ps+p+css打造藍色後台
做到相容主流瀏覽器
如何設計一個頁面?
如何切片才能更好的配合實現?
如何考慮相容性?
如何用p+css做後台的百分比佈局?
先在photoshop中進行設計
1,打開ps,新建1200px*768px;打開圖層面板,雙擊背景圖層,解鎖雙擊背景圖層,解鎖解鎖,並命名為:背景層
2,新建一個資料夾:命名為色系,在裡面新建一個圖層,確定頁面要用到的顏色。如圖:



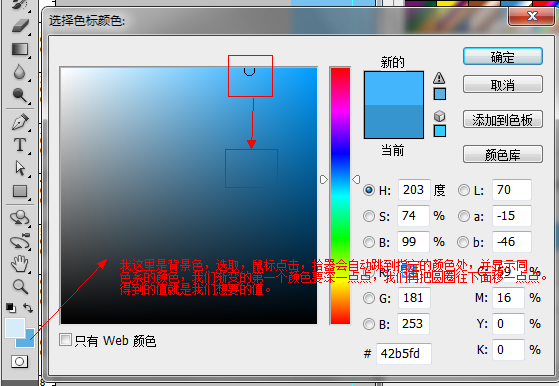
左邊:漸變:點擊前景色:#2366fe 背景色:#ffffff,選擇漸層工具從上到下ff
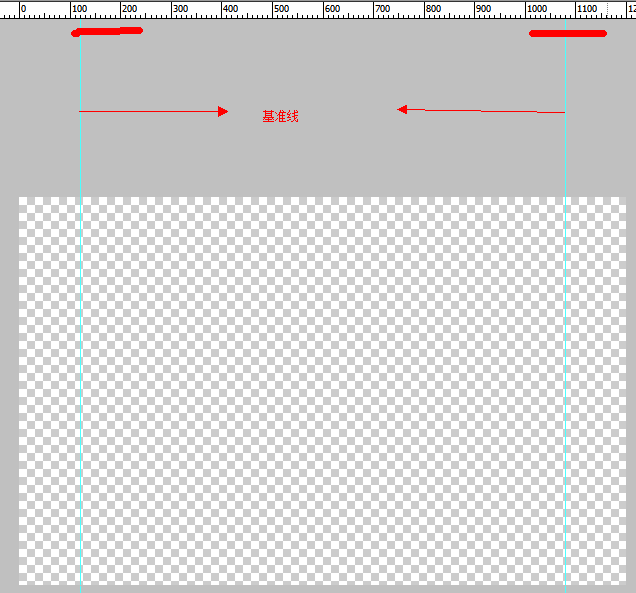
:同上:#ffffffps:我選用的是右邊的色系。 3,打造網站背景。 3-1:先拉頁面基線:因為網站一般都是960*768,而在新建的時候是:1200*768,所以左右兩邊會有:(1200-960)/2=120px空白。 具體方法:ctrl+R,出現標尺,從左邊的標尺位置,滑鼠左鍵點住不鬆住右拖。










最後如圖:


4,設計logo與新標題形工具,參數如圖,選取logo資料夾,在畫面中點選
4-3:雙擊新產生的「形狀1」-->開啟「圖層樣式」-->漸變疊加-- >顏色值:# 09649e,# 449cd5 如圖:
如圖:


確定
4-6:選擇「文字工具」—>「輸入文字_MT」-->調整顏色:「#cbe5f7」-->調整大小_80px-->調整位置-->設定字體。 
最終如圖:

5:系統標題
5-1:選擇「文字工具”—>“輸入文字_XXX管理系統”-->調整顏色:“#e7f5fd”-->調整大小_50px-->調整位置-->設定字體。 
 5-3-1:新增倒影-->先中「XXX管理系統」圖層-->按:ctrl+J,複製一層; -->得到「XXX管理系統副本」-->右鍵點選「XXX管理系統副本」-->選擇「柵格化文字」-->得到圖層「XXX管理系統副本」-->新建一個圖層3放在「XXX管理系統副本」下面-->選擇圖層「XXX管理系統副本」-->ctrl+E向下合併圖層,得到「圖層3」
5-3-1:新增倒影-->先中「XXX管理系統」圖層-->按:ctrl+J,複製一層; -->得到「XXX管理系統副本」-->右鍵點選「XXX管理系統副本」-->選擇「柵格化文字」-->得到圖層「XXX管理系統副本」-->新建一個圖層3放在「XXX管理系統副本」下面-->選擇圖層「XXX管理系統副本」-->ctrl+E向下合併圖層,得到「圖層3」
相關圖片:
柵格化前:

柵格化後:

與圖層3合併前:

與圖層3合併後:

ps:注意紅字部分,不然合併就達不到效果圖層3:ctrl+T,移動位置到「XXX管理系統」位置的正下方,反轉,變斜,結果如圖,確定
 5-3-3:選取圖層3,新增蒙版
5-3-3:選取圖層3,新增蒙版

5-3-4,選取「圖層3」遮罩-->修改「前景色為:白色」,背景色為:「黑色」-->選擇「漸層工具」- ->從上往下拉。如模組,新建login資料夾,放在logo下面
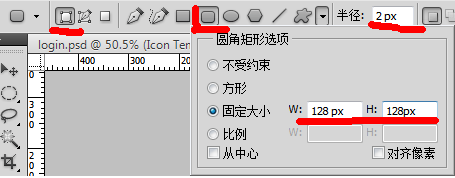
6-1:打造背景,選擇“距形工具”,對數如下:

6-2-1:得到形狀“圖層2”- ->雙擊-->開啟“圖層樣式”-->勾選“漸層疊加”,參數:# 09649e,# 449cd5。
6-2-2:勾選“投影”,參數如圖:
6-2-3:勾選“描邊”,參數如圖:
6-2-4 :勾選「內發光」參數如圖:
6-3:依需求調整位置。
6-4: 依照步驟5-3,為「形狀2」做一個背景,做好後,最終效果如下:

6-5-1:這裡有用到兩個圖示。處理方法如下:
ctrl+T-->調整大小-->新增“圖層樣式”-->勾選“漸層填滿”,參數“#80aed1,#c9e0f3”-->勾選“陰影”參數:距離:1px,大小:2px,不透明度:30%,效果如下:

6-5-2:打造文字框,選擇「距形工具」參數如下

6-5-3:畫一個文字框,大小自定,調整位置,加上「圖層樣式”,參數分別如下:



效果如下:

,參數如下:

 得到焦點效果如下:
得到焦點效果如下:
 6-4:密碼框,驗證碼輸入框,複製一個,調整位置即可:
6-4:密碼框,驗證碼輸入框,複製一個,調整位置即可:
6-4:密碼框,驗證碼輸入框,複製一個,調整位置即可:

7:登入按鈕打造。 



效果:
7-333

效果:

到這裡設計就全部完成了,
看下最後的文件結構:
註明出處://m.sbmmt.com/





