一、全域配置
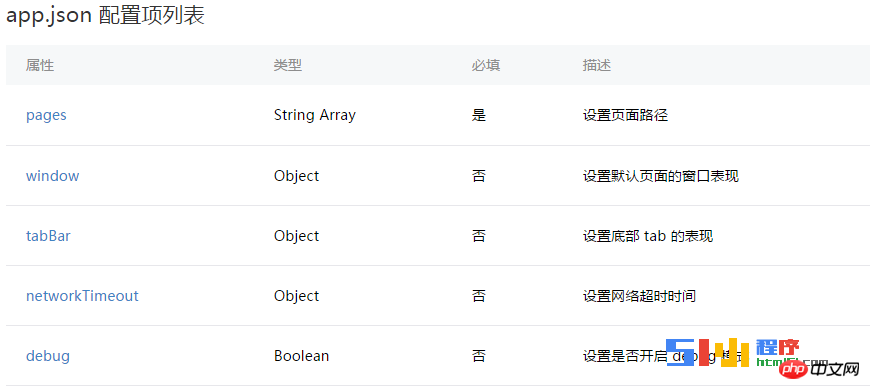
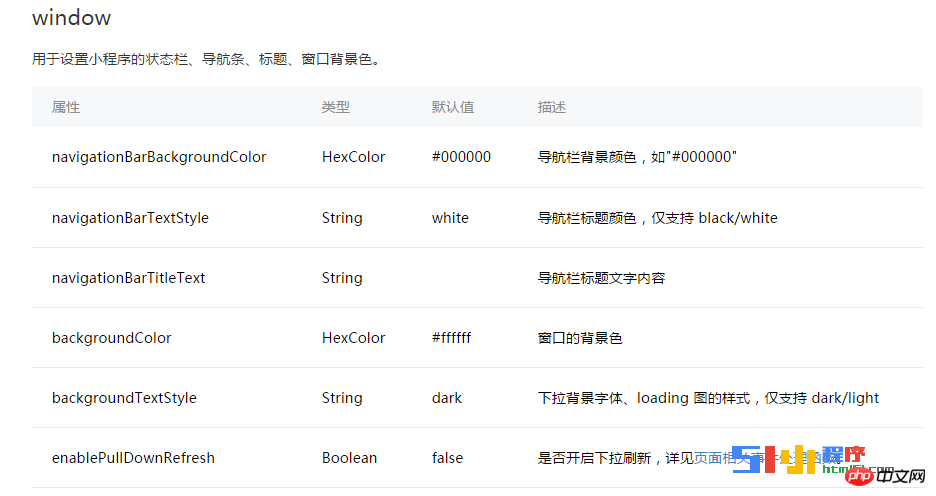
2.回歸正題,app.json檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多 tab 等。之前文章的簡介中,也對app.json文件進行過簡單的介紹,然後剛看了下官方的文檔,介紹的好詳細:

3.雖然官方有詳細的解析,而且也難,本來想偷懶看完官方文件就過了的,最後還是決定都操作一遍吧,畢竟實踐才是驗證真理的唯一方式。

跟著文檔玩

#5.tabBar
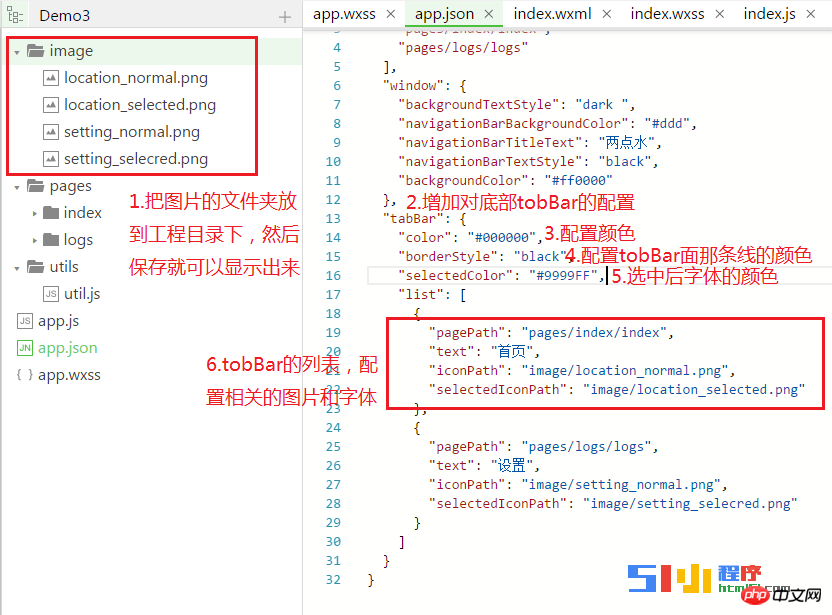
如果我們的小程式是一個多tab 應用程式(客戶端視窗的底部有tab欄可以切換頁面),那麼我們可以透過tabBar 配置項目指定tab 欄的表現,以及tab 切換時顯示的對應頁面。 tabBar 是一個數組,只能配置最少2個、最多5個 tab,tab 依數組的順序排序。


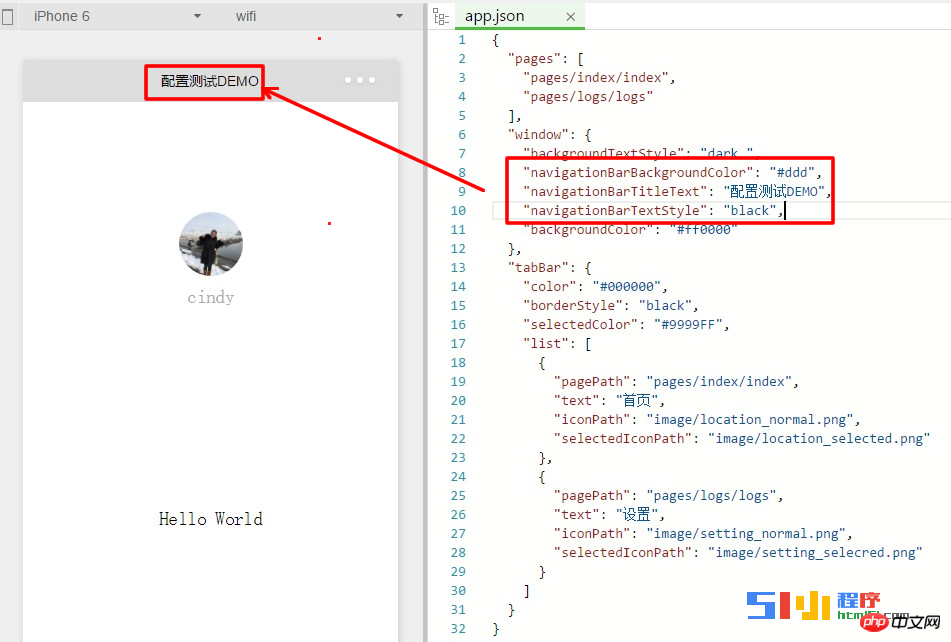
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "配置测试DEMO",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "black",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}更多微信小程式開發:設定詳解 相關文章請關注PHP中文網!




