作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
In this web design tutorial, we'll be creating a light textured web page layout. I will show you how apply subtle textures in web layouts, howhow create sehown create seconless yek creouts, hown create sehow yek creates sehow yek creates sehown crede sehow yek cates sehowDsh 片面 ? design for the “Services” section.
在本網頁設計教學中,我們將建立一個光質感的網頁版面。我會告訴你如何在網頁佈局中添加微妙的紋理,如何創建一個無縫的對角拼接模式,以及如何創建一個「服務」部分的選項卡的內容區。
In this tutorial, we will use the 960 Grid System to organize and arrange the elements of our web layout. Before we begin, download it to your computer. ,來組織和安排我們的網頁佈局的元素。在開始之前,將其下載到您的電腦。
Unzip the archived file you downloaded, go to the “templates” folder and then go to the “photoshop” folder. You will find three .PSD files. Each of thesephotoshops contains You will find three .PSD files. Each of thesephotoshops contains You will find three .PSD files. Each of thesephoto . In this tutorial we will be using the 12 columns grid.
解壓下載好的文件,點到templates資料夾下的photoshop資料夾。你會發現有3個.PSD檔。它們分別包含了12列、16列、24列網格。在本教學中,我們使用12列網格
The .PSD files have some guides already set up, which will be very useful. To activate the guides, go to View > Show > Guides,cutor the short Crl the short /Cmd + ;.
.PSD檔案已經包含了一些設定好的網格,這會是非常有用。為了啟動網格點擊:
視圖> 顯示> 網格,或用快捷鍵,Ctrl/Cmd + ;
During this tutorial you will need to create shapes with specific dimensions. To see of exape shapes with specific dimensions. To size或 selection while you are creating it, open the Info Panel by going to Window > Info. The width and the height of your shapes and selections will be displayed in this panel.
