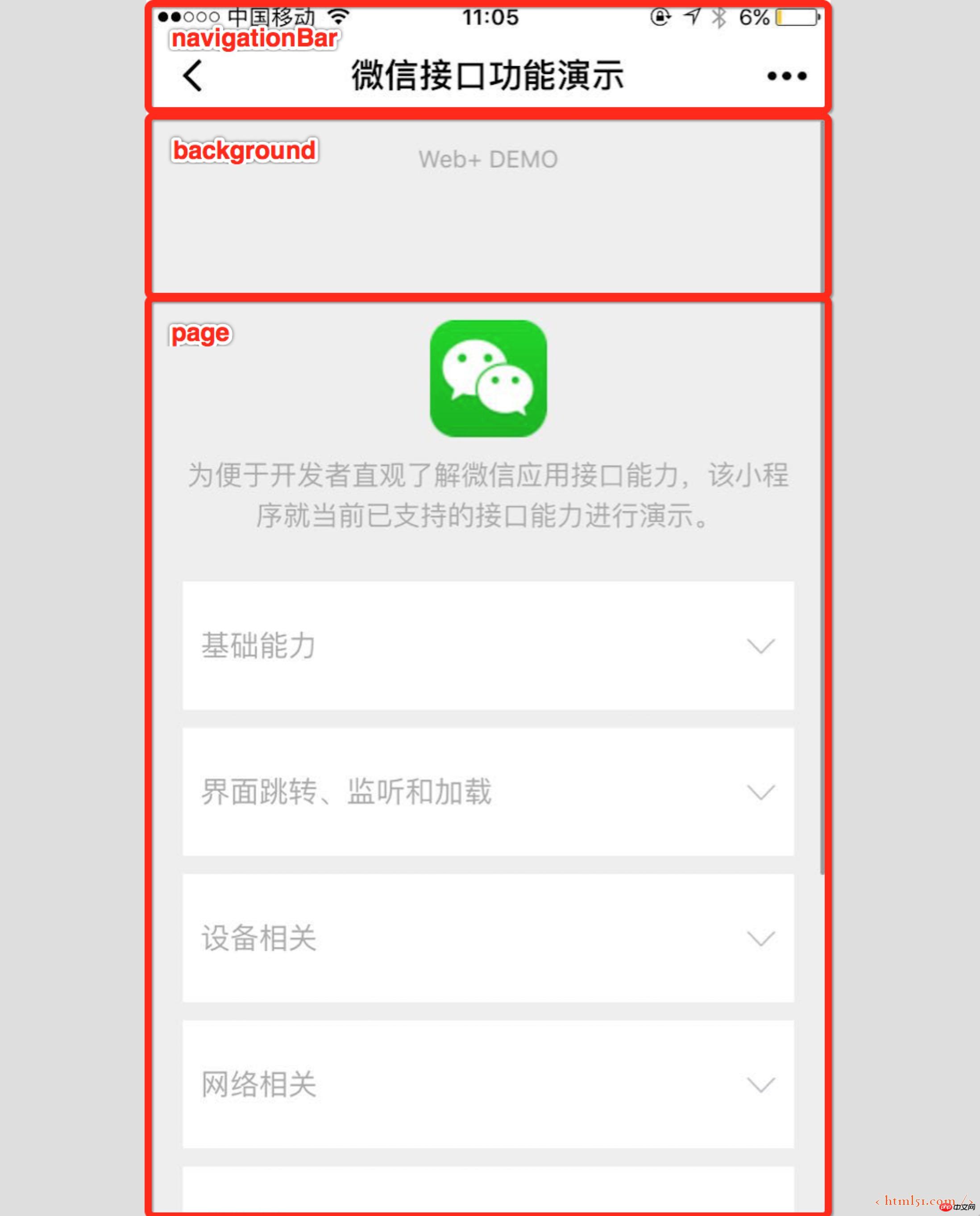
用於設定小程式的狀態列、導航條、標題、視窗背景色。相關屬性如下:

{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}編譯後的顯示結果如下圖所示: