前端工程師除了使用photoshop進行測量之外,更重要的是要使用該軟體進行切圖。本文是photoshop巧用系列的第三篇-切圖篇
在網頁製作中有哪些圖片是需要被切出來的呢?主要分為兩類,一類是修飾性圖片,另一類是內容性圖片
【1】修飾性圖片
修飾性圖片主要對網頁內容進行修飾,一般會被製作為雪碧圖,用在background屬性中,通常儲存為png24(IE6不支援半透明)和png8格式。修飾圖片主要包括以下幾類:
1、圖標、logo
2、有特殊效果的按鈕、文字等(如果設計師設計的字體不太常見的話,把文字圖片來切出來、有特殊效果的按鈕、文字等(如果設計師設計的字體不太常見的話,把文字圖片來切出來
) 3.非純色的背景
【2】內容性圖片
一圖勝千言,這裡的「一圖」就是指內容性圖片,主要為網頁提供內容,一般用在標籤中。內容性圖片顏色較豐富,一般存為JPG格式,且需要一定的壓縮。內容性圖片主要包括以下幾類:
1、Banner、廣告圖片
2、文章中的配圖
2、文章中的配圖
2、文章中的配圖
切圖步驟
【1】
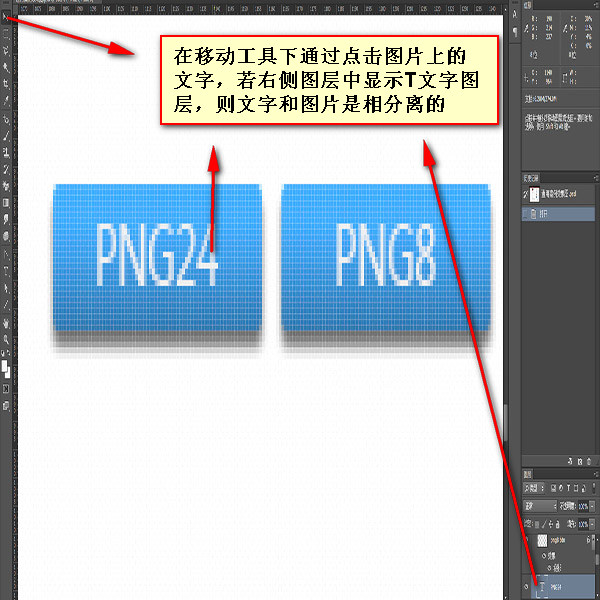
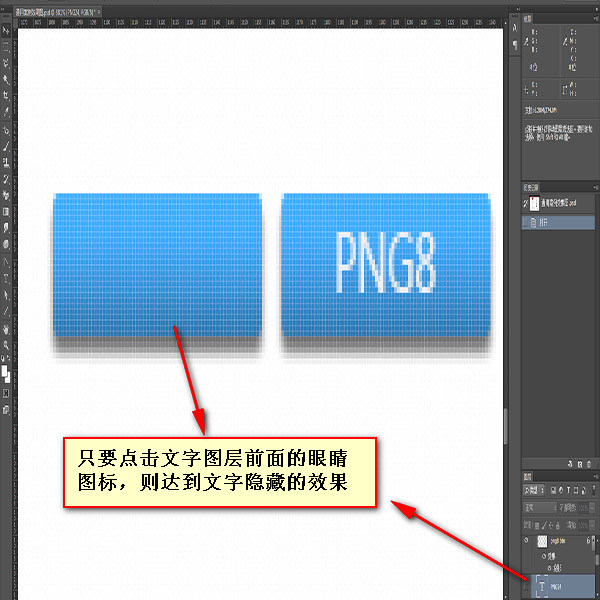
隱藏文字只留背景若文字上有特殊效果,無法用代碼寫出,則把文字和背景一起切出來 若文字上有特殊效果,無法用代碼寫出,則把文字和背景一起切出來1㟎1㟎若文字為獨立圖層,則隱藏文字圖片
先找到文字圖層,然後去掉眼睛圖示 |
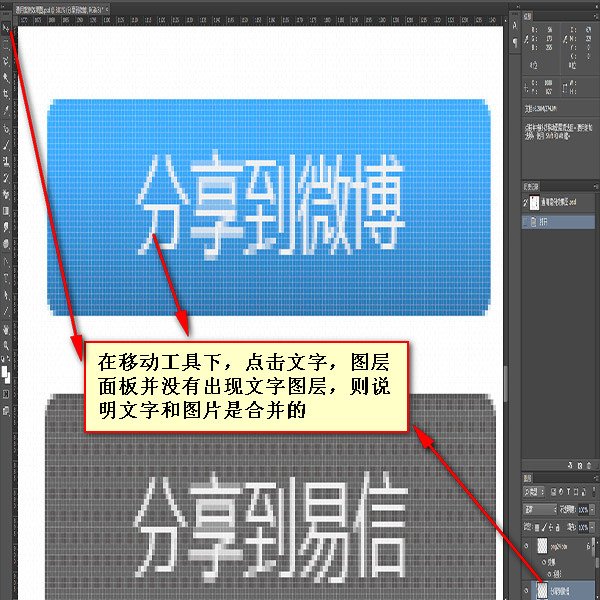
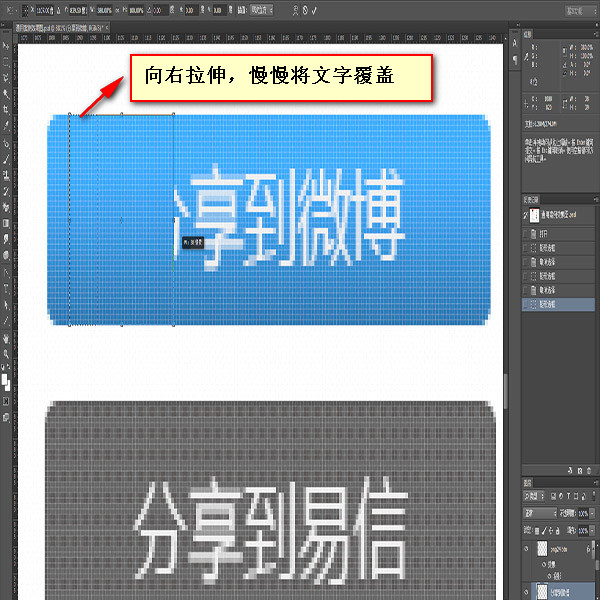
 和背景覆蓋文字 和背景覆蓋文字 |
 |
 |
 |
||||||||||||||||
 b、若背景有紋理,不可以拉伸,用矩形選框工具在背景上畫一個小的矩形框,用移動工具
【33號) 勾選自動選擇,然後將需要的多個圖層合併【4】複製圖層(ctrl+c) ->新檔案(ctrl+n),並按確定-> 貼上圖層(ctrl+v)
|




