前端工程師使用photoshop進行的大量工作實際上是測量。本文為photoshop巧用系列第二篇-測量篇
在網頁製作中需要使用photoshop測量的資訊分為兩類,分別是尺寸資訊與色彩資訊
者
尺寸資訊主要透過矩形選框工具配合資訊面板進行測量,共包括以下項目:
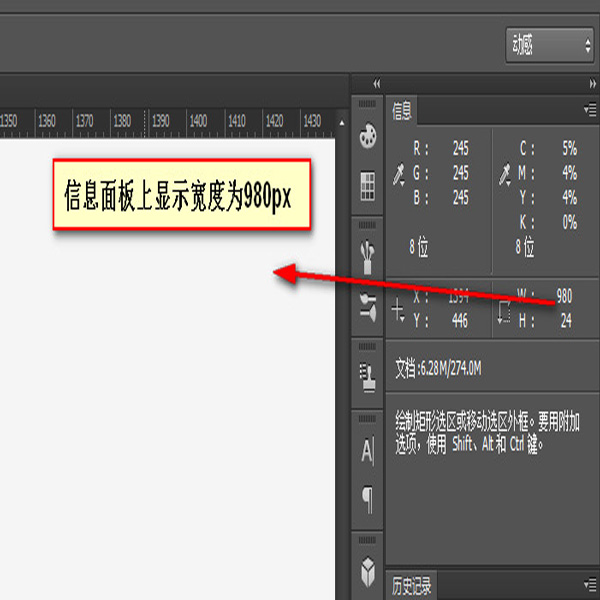
1、寬度、高度
距、邊框邊框4、定位
5.文字大小
6、行高
7、背景圖位置
〜〜 布[注意]可能更準確,這樣結果【倜」。 顏色資訊主要透過取色器來進行測量,共包含以下項目:
1、邊框色 2、背景色 〜3、文字色『 〜3、文字色🜀說明使用photoshop測量的要點
【
集 再用一個大框的工具的部份
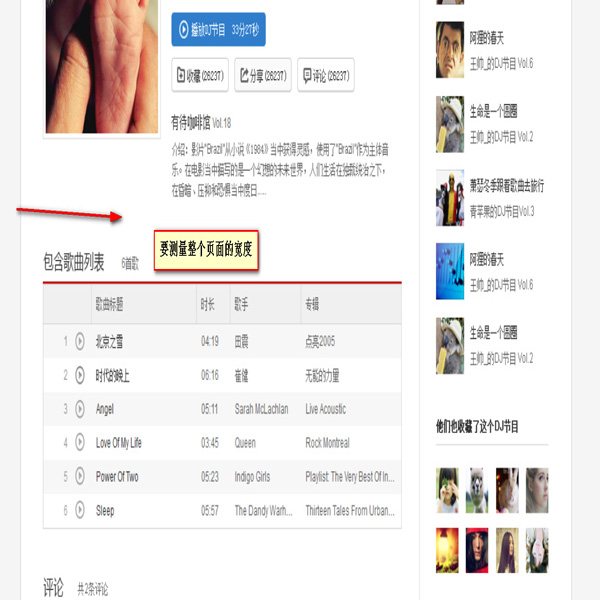
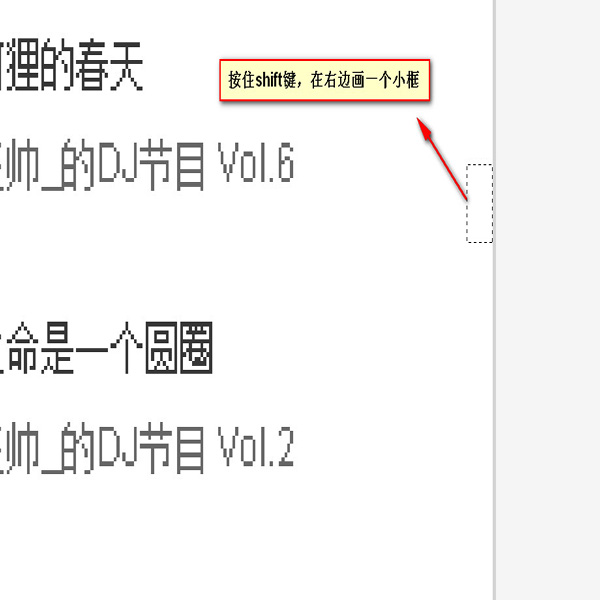
 〜的大屏幕 〜的大屏幕 | 先用長方形選框工具在最左邊畫一個小長方形,按住shift鍵,在最右邊畫一個小矩形,訊息面板上的寬度資訊就是要測量的該區域的寬度資訊
|
 |
 |
 |

|
 |
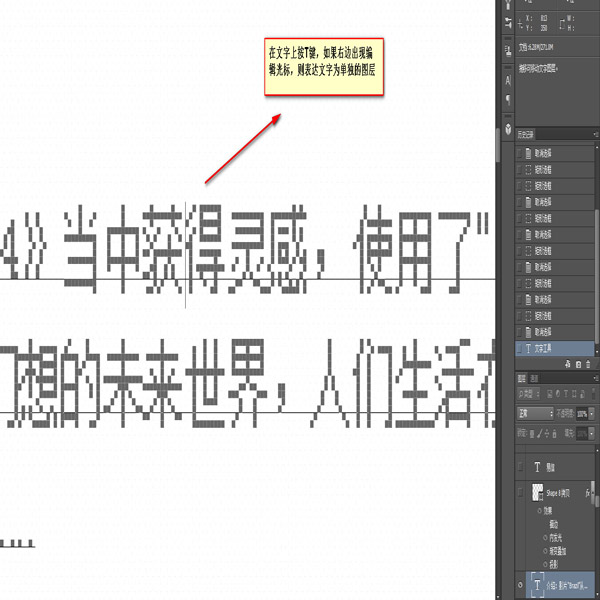
1、當文字是單獨圖層頁的幾個尺寸可以透過幾個字『〜『〜〜〜」面板分別得到幾個尺寸的字〜〜〜〜」面板。及文字顏色資訊
