本文主要介紹html外部引用css檔案不生效的原因分析及解決辦法,本文介紹的非常詳細,具有參考借鑒價值,有興趣的朋友一起學習吧
作為一個前端小白,鼓搗了幾天前端。 。今天突然發現我深信不疑的東西,竟然出現了問題。 。就例如我在css目錄下面寫了一個css樣式文件:style.css。這時裡面只有一句話:
body {
background-color: #ddd;
}然後再我的html檔案裡面去引入這個外部css:
<link rel="stylesheet" type="text/css" href="css/style.css">
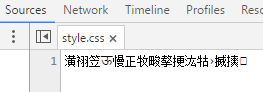
在瀏覽器一刷新。 。哇,kao。竟然沒反應,不起作用。 。我檢查了好幾遍這個路徑確定沒有問題,打開chrome的F12調試器。確信瀏覽器載入了css文件,然後我打開了這個文件,看到:

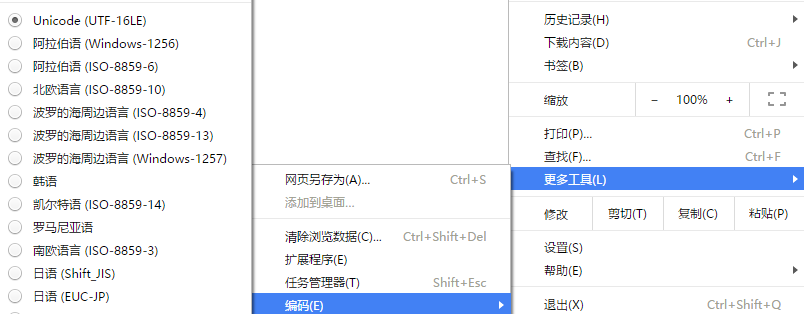
竟然亂碼。 。應該是編碼是格式出了問題,但卻不得領。 。諮詢了一個前端小夥伴,後來偵測網頁目前編碼:

顯示的是UTF-16LE編碼。 。
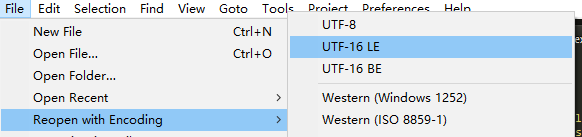
後面我試了一下,用sublime編輯器修改本地css檔案編碼格式為這個utf-16LE:

重新編寫了css程式碼。保存運行。 。果然就可以了。 。
但是我的html我指定的是utf-8,而css是utf-16,這讓我很不爽。 。所以又詢問了一下解決方案。可以解決,而且很簡單。 。
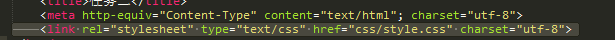
把css重新改成utf-8,並編輯好裡面的程式碼。只要在html引入這個css的時候,宣告編碼格式就好了:

#即為link標籤加上一個屬性:charset="utf-8"就好了。 。 。其實就這麼簡單。 。 。
更多HTML外部引用CSS檔案不生效原因分析及解決方案 相關文章請關注PHP中文網!




