這篇文章主要為大家介紹了HTML 5.1新增的14項特性與應用範例,文中介紹的非常詳細,對大家具有一定的參考價值,有需要的朋友們下面來一起看看吧。
前言
眾所周知HTML5 屬於萬維網聯盟 (W3C), 這個組織為整個網絡界提供了標準,如此形成的協議可在全世界通行。在 2016 年 11 月, W3C 對長期行使的 HTML 5 標準進行了更新,它是2年內的第一次小更新。許多最開始提出的 HTML 5.1 功能特性都因為設計上的缺陷和缺乏瀏覽器廠商的支援而去掉了。
儘管有一些元素和功能提升被帶進了 HTML 5.1 裡面, 但它仍然是一個小的更新。其中的一些新的元素包含了組合標籤, 現在這樣的元素包括有
W3C 以及開始著手發展 HTML 5.2 草案,預計於 2017 年底發布。而我們在這裡所要呈現的是在版本 5.1 中被引入的新的功能特性和功能提升。你不需要動 javascript 就可以利用這些功能特性。並非所有的瀏覽器都支援這些功能特性,因此你最好是在將它們應用於生產環境之前先檢查一下瀏覽器的支援情況。
14. 防止網路釣魚攻擊
大多數使用 target ='_ blank' 的人都不知道一個有趣的事實——新開啟的標籤可以更改 window.opener.location 到一些網路釣魚頁面。它會在開放頁面上代表你執行一些惡意 JavaScript 程式碼。因為使用者相信開啟的頁面已安全,所以他們不會有所懷疑。
為了完全消除這個問題,HTML 5.1 已經透過隔離瀏覽器上下文的方式標準化了的 rel=”noopener」屬性的用法。 rel =“noopener”可以在 和 標籤中使用。
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 靈活處理圖片標題
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. 拼字檢查
spellcheck 是一個取值可以為空字串、true 和 false 的枚舉屬性。如果指定其狀態為 true,就表示元素將接受對其的拼字和語法檢查。
element.forceSpellCheck() 將強制使用者代理程式在文字元素上報告檢查出來的拼字和語法錯誤,即使使用者從來沒將輸入聚焦在該元素上。
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 空白選項
新版的 HTML 讓你可以建立一個空的
10. 支援 Frame 的全螢幕
為 Frame 開發的布林變數 allowfullscreen 屬性可讓您透過使用 requestFullscreen() 方法來控制內容是否可以全螢幕顯示。 例如,我們使用嵌入 YouTube 的播放器的 iframe 做範例。 需要設定 allowfullscreen 屬性才能讓播放器全螢幕顯示影片。
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. 嵌入 header 和 footer
HTML5.1 允許你在另一個 header 嵌入 header 和 footer。你可以為頭部元素加上一個 header 或 footer ,假如它們在段落內容中包含它們自己。假如你想加入詳細闡述諸如
在下面的程式碼中,
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. 圖片零寬度
HTML 新版本允許你添加零寬度的圖片。當圖片不需要向使用者展示時,可以使用此特性。假如一個 img 元素還有其他用途而不僅僅是展示一個圖片,例如,作為一個服務的一部分用來計算頁面視圖個數,在 width 和 height 屬性中使用 0 數值。對於 0 寬度的圖片,建議使用空屬性。
<img src="theimagefile.jpg" width="0" height="0" alt="">
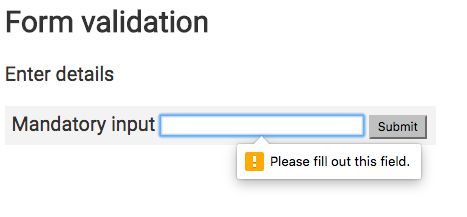
7. 校驗表單

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用