 [注意]若文字顏色面板選出的顏色與顯示的顏色不相符時,可能是因為文字顏色被加入了其他效果的處理,這種情況還是需要吸管工具來吸收顏色
2、當文字已經合併在圖層中時,則情況較複雜些『一般選擇一行中最大的文字進行測量,結果相對較準 [注意]文字右方或下方有時會有1像素的間隙 b、行高 b、行高 第一行的下面到第二行的下面 c、字體顏色的獲取 用吸管工具吸取時要注意,文字放大後有很多鋸齒,要吸取顏色較實的部分用吸管工具吸取時要注意,文字放大後有很多鋸齒,要吸出顏色較實的部分
【設定加粗】 設定加粗後,字母會多一個像素,但仍按照原來的字體大小計算。加粗之後,原來1個像素的垂直線變成2個像素
1] 確定純色當肉眼無法確定一個區域是不是一個純色時,可以用取色工具幫助。打開取色工具,按住老鼠不鬆開並移動,當取到的顏色值有變化時就不是純色
注意事項 【1】量圖的時候量到的內容區的寬度,如果有padding,要減去padding的值 【2】當字體類型為字體時,空格為文字大小的一半 【3】中文字元的標點佔一個字元的大小,英文字元的標點佔半個字元的大小 【4】1個像素的冒號點是宋體英文狀態,4個像素的冒號點可能是宋體中文、微軟雅黑的中英文 【5】如果兩個字元挨得太近,甚至發生重疊,很有可能是letter-spacing為負數 【6】若拉參考線精度不高時,先拉出參考線,滑鼠不要鬆,然後按住ctrl鍵,可以讓參考線以0.1px移動 更多前端工程師技能之photoshop巧用系列第二篇-測量篇 相關文章請關注PHP中文網! 🎜 |




