上一篇中,我們介紹了微信小程式的基本目錄結構,各個檔案的作用。
本篇跟大家一起創建第一個頁面,歡迎頁面。
先看下最後的效果圖:
先開啟微信WEB開發者工具,建立quick start項目,簡單的修改一下。 目錄結構如下圖:
把Index資料夾重新命名為welcome;
底部的hello world改為一個類似按鈕的樣式;
新增背景顏色;修改頂部樣式;
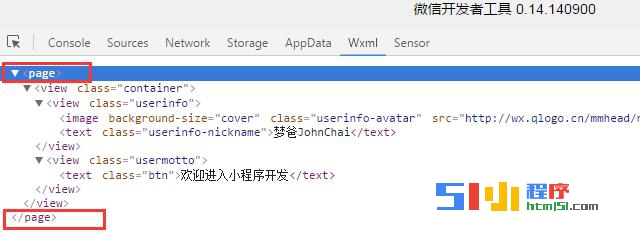
## 按鈕的實作:下面是welcome頁面的WXML程式碼:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="btn">欢迎进入小程序开发</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.userinfo image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 250rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}
page{
height: 100%;
background: #ECF8EB;
}##背景顏色的設定:注意:在最外部的view設定寬高百分百,加入背景顏色是無效的。因為微信預設外面還有一層page。
所以需要這樣寫:
page{
height: 100%;
background: #ECF8EB;
}#頂部設定:app.jason程式碼如下:
{
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ECF8EB",
"navigationBarTitleText": "欢迎",
"navigationBarTextStyle":"black"
}
}



