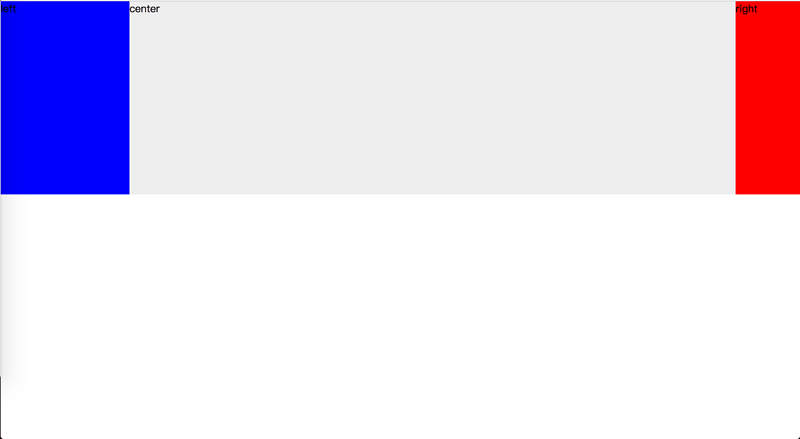
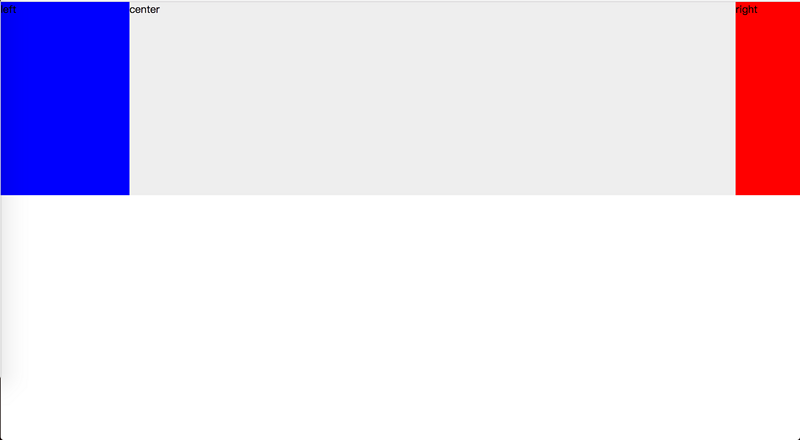
聖杯佈局
html:
<p id="container"> <p id="center">center</p> <p id="left">left</p> <p id="right">right</p> </p>
css:
#container {
padding: 0 100px 0 200px;/*左宽度为200px 右边宽度为100px*/
}
.col {
float: left;
position: relative;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
right: 200px;
}
#right {
width: 100px;
background: red;
margin-right: -100px;
}效果如圖:

兩種佈局的區別
這兩種佈局實現的都是兩邊固定寬度,中間自適應,中間欄放在最前面優先渲染。
不同的是,雙飛翼佈局多創建一個包裹的p,去掉了相對定位,css相對少寫一些。個人認為聖杯佈置結構更簡潔,平常工作就看大家自己的選擇了。 
更多關於聖杯佈局和雙飛翼佈局 相關文章請關注PHP中文網!