在本教程中,您將需要創建具有特定尺寸的形狀。當你在創建過程中要查看確切的大小,點擊:
視窗 > 資訊,打開資訊面板。你的形狀或選擇的寬度和高度的將被顯示在此面板中。
Now that we covered the basics of using the 960 Grid System, we can move on to creating the web layout. Let's get started!
現在,我們討論了使用9600 Let's get started!
現在,我們討論了使用9600%建立的網路佈局。讓我們開始吧!
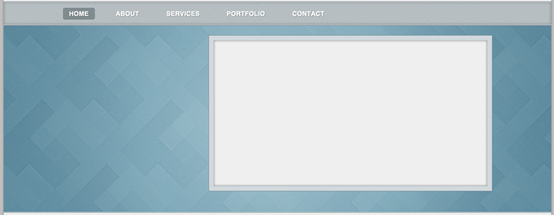
Step 1: Creating the Background of the Web Layout
步驟1:建立網頁版面的背景
and set the width to 1200px and the height to 1900px. You can adjust the height later on if you need more space for the web layout.
在PS中開啟960_grid_12_col.psd檔。然後點選:
編輯(應該是圖像) > 畫布尺寸,然後設定寬度為1200px,高度為1900px。如果網頁版面需要更多的空間,你可以在後面調整網頁高度。
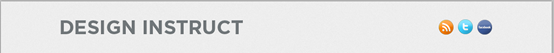
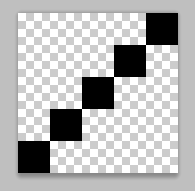
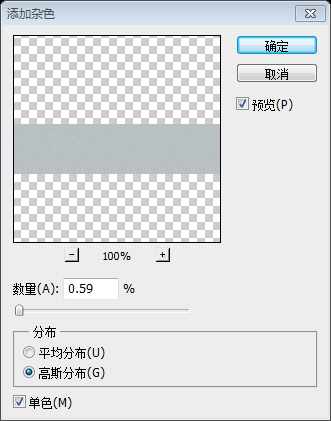
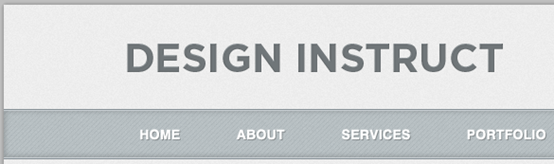
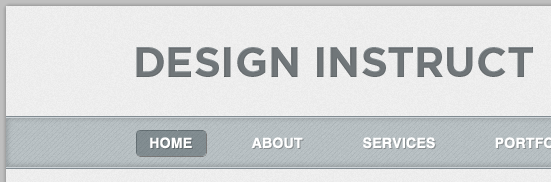
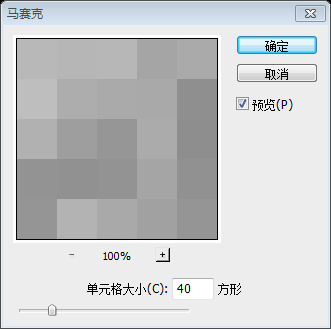
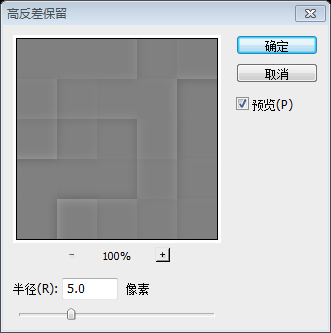
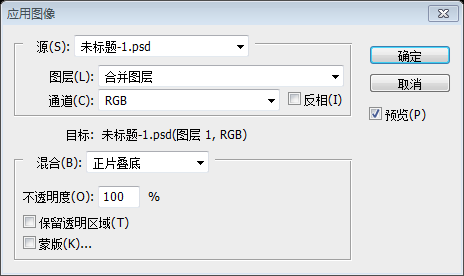
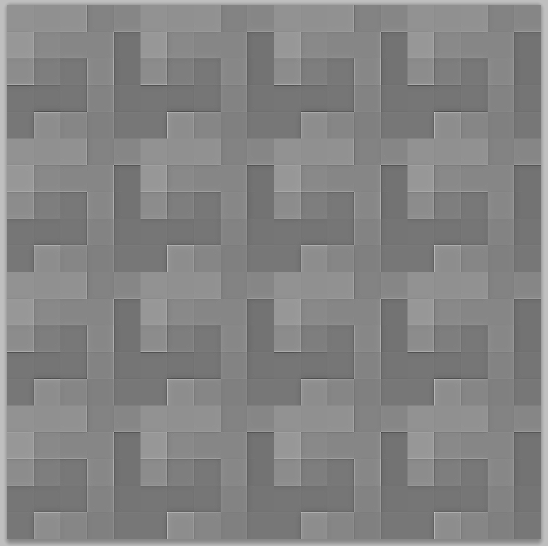
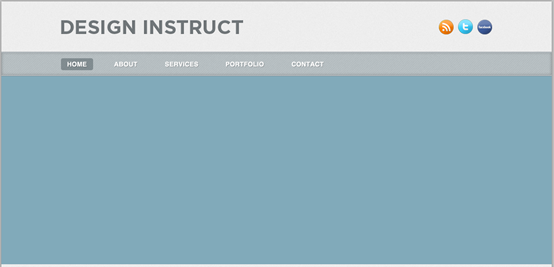
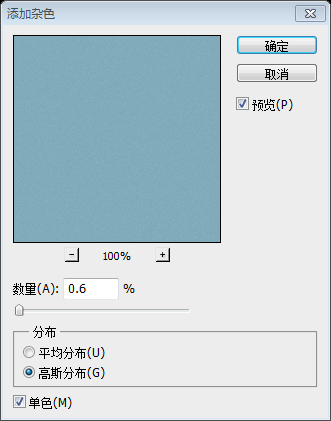
由於翻譯教學不使用960佈局系統,故本步改為,新建文檔,尺寸:1200px*1900px 現在,我們要把背景色從白色改為亮灰色。當Background圖層選取的時候,點選圖層面板上方的小黑鎖的圖示去解鎖該圖層。然後把背景圖層的顏色改為: #ededed 由於是新建文檔,故改為雙擊背景圖層,去解鎖它 Right-click on this layer and select Convert to Smart Object.nRight-click on this layer and select Convert to Smart Object.nnvert go to Filter > Noise > Add Noise and set the Amount to 1%, the Distribution to Gaussian and tick the Monochromatic box. 在該圖層上右鍵,選擇轉換為智慧型物件。然後點選:濾鏡 > 雜色 > 新增雜色。設定數量為1%,設定為高斯分佈,勾選上「單色」。 Step 2: Creating the Header 步驟2:創建頭部區域 步驟2:創建頭部區域 字🜎 s. Create a new group and name it "Header". Then select the Type Tool (T) and write the name of your layout. I used the font Gotham Bold with the size 42pt and the color #707679. Align this layer with the grid, as you see in the image below. 文字工具 Now we will add the s icons you want to include in your design). Use the Move Tool (V) to move these icon into your web layout document and put them in the right side of the web layout. Leave a distance of 10px between icons.要添加一些社交媒體圖標。下載該圖示集,然後在PS中開啟RSS、Twitter和Facebook圖示(或其他你想要的圖示)。用 移動這些圖標到你的網頁佈局文檔,然後擺放他們在網頁佈局的右邊。保持每個圖示間有10px的間距 Select all these layers, hit Ctrl/Cmd + G to group them and name the group "social icons". 選擇這些圖示的圖層,按md G把他們歸為一組,命名組為social icons 條紋, Now we will create a pattern that we will use for the navigation bar and other areas of the web layout. Create a new document (Ctrl/Cmd + N) with the dimensions 5px by 5px。 hold down the Shift key and create five square selections, as you see in the image below. 我們要建立一個用於導航列和網頁佈局其他部分的圖案。新文件(Ctrl/Cmd + N),尺寸:5px*5px。選擇矩形選框工具,按住Shift鍵建立5個正方形選取範圍,如下所示 Create a new layer (Ctrl/Cmd + Shift + N) and fill the selection with black. Then hide the "Background " layer by clicking on its eye icon. 創建一個新的圖層(Ctrl/Cmd + Shift + N),用黑色填充選區。點選Background圖層前的眼睛圖示去隱藏該圖層 建議:新建文件的時候選擇背景色為透明,然後用鉛筆工具製作如下的圖案比較簡單 建立圖案,點選:編輯> 定義圖案 Step 4: Creating the Navigation Bar 步驟4:建立導覽條 Create Select 矩形工具建立一個矩形(0,111) 轉換為智慧型物件 。