寫在前面,但重點在後面
這是教程,也不是教程。
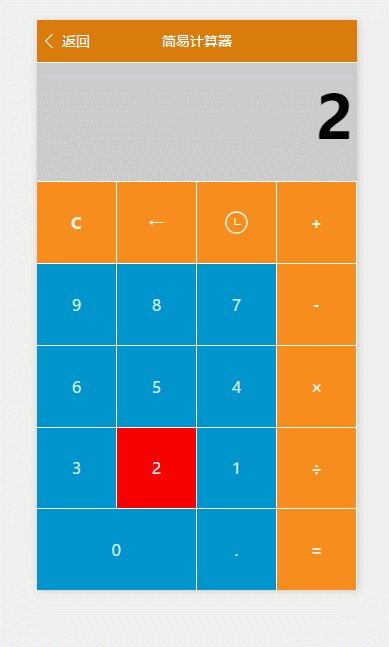
可以先看Demo的操作動圖,看看是個什麼玩意兒,GitHub地址(https://github.com/dunizb/wxapp-sCalc)
自從微信小程式內測以來,我的網路訊息幾乎被它刷屏,一瞬間,都不知道發生了什麼事。特別是當晚有人熬夜吐血出教程,我勒個去,這麼拼,感覺不立刻學習等會兒就會被別人踩死在這個行業。惶恐惶恐的過來幾天,等到了國慶日終於也可以跟風熬夜研究了。
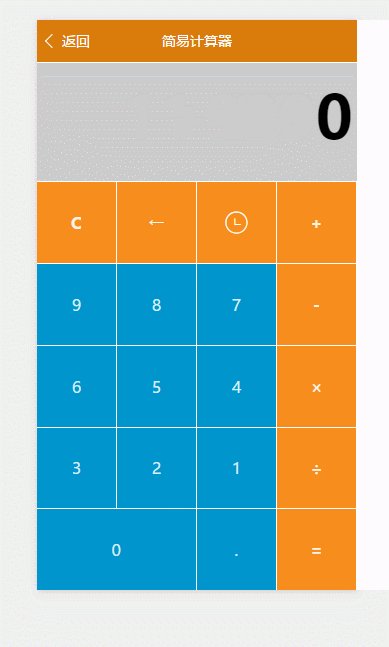
好吧,來吧,所以說菜鳥只會寫計算器。 。 。 。嗯,是的,我想不出什麼好創意。以下介紹一下這個簡易計算器,以及開發過程中踩的一些坑吧。
首先,什麼Web開發者工具之類的、文檔之類的,網路上多的是,我就不重複了,已經不需要什麼破解了,微信官方已經修改驗證機制,沒有APPID也能玩了,只不過部分功能受限。
其次,微信小程式開發其實不難,在沒掌握之前我也是不明覺厲,看似高大上。其實他相對我們傳統的寫法比較簡單,高度封裝了,依照他們的規則和規範來,寫起來體驗還是很不錯的。
