上一篇我們透過設定小程式的wxss在容器元件view實現水平和縱向佈局,本篇用swiper標籤實現圖片輪番效果。
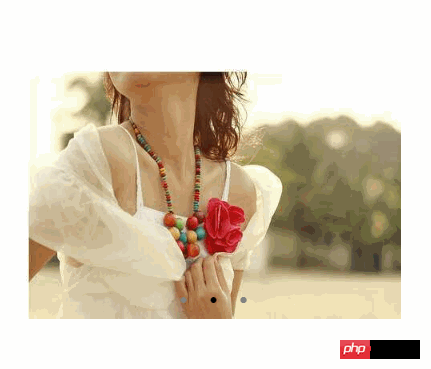
輪番效果在很多的網站首頁或手機應用端都能看到,在微信小程式中使用swiper元件來實現圖片輪番,今天的小範例效果如下:

為了方便示範我將動畫切換的間隔調整為3s,現實專案中一般為5s,具體看專案需求而定。
實作圖片輪流使用swiper滑桿視圖容器元件,頁面結構檔程式碼如下:
<!--mySwiper.wxml-->
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
</view>忽略最外層的父容器view和元件屬性,頁面檔案結構簡化如下:
<swiper>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image/>
</swiper-item>
</block>
</swiper>以上程式碼看出,整個輪番圖的程式碼是有一個swiper元件,包含著多個swiper-item元件形成的,其中swiper-item中放置的是image。
的作用是控制屬性綁定一個imgUrls數組,並使用數組中各項的資料重複渲染該元件。 block標籤並不會在頁面中渲染,如需了解更多可進入官方文件:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/ list.html?t=201715 中了解更多關於block wx:for 的內容。
程式碼中看到的{{}} 符號是Mustache 語法,意思是將雙大括號中的變數名稱中的資料取出,實現資料綁定,這些變數在同名檔案的.js檔案中data物件中聲明,如下:
// mySwiper.js
Page({
data:{
imgUrls: [
'/asserts/img/001.jpg',
'/asserts/img/002.jpg',
'/asserts/img/003.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000
},
onLoad:function(options){
// 生命周期函数--监听页面加载
}
}其中,
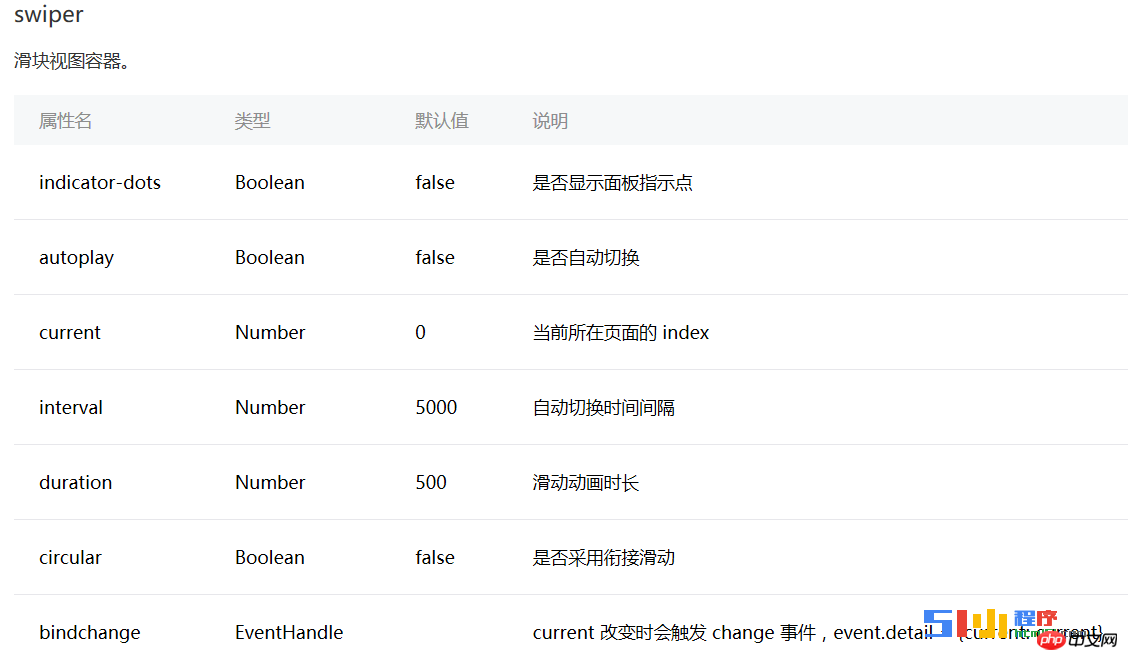
indicator-dots: 是否顯示面板指示點,預設為false;
#autoplay:是否自動切換,預設為false;
interval:自動切換時間間隔,預設5000ms;
duration: 滑動動畫時長,預設為1000ms;
#要注意的是swiper元件需要給他一個寬度,不然swiper不顯示,這裡給了一個具體的寬高,並設定居中顯示:
/* pages/mySwiper/mySwiper.wxss */
swiper{
margin: 0 auto;
height: 200px;
width: 300px;
}詳細swiper屬性說明如下:

#更多微信小程式輕鬆上手之用swiper實現圖片輪番效果相關文章請關注PHP中文網!