設定數量為0.59%,高斯分佈,單色。 Select the Line Tool (U), set the Weight to px and Select the Line Tool (U), set the Weight color 顏色 color 顏色表 sbar 顏色dd3d7. Name this layer "1px line". 用 ,設定寬度為1px,在你的導覽列的頂部創建一條水平線 ,顏色: #cdd3d7。命名圖層為1px line Step 5: Adding the Navigation Menu Items 步驟5:新增導覽選單的選單項目 文字 文字文字文字。我使用的字型:Helvetica Bold,字號:41pt,顏色: #ffffff 用半徑用半徑角用半徑建立一個黑的圓角矩形(130,124)在導覽列的第一個選單處,尺寸:70px*26px,顏色: #1d2d34。將此圖層命名為active menu item,將圖層置於文字圖層的下方,設定不透明度為35% Step 6: 步驟6:建立滑動欄的圖案 按鍵盤上的D鍵,重置前景色為白色和背景色為黑色。建立新的圖層(Ctrl/Cmd + Shift + N),然後點擊:濾鏡> 渲染> 雲彩 在該圖層上右鍵選擇轉換為智慧型物件。接著點選:濾鏡> 像素化> 馬賽克 複製該圖層(Ctrl/Cmd + J)。然後點選:濾鏡 > 其他 > 高反差保留 現在,我們將使馬賽克效果更清晰。建立一個在所有其它圖層上方的新圖層(Ctrl / Cmd+ Shift+ N)。然後點選:影像 > 套用影像,在出現的對話方塊點「確定」。這將從目前所有的圖層創建一個柵格化圖像,但所有其他層保持不變。您也可以使用快速鍵Ctrl/Cmd + Alt/Option + Shift + E。 Right-click on the layer that you created and select Convert to Smart Object. I usually like to use Smart Object whenever I can so I know filters Iapp Object for have so and know filters so and know filters 集 集. 您建立的圖層上按滑鼠右鍵,選擇轉換為智慧型物件。我通常喜歡使用智慧型對象,因為我可以知道以前應用的濾鏡。 Now go to Filter > Sharpen > Sharpen. Hit Ctrl/Cmd + F to apply this filter one more time. Two times should be enough for the image to get thoseose nice lightsbet. > 銳利化> 銳化
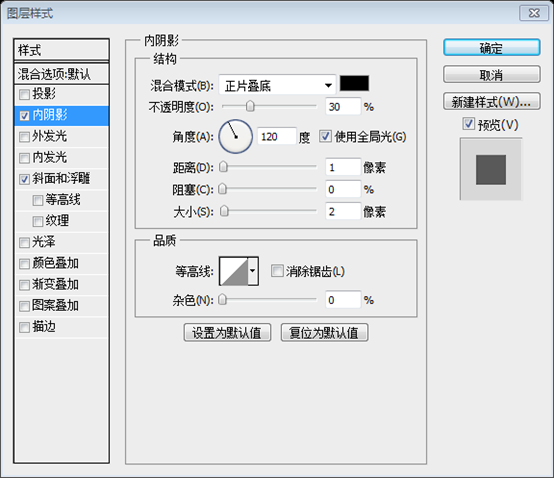
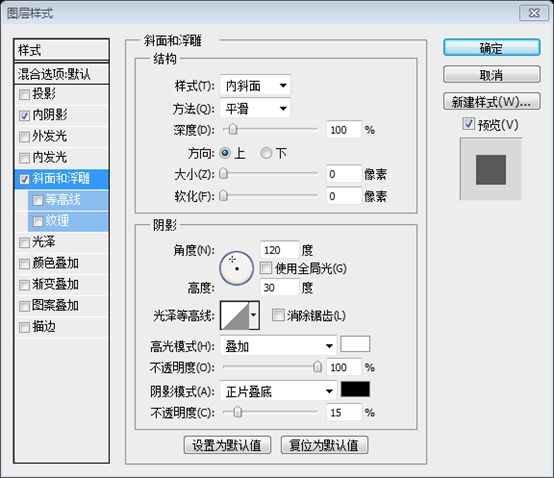
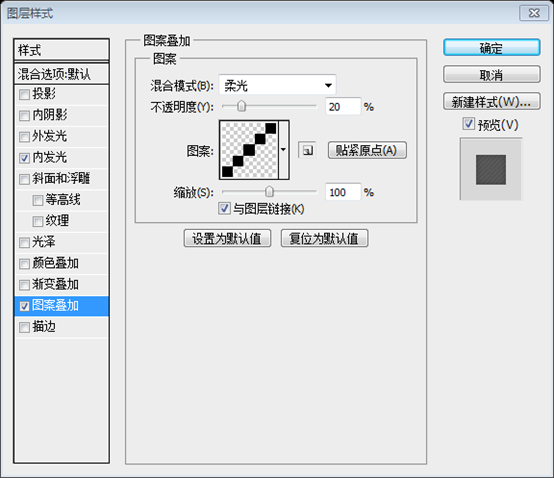
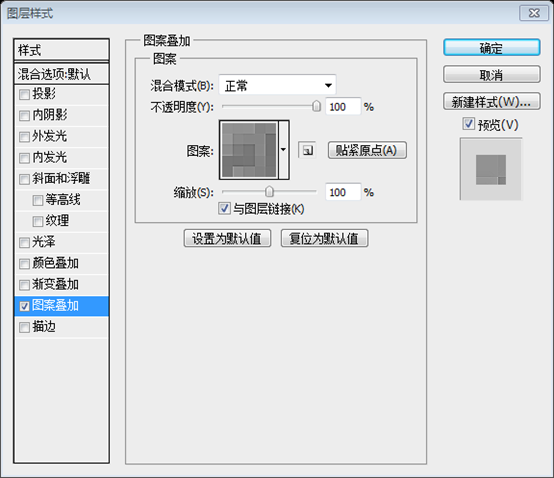
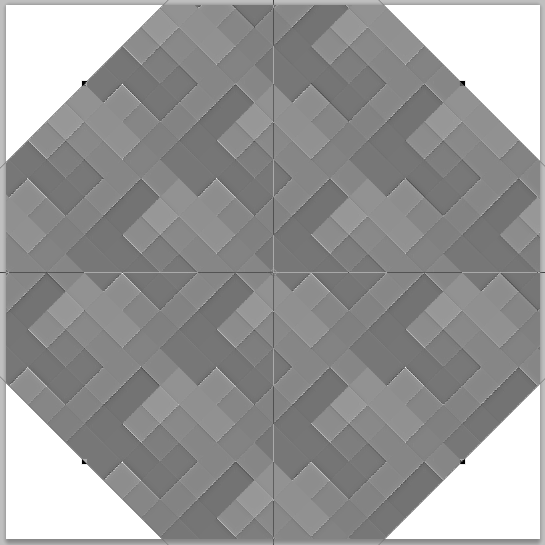
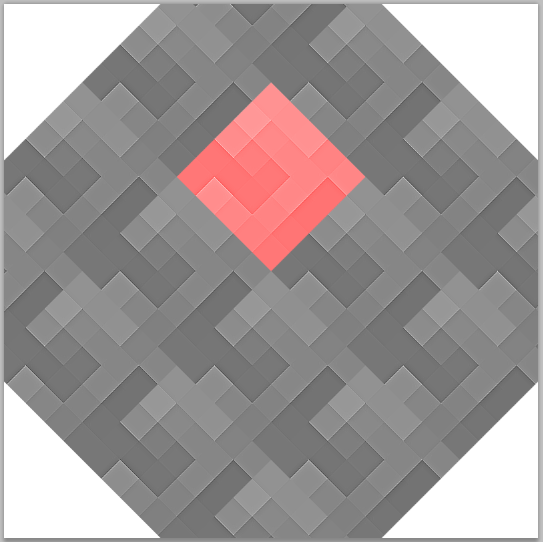
