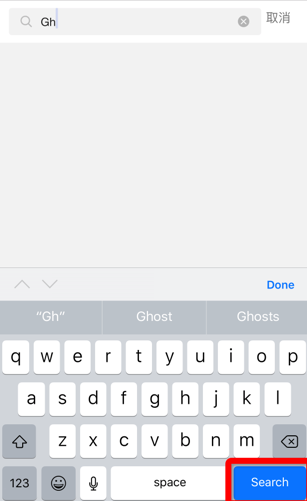
欲實現一個文字搜尋的功能,要求輸入時,鍵盤回車按鈕提示顯示為「搜尋」。效果如下:
開始~
input type=text並不能達到這種效果,google了一下,html5 增加的type=search可以做到(但需要input type=search外麵包上一層帶action屬性的form)。
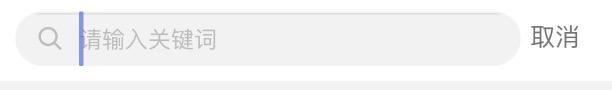
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
但type=search會有許多預設樣式和行為,這次開發遇到的有:
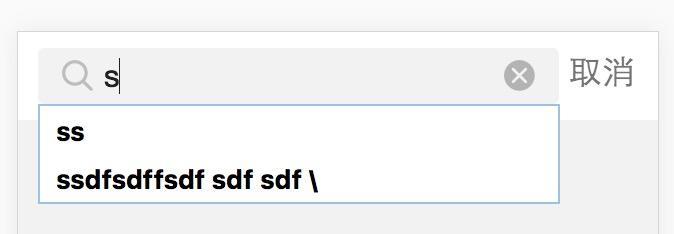
會預設下拉框顯示搜尋歷史記錄;
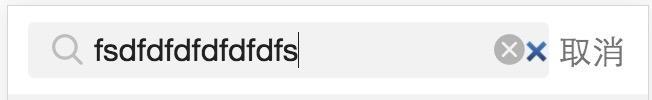
輸入時自動彈出「x」 「x」的樣式在不同手機上,樣式不同;
IOS 手機(測試時為iphone6 ios10)上輸入框為橢圓形.
但我們希望樣式按照我們定義的樣式但我們希望樣式按照我們定義的樣式但我們希望樣式根據我們定義的樣式但我們希望樣式樣式顯示,且各手機上能統一。
於是幾經google,得到答案:
設定input autocomplete="off"去掉彈出的下拉框;
將預設的「x」隱藏掉:針對
input[type="search"]::-webkit-search-cancel-button{
display: none;
}-webkit-appearance: none;




