這篇文章主要介紹了微信小程式picker組件詳細介紹的相關資料,需要的朋友可以參考下

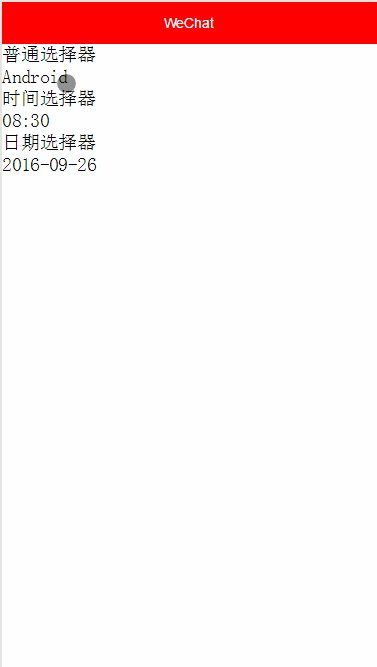
picker選擇器分為三種,普通選擇器,時間選擇器, 日期選擇器用mode屬性區分,預設是普通選擇器。測試時時間和日期點擊無反應不知道是BUG還是啥!沒辦法手機測試現在也不知道咋回事! !
主要屬性:
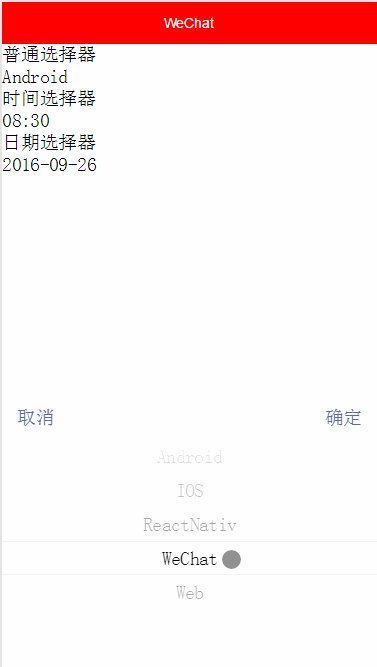
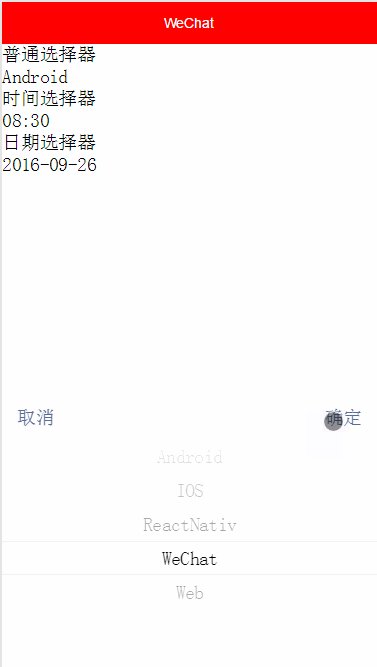
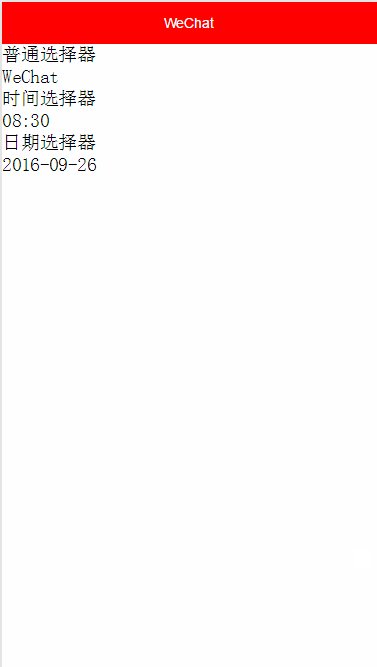
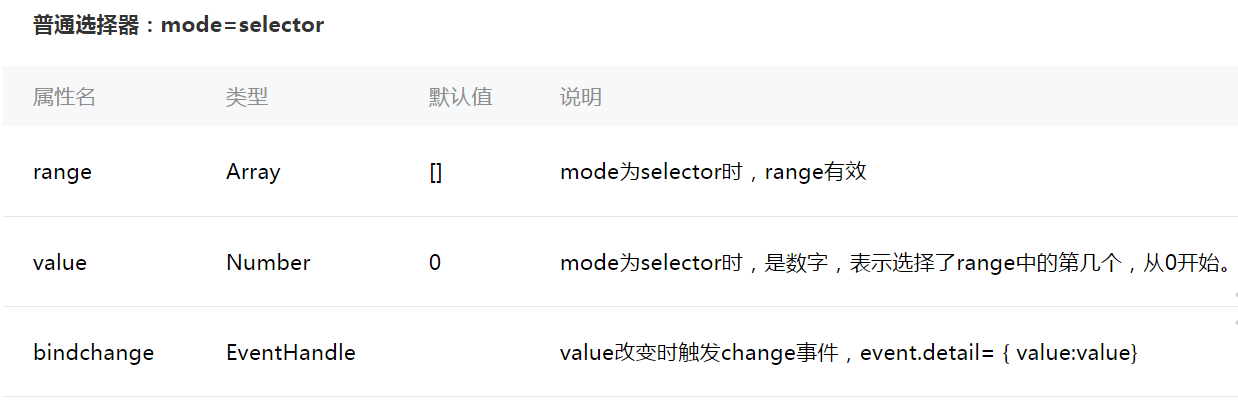
普通選擇器