但因為沒有權限,目前的微信小程式都是在開發者工具的模擬器中運作的,不知道在微信上真實情況如何。
xxx.wxml檔案和xxx.wxss檔案
wxml是微信自己開發的一套標記語言,你可以直接看做是HTML檔案也沒問題,因為我們的介面建構都是在這個檔案裡寫,只是沒有HTMLb標籤了,只有wxml標籤了,而wxml標籤數量也是很少的。 
wxml是微信自己開發的一套樣式文件格式,等同於我們的CSS文件,寫法也是一樣的,只是換了個文件後綴,以前我們怎麼寫CSS的在微信小程式中我們依然怎麼寫。 
wxml加上wxss我們就可以建構出我們想要的介面UI了。
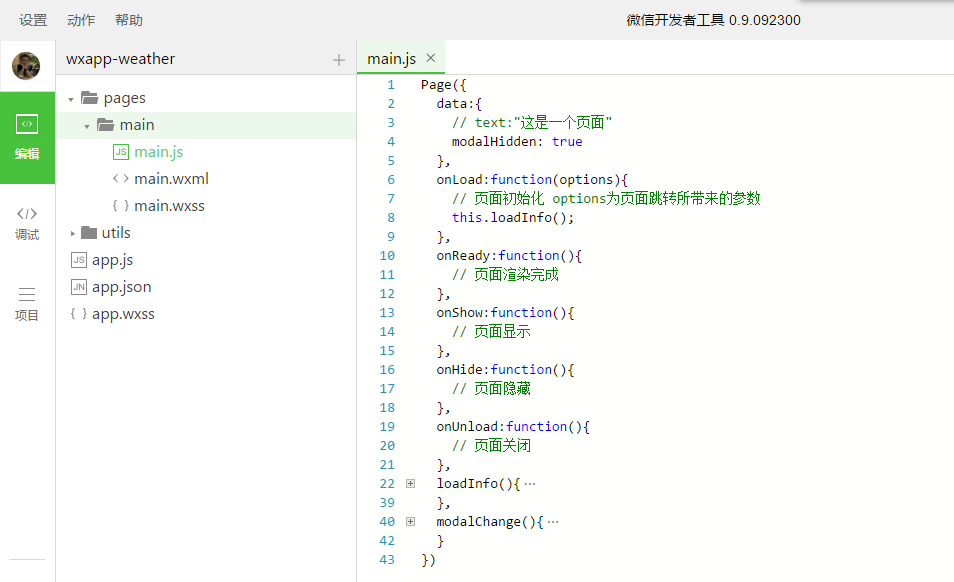
xxx.js和xxx.json檔案
xxx.js檔案就是寫JS的地方,每個xxx.js對應一個同名的xxx.wxml文件,xxx.js檔案必須有Page對象,哪怕該頁面沒有任何業務邏輯。輸入Page微信Web開發者工具會自動產生一些列空方法待你實現,當然你可以不實現,只是把你把骨架搭好而已。 
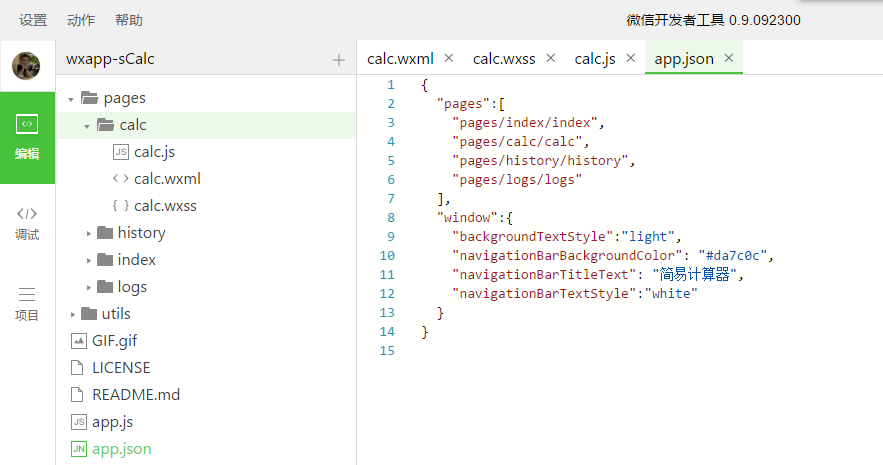