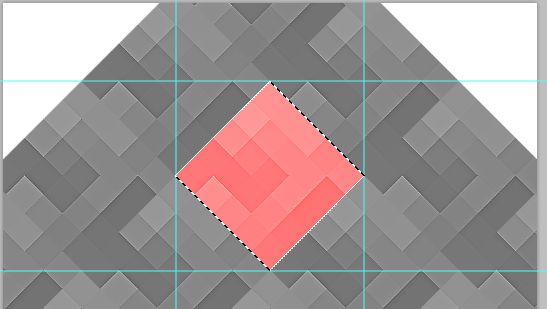
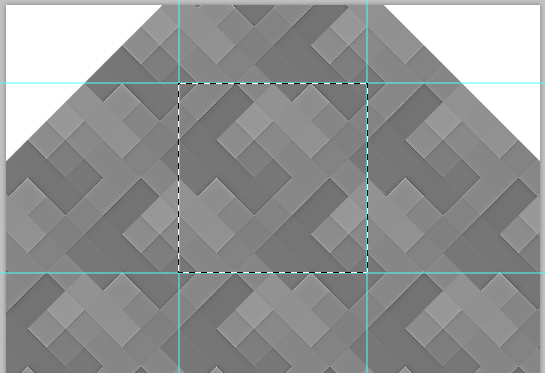
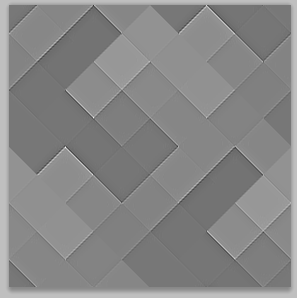
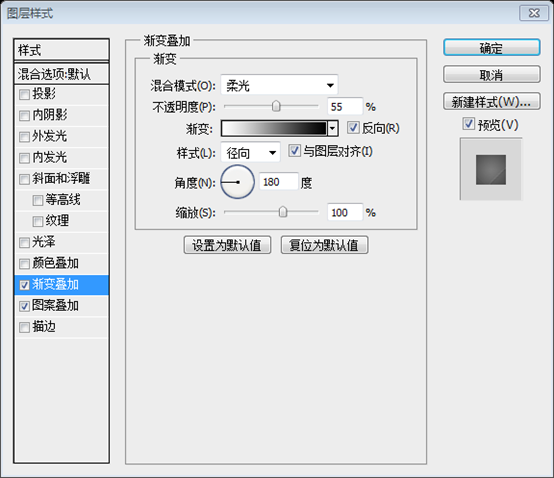
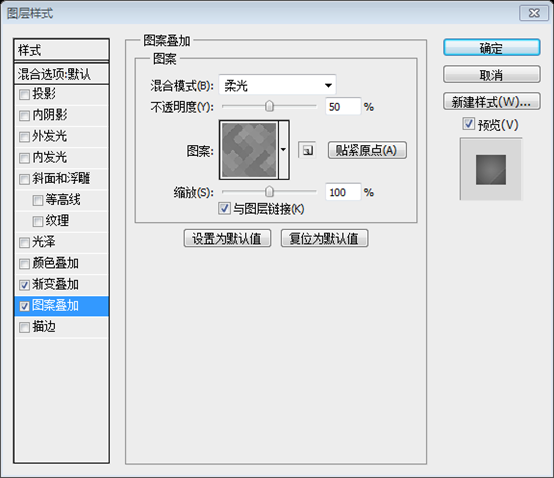
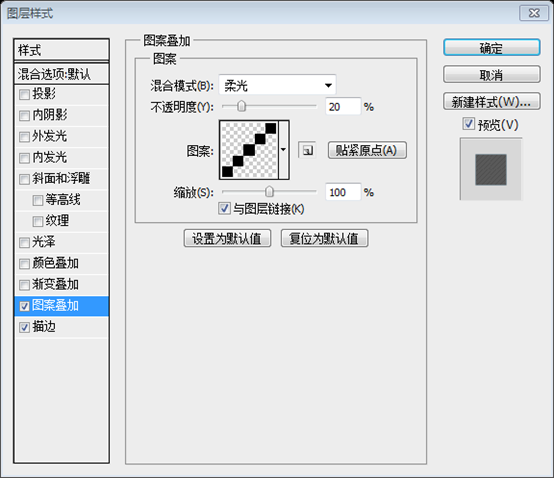
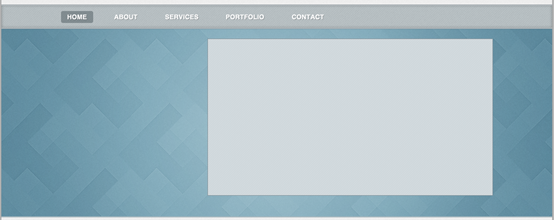
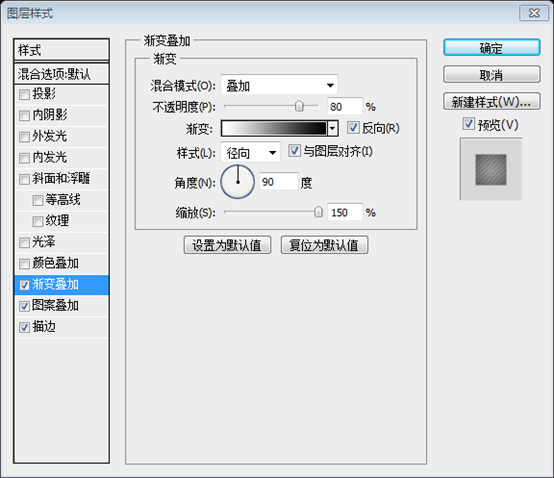
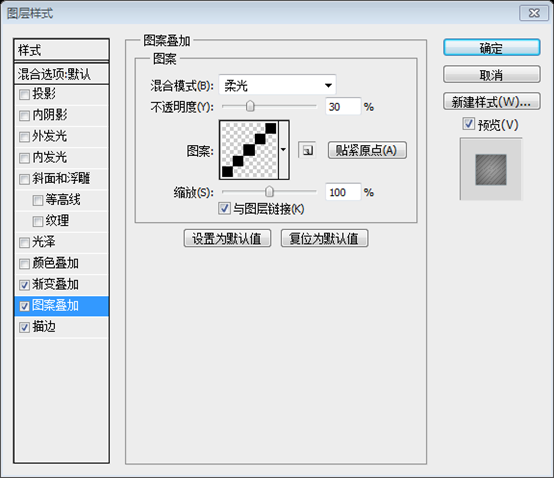
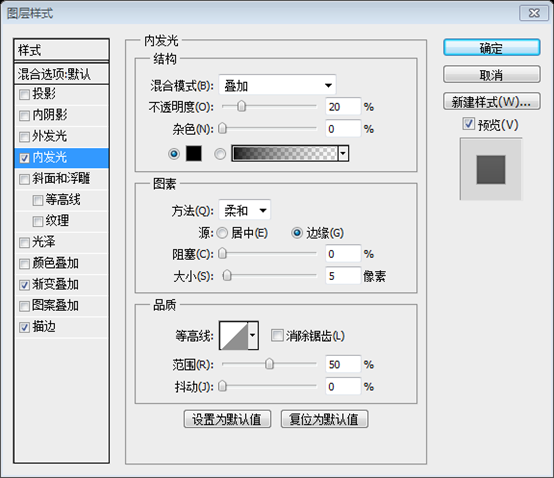
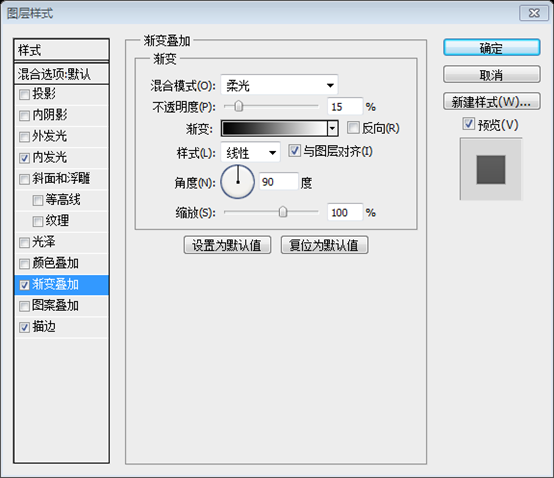
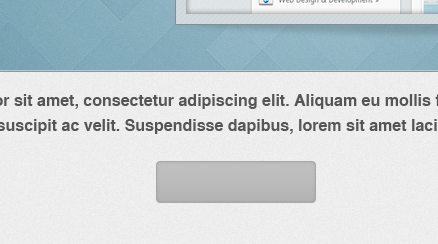
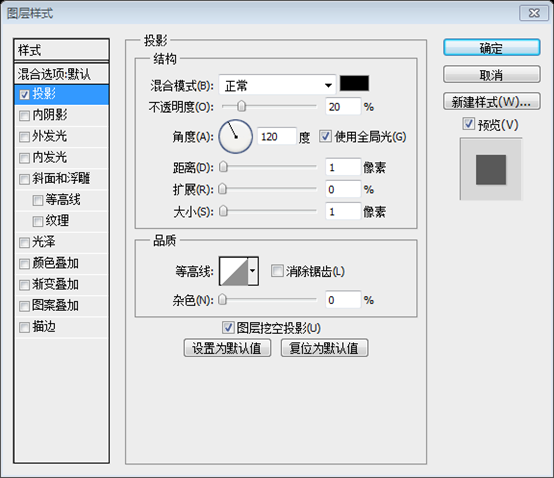
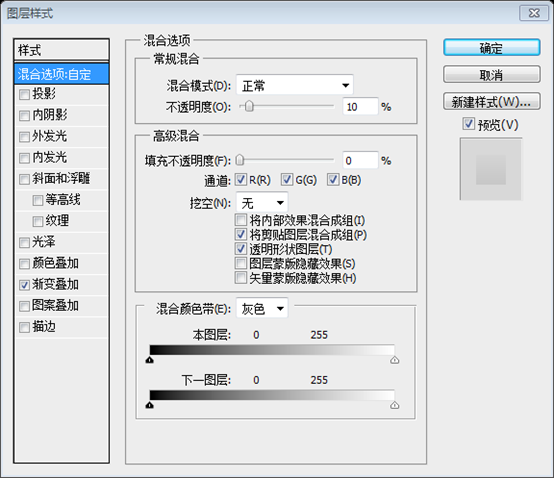
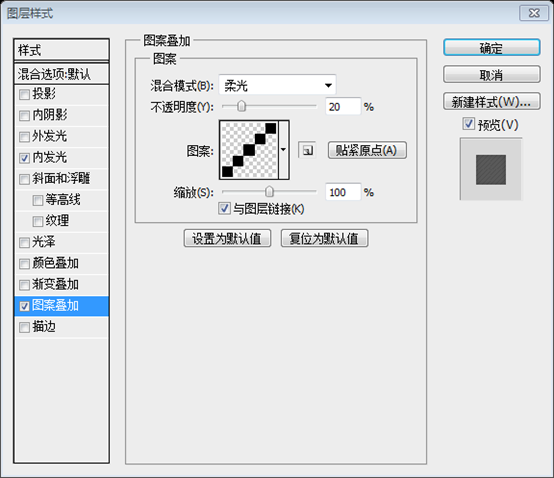
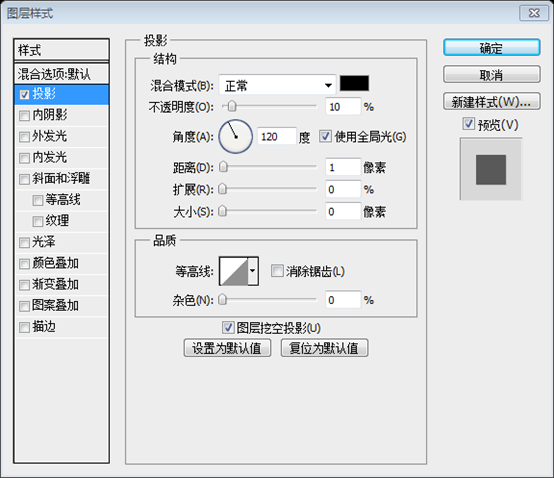
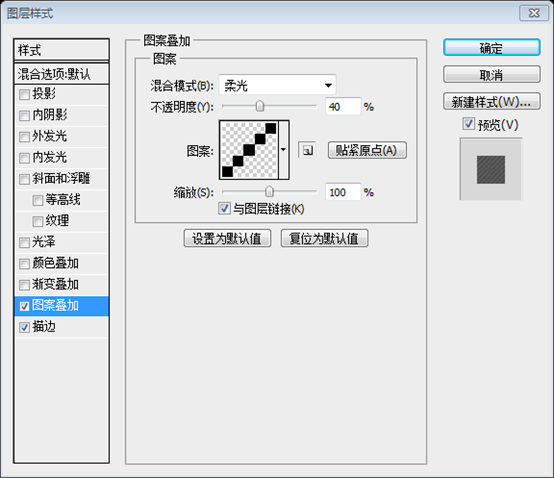
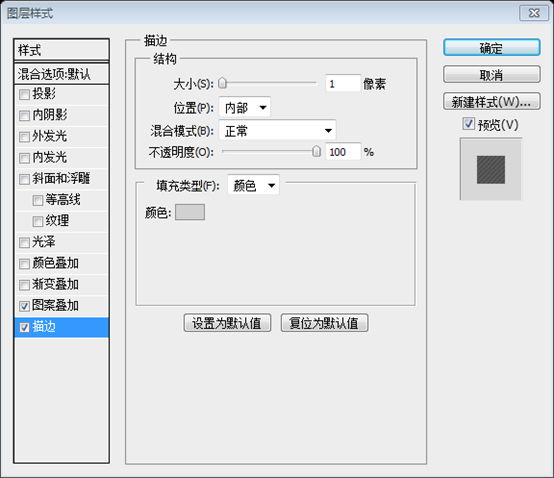
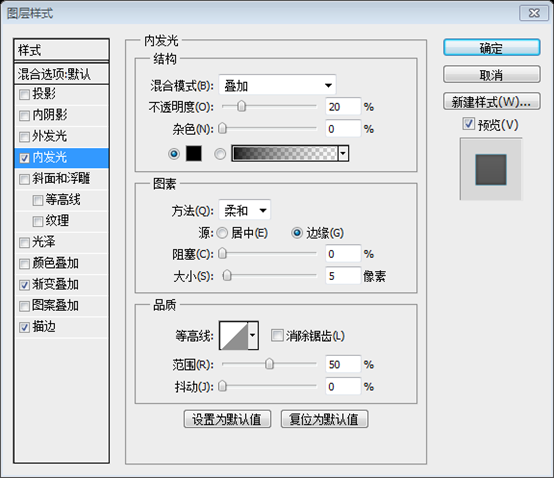
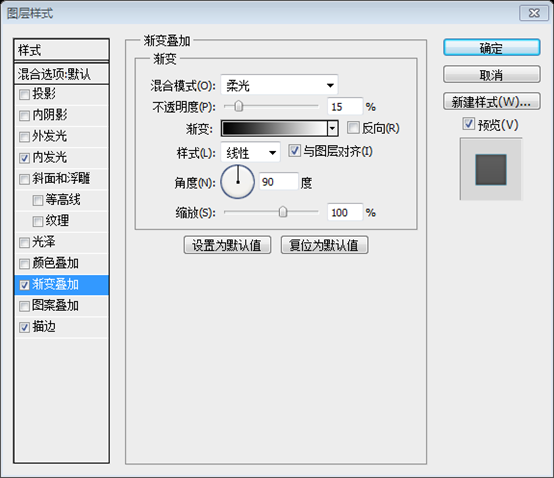
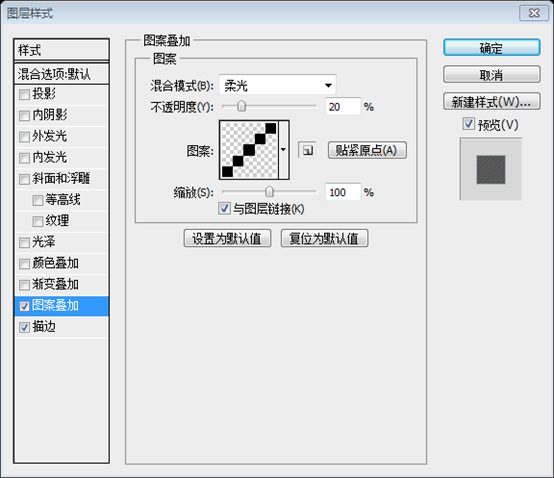
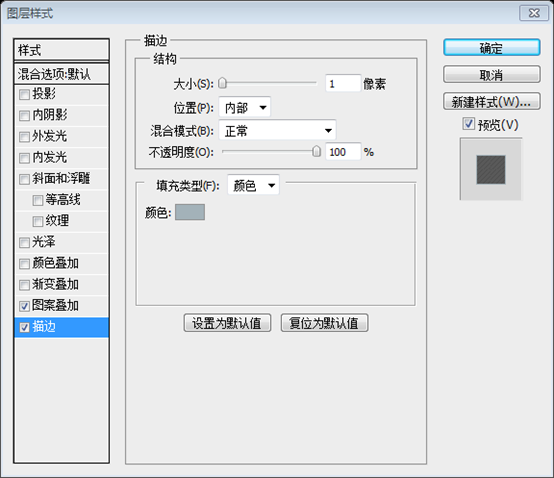
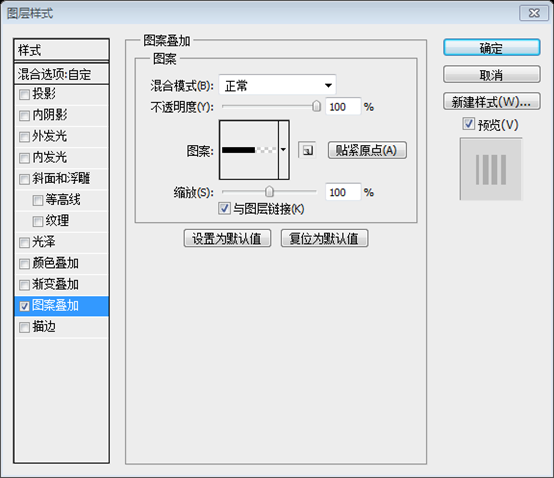
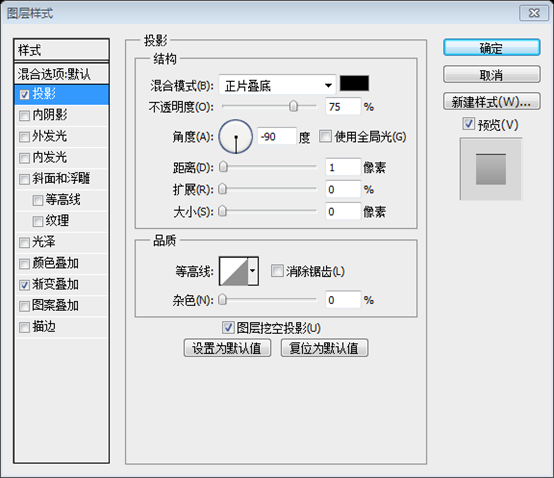
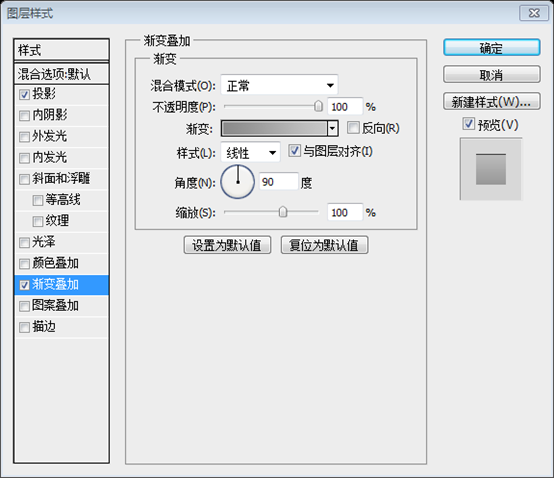
點選: 影像 > 套用影像,建立一個所有圖層的柵格化影像。 編輯> 定義圖案 Now comes the tricky part – creating the diagonal mosaic pattern. I tried a few different techniques in order to achieve this, but only one was successful and I will explain ollo to this, but only one was successful and I will explain ollo youps. the best way to do it, but it does work. 現在到了棘手的部分- 創建對角線馬賽克圖案。為了實現這一目標,我嘗試了一些不同的技術,但只有一個是成功的,我會解釋接下來的步驟。我不確定這是最好的方式,但它的確做的很好。 在該圖層上右鍵,選擇轉換為智慧型物件。然後點選:編輯> 自由變換(Ctrl/Cmd + T),按住Shift鍵旋轉該圖層45度 返回之前創建的馬賽克效果的文檔,移動最後的柵格化的圖層到本文檔。 (可以在圖層上右鍵選擇複製圖層,目標選擇新建的文檔) Right-click on this layer and select Convert to Smart Object. Then use Free Transform (Ctrl/Cmd + T) to rotate this layer 45° as well. 右鍵該圖層,選擇轉換為智慧型物件。然後用自由變換,旋轉45度 Select the Move Tool (V) and move this layer around to integrate it in the background pattern. I used the darker square from pattern as reference inthis as reference for find square order to find as reference inthis as reference layer. You can also use the arrow keys while having the Move Tool (V) selected in order to move the layer pixel by pixel. In the image below I highlighted the small pattern with red so you can see it. (V),將其層左右移動,對齊到背景圖案。我用的是暗方塊的方式式作為參考,以便找到適合的位置,這一層。您也可以使用移動工具(V)同時用方向鍵,以使圖層一個像素一個像素。在下圖中,我為圖案添加了紅色的顏色疊加,就像你看到的一樣。 Tip: to test if the small pattern is integrated in the background pattern, you can make its layer invisible and then visible again. If you don't see any dourence and then visible again. If you don't see any dourence in then . 提示:測試對齊背景圖案的小圖案,可以使這一層隱藏,然後再次可見。如果您沒有看到任何影像中的差異,則該圖層在正確的位置。 Select the Rectangular Marquee Tool (M) and select the square between guides. 用 選擇參考線之間的正方形 在該圖層選取的情況下,點選:編輯> 複製(Ctrl/Cmd + C)。建立新文件(Ctrl/Cmd + N)。 PS會用你選區的尺寸作為新文件的尺寸。點去頂並貼上(Ctrl/Cmd + V)你選的圖片 Now go to Edit > Define Pattern, give your pattern a name and click OK. 