-html概念##:hyper Text Markup Language (超文本標記語言)
Html#Html標籤分類: 1 雙標籤 #2 單一標籤
Html標籤之間的關係式: 1 巢狀關係2 並列關係
#
#Html單一標記:
橫線標記
註解標籤– 註解文字
#--> ctrl+/ctrl+/
#Html雙標記-標題標記
#取值1-6
-段落標記#
-文字格式化標記:
控制網頁文字顏色,大小,字體。 與
字加粗
## 與
#文字斜體
與 文字底線# #與 文字刪除線
# 上標字
| 目標視窗彈出方式_self / _blank”> 文字或圖片 | ##錨點: | 定義md」 ###> ############連結文字##################注意需要英文的 ;結尾才生效################# #######特殊字元##################描述##################字元的程式碼# ####################### ####### | 空格符號 |
# |
< | #小於編號 | <; |
> |
大於編號 |
> |
#& |
||
和編號 |
& |
|
人民幣 |
& |
|
|
||
| #©
|
#版權
|
©
|
| #®
|
註冊商標
|
®
|
| °
|
攝氏度
|
#°
|
| ±
|
#正負號
|
|
|
± ; |
× |
##× |
| 加粗居中 | 普通 |
|---|
< table border = “0” > 邊框
< table cellspacing = “0” > 儲存格與儲存格之間的距離
< table cellpadding = “0” > 文字與儲存格之間的距離
< table width= “0” > 寬度
#< table height= “0” > 高
<ign / right / center ” > 對齊方式
< table bgcolor= “ white/ red/...” > 背景色
表格的結構
使用表格進行佈局時,可以將表格分割為頭部、主體和頁腳,具體 如下所示:
:用於定義表格的頭部,必須位於標記中,一般包含網頁的 logo和導航等頭部資訊。
Colspan 合併相同行 rowspan #合併相同列
############################表單### form#########表單控制項:包含了特定的表單功能項,如單行文字輸入方塊、密碼輸入方塊、核取方塊、提交按鈕、 重設按鈕等。 ######提示資訊:一個表單中通常還需要包含一些說明性的文字,提示使用者進行填寫和操作。 ######表單域:他相當於一個容器,用來容納所有的表單控制項和提示訊息,可以透過他定義處理表###單資料所用程式的###url### 位址,以及資料提交到伺服器的方法。如果不定義表單### ###網域,表單中的資料就無法傳送到後台伺服器。 ######
Name :定義表單的名稱
Method : 傳送方式預設 get
#Action :指定表單處理程序的位置(伺服器端腳本處理程序)
Fieldset : 把表單分組
Legend :分組名稱
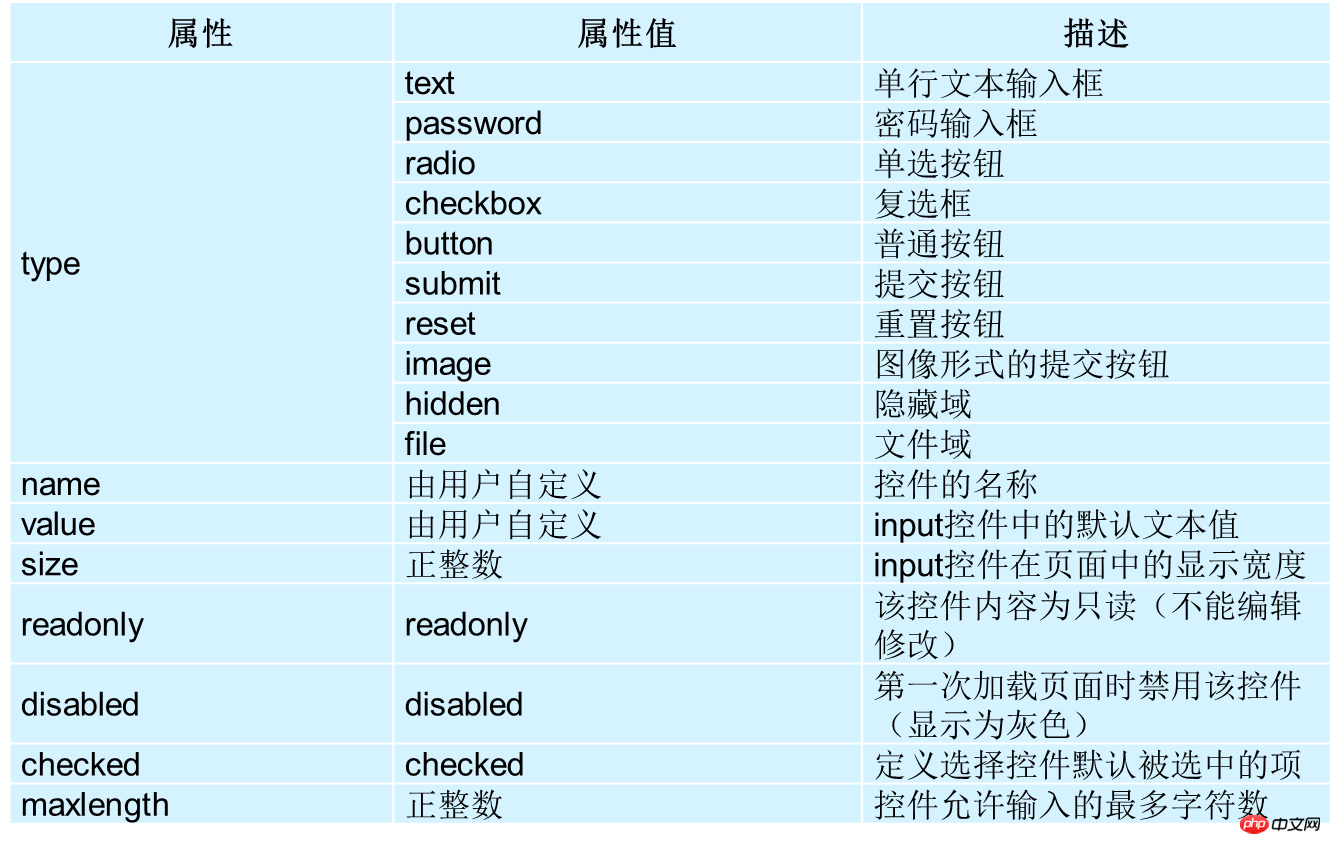
#Input控制項
< Input type = 「控制項類型」>
# # |
# ## |
”> |
文字輸入框 |
# |
密碼輸入方塊 |
#單選框 |
|
複選取框(多重選取方塊) |
|
檔案上傳控制項 |
|
一般按鈕 value #設定顯示文字 |

#Textarea 控制項
##textarea控制項可以輕鬆建立多行文字輸入框
Select 控制項
用來製作下拉式選單