xxx.josn檔案就是設定文件,一般是全域設定才用,例如根目錄的app.josn,定義了小程式由哪些頁面構成,小程式導航Bar樣式等,屬性看名字就知道什麼意思了。 
pages屬性配置的是頁面,第一個就是啟動頁,所有頁面都必須在這裡配置,如果你建了一個頁面忘記在這裡添加了,那麼你會很鬱悶的,應為到時候頁面跳轉的時候onLoad方法不會執行,我就被這個浪費好多時間抓耳饒腮好奇不斷。
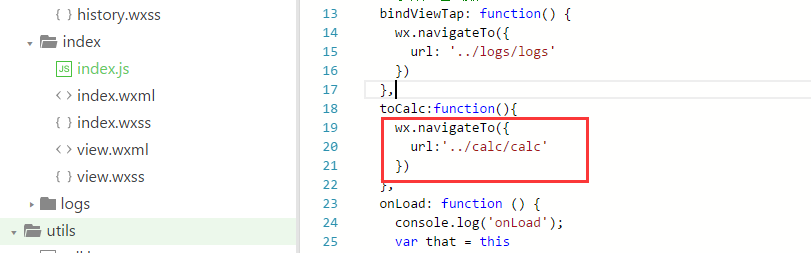
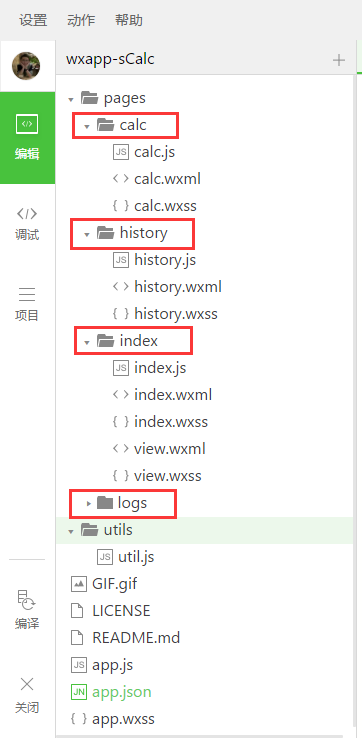
整體結構
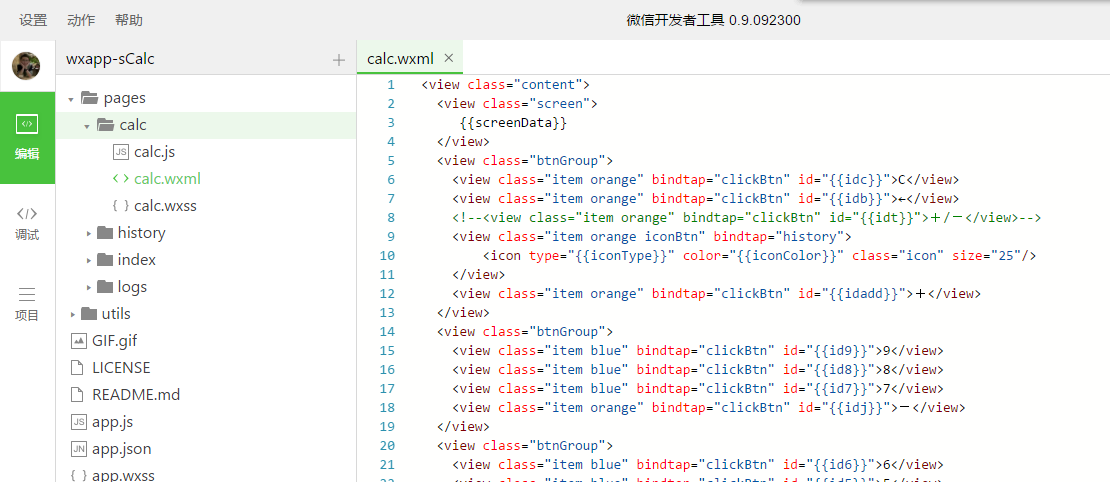
看看下面的專案結構圖,一個頁面是一個資料夾,一個面通常都有js、wxml、wxss,wxml和js檔案是必須的,可以有沒有樣式。 
calc(計算機頁)、history(歷史記錄)、index(小程式首頁、啟動頁)、logs(日誌資訊)、utils(js工具類別),logs和utils是自帶的,可以有可以沒有。
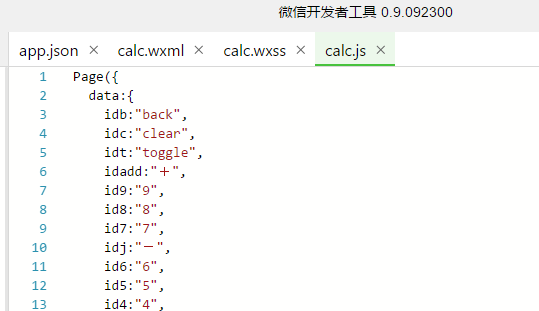
源碼分析