現在點擊:編輯> 定義圖案,你的圖案一個名字,並點選確定 Step 7: Creating the Image Slider Background 步驟7:創建圖片滑動外欄的背景the image slider background. Create a new group and name it "Image Slider". Select the Rectangle Tool (U) and create a rectangle with the height 410px and the same width as your document. Use the color #81a. slider_bg", right-click on it and select Convert to Smart Object. (0,163) 轉換為智慧型物件 Double-click on this layer to open the Layer Style window and use the settings from the following image. Then go to Filter > Noise > Add Noise and the following image. Then go to Filter > Noise > Add Noise and the following image. Then go to Filter > Noise > Add Noise.圖層開啟圖層樣式視窗按照下圖設定樣式。接著點選:
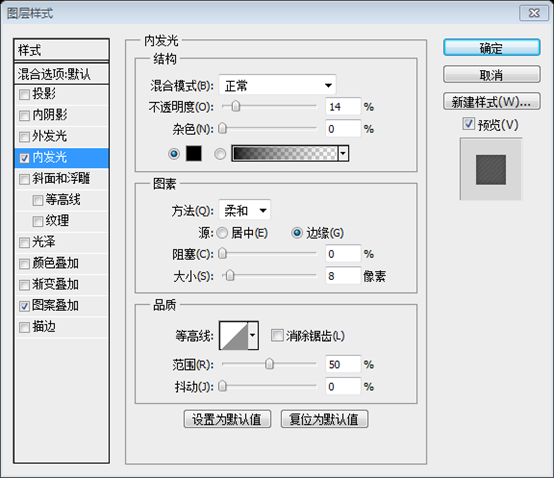
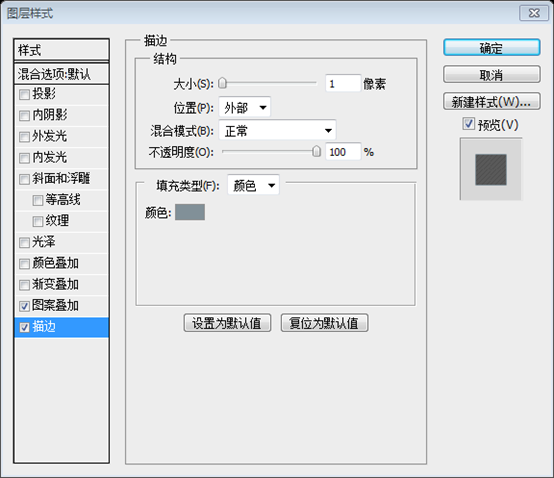
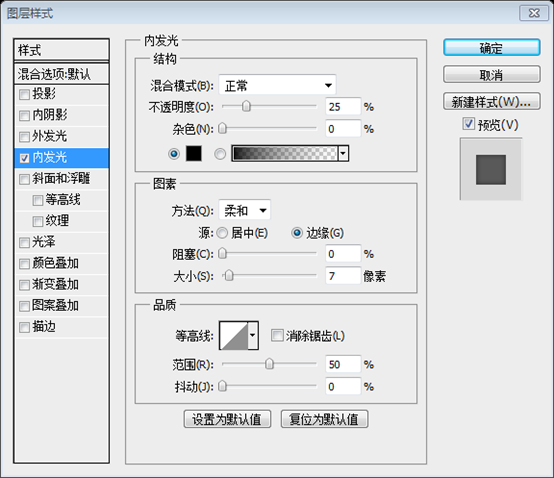
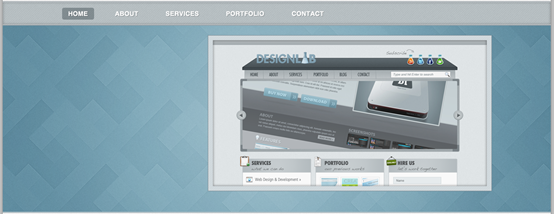
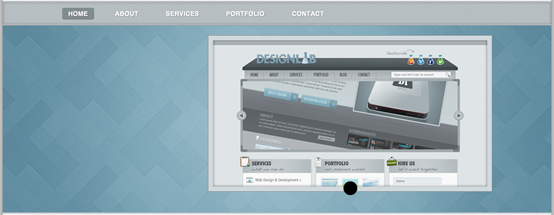
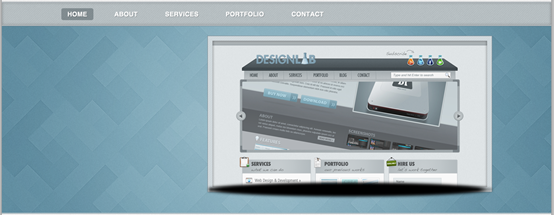
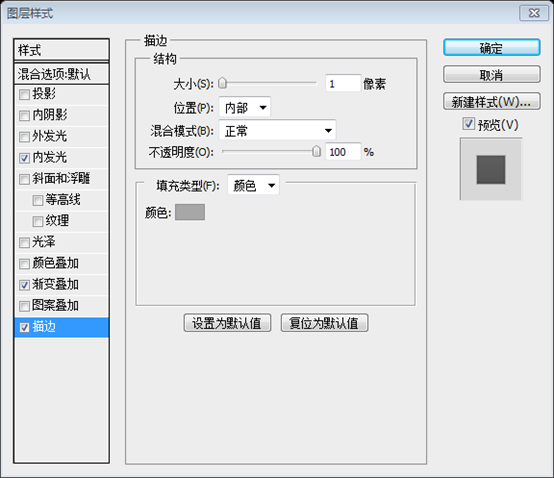
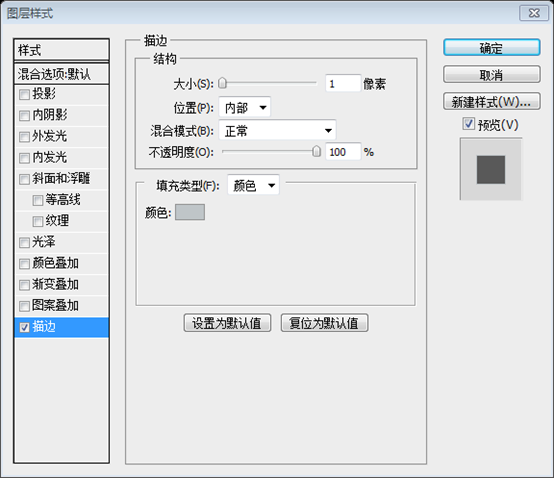
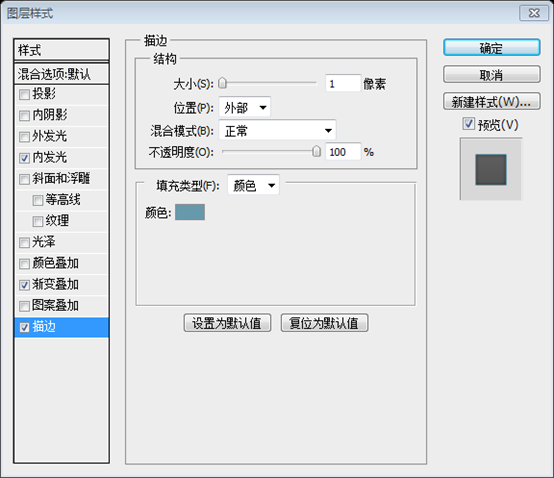
用直線工具在圖片寬度為1px的直線。第一條直線 的顏色: #b8c8ce,第二條直線 步驟8:建立圖像滑動欄 Create a rectangle with the dimensions 620px by 340px and the color #d2dade. Double-click on this layer to opendow the Lawing the opendow the this For the Stroke effect I used the color #819098. 創建一個矩形(450,185),尺寸:620px*340px,顏色: #d2dade。雙擊該圖層開啟圖層樣式窗口,並依照下圖設定樣式。描邊的顏色: #819098。 命名此圖層為Border Create a new rectangle with the disions 600pmenpx created. Name this layer "image_holder ", double-click on it to open the Layer Style window and use the settings from the following image for Inner Glow. 新建一個矩形(460,195),尺寸:600px*320px,並把它放在之前的創建的矩形的中間。