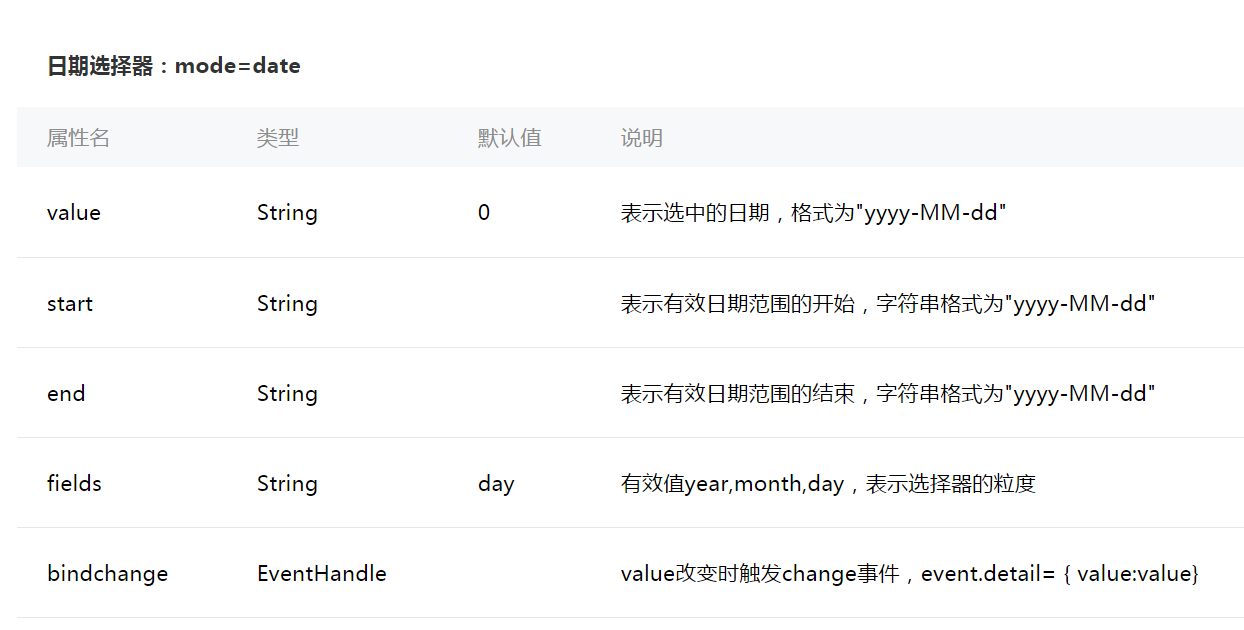
時間選擇器

<view>普通选择器</view>
<!--mode默认selector range数据源value选择的index bindchange事件监听-->
<picker mode="selector" range="{{array}}" value="{{index}}" bindchange="listenerPickerSelected">
<text>{{array[index]}}</text>
</picker>
<view>时间选择器</view>
<picker mode="time" value="{{time}}" start="06:00" end="24:00" bindchange="listenerTimePickerSelected">
<text>{{time}}</text>
</picker>
<view>日期选择器</view>
<picker mode="date" value="{{date}}" start="2016-09-26" end="2017-10-10" bindchange="listenerDatePickerSelected">
<text>{{date}}</text>
</picker>
js
Page({
data:{
// text:"这是一个页面"
array: ['Android', 'IOS', 'ReactNativ', 'WeChat', 'Web'],
index: 0,
time: '08:30',
date: '2016-09-26'
},
/**
* 监听普通picker选择器
*/
listenerPickerSelected: function(e) {
//改变index值,通过setData()方法重绘界面
this.setData({
index: e.detail.value
});
},
/**
* 监听时间picker选择器
*/
listenerTimePickerSelected: function(e) {
//调用setData()重新绘制
this.setData({
time: e.detail.value,
});
},
/**
* 监听日期picker选择器
*/
listenerDatePickerSelected:function(e) {
this.setDate({
date: e.detail.value
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})



