微信小程式 地圖(map)實例
這裡是小編對微信小程式 地圖(map API )所做的資料整理,取得目前的地址,大家可以看下去的實例,可以看下去。
今天做到地圖定位的模組.模擬器肯定是獲取不到位置的.下面為真機測試結果.
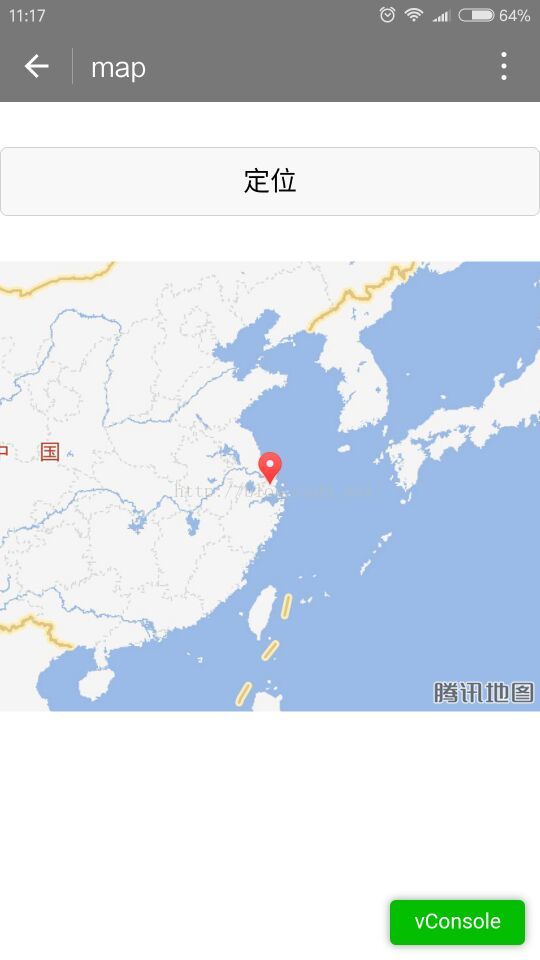
上圖:


緯度,我這裡直接輸入的數字定位.但是有許多問題
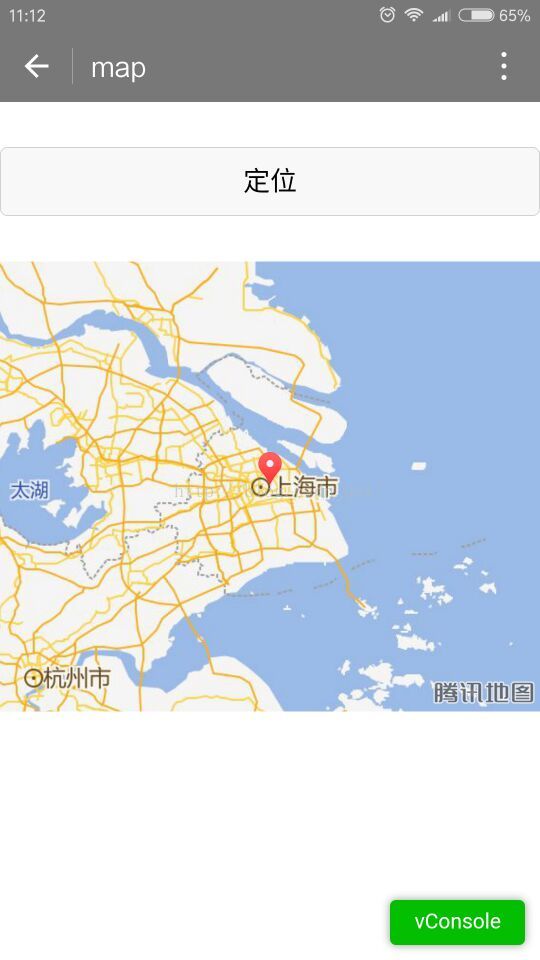
下圖中scale是縮放比例,這個屬性目前無效.後期微信團隊應該會修復.畢竟現在剛開始公測.這樣就導致我不管怎麼修改scale,我的地圖都是在預設的縮放比例.如上圖.

markers中的rotate是圖標的旋轉角度.如果需要平行於屏幕的圖標,那就設置為0吧.
另外,覆蓋物的圖示是可以修改的.給iconPath設定路徑即可.
上一段程式碼:
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
})/index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})ECT
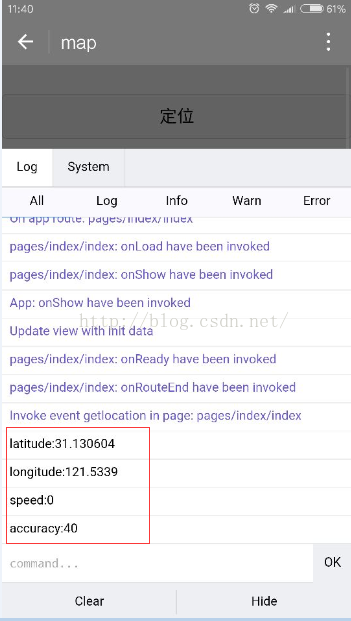
2.wo
紅色框標出的就是經緯度,速度,精確度用gch02回傳的座標可以直接打開地圖.
wx.openLocation(OBJECT) 查看位置
最簡單粗暴的就是直接給經緯度定位.
rrreee
,希望能幫助大家,謝謝大家對本站的支持! 更多微信小程式 地圖(map)實例詳解相關文章請關注PHP中文網!