這個簡易計算器介面佈局依然延續祖制,採用CSS Flexbox佈局,貌似微信官方也是這麼推薦的(官方文件中就是使用Flexbox)。
計算器的按鍵,都是用
wxml:
<viewclass><viewclass>9<viewclass>8<viewclass>7<viewclass>-</viewclass></viewclass></viewclass></viewclass></viewclass>
這裡bindtap,看名字就知道是用來綁定事件的,跟我們在HTML中使用onclick一個道理。 id={{id9}} 雙大括號中的值來自js檔案中data屬性定義的同名屬性
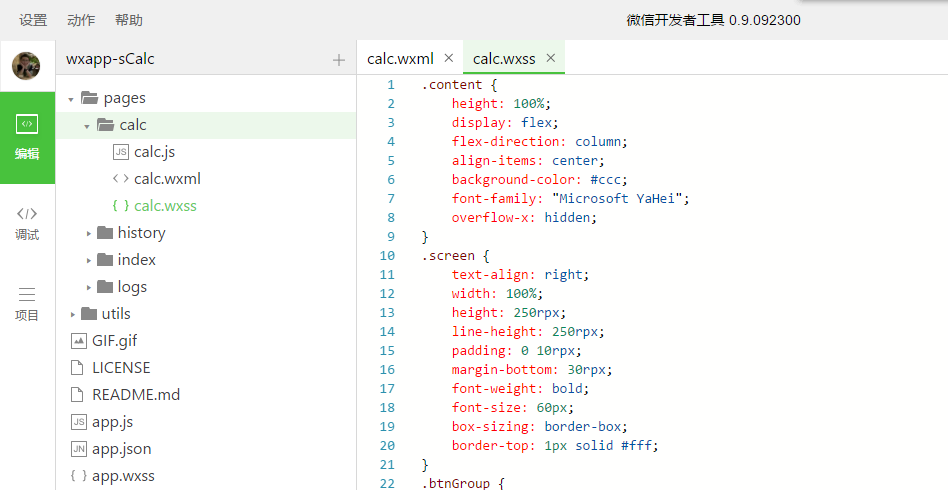
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
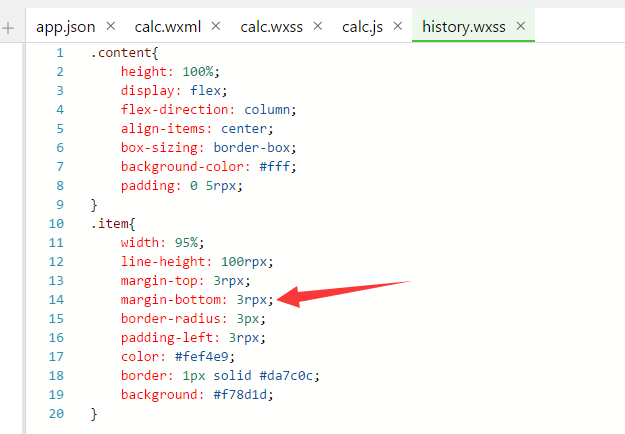
background-color:#ff0000;}css就沒什麼好說的了,唯一需要注意的是微信提供了一個尺寸單位rpx,responsive pixel ,可以根據螢幕寬度進行自適應,官網文件有詳細解析。我在計算機的history頁面也有使用:
view、text,大部分頁面都是它倆哥們。
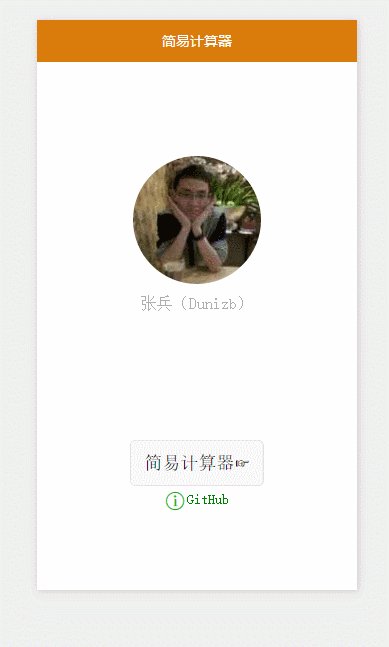
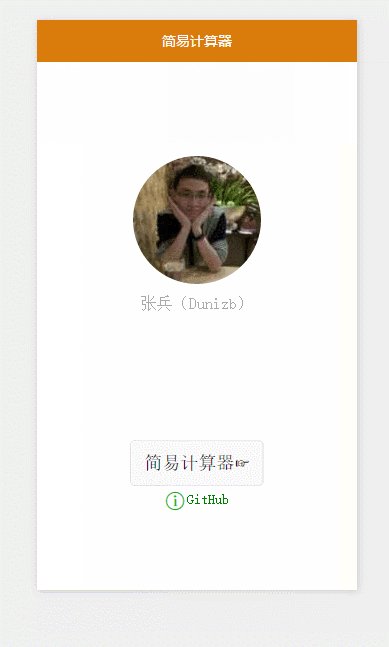
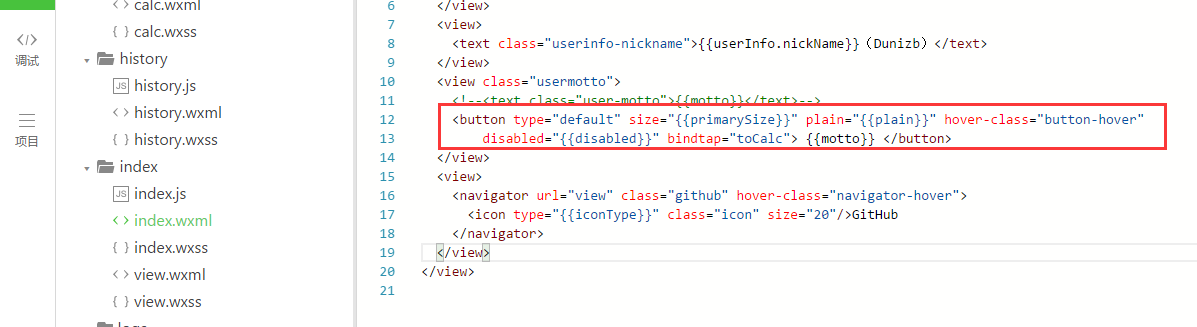
按鈕(button),index頁面的按鈕「簡易計算器」
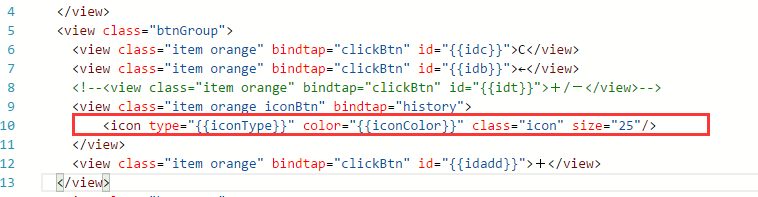
圖示(icon),電腦的歷史記錄安靜使用的就是icon自帶的圖示之一。 
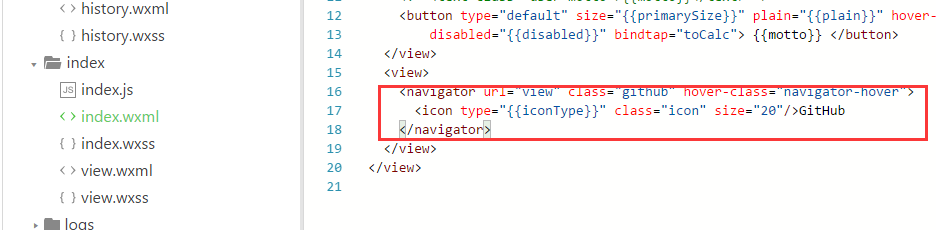
標記方式調整頁(navigator)
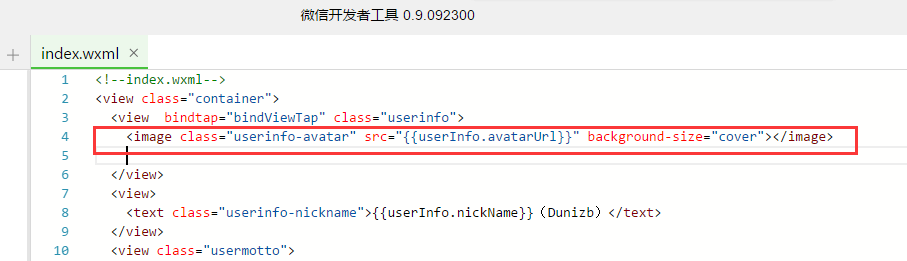
圖片(Image),首頁頭像
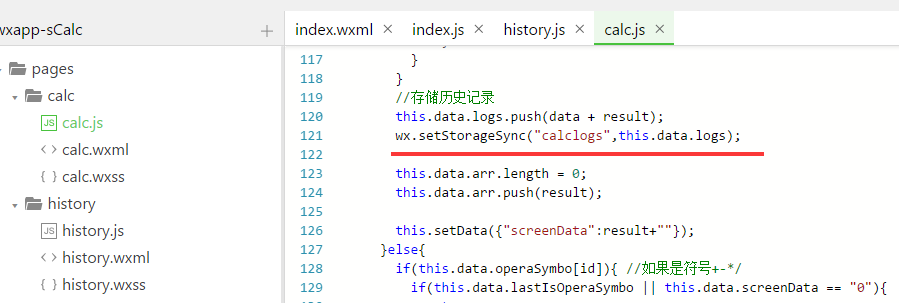
,顯示了頁碼,而Storage中保存就是一個陣列
<for><viewclass>{{log}}</viewclass></for>wx.navigateTo,導航,跳轉,在當前頁面打開新頁面