命名此圖層為Image_Holder,雙擊打開圖層樣式窗口,依照下圖設定內發光的樣式 Open an image in Photoshop that you Tool (V) to move it into your initial document and put it over the "image_holder" layer. 在PS中開啟你想顯示在圖片滑動欄中的圖片。用移動工具移動到你的文檔,並把它放在Image_Holder圖層的上方 Name this layer "image", right-click on it and select Create Clipping Mask to make it visible only over the area the "image_holder" layer. 命名此圖層Image,在其上右鍵並選擇創建剪貼蒙版,是之只顯示在Image_Holder圖層上方的部分 . the bottom of the image slider. Select the Ellipse Tool (U), hold down the Shift key and create a black circle in the middle of the bottom edge of the image slider (1). 橢圓工具,按住Shift鍵創建一個黑色的圓在圖片滑動欄底邊的中間 命名此圖層為shadow,右鍵選擇轉換為智慧型物件。然後點選:濾鏡 > 模糊 > 高斯模糊,設定半徑為3px。然後點選:編輯 > 自由變換,按住Alt/Option + Shift鍵拖曳右邊的邊直到圖片滑動欄的右邊。可以參考下面的圖片 Put this layer underneath the "border" layer and set its opacity to 15% (3, 4). order透明度為15% Now we will create some radio buttons to indicate how many images does the slider contain and which is the active 可能Tool (U), hold down the Shift key and create a circle shape with the color #f6f6f6 and the diameter 10px. Name this layer "radio button". 現在,我們將創建一些圓形按鈕來表示滑動欄包含多少張影像,和目前是哪一張。建立一個新群組radio buttons。然後用橢圓工具(U),按住Shift鍵並建立一個圓,顏色:#f6f6f6,直徑10px的。命名此圖層為radio button。 Duplicate this layer (Ctrl/Cmd + J) a few times and arrange your circle shapes as you see in the following image. 複製該圖層(Ctrl/Cmd +擺放這些圓 Now create another circle in the middle of the first one using the color #8bb2bf and the diameter 6px. Name this layer "active". 在第一個圓的中間創造另一個圓,顏色: #8bb2bf,直徑:6px。命名此圖層為active Step 9: Creating the Image Slider Arrows 步驟9:建立圖片滑動欄的箭頭列的箭頭 橢圓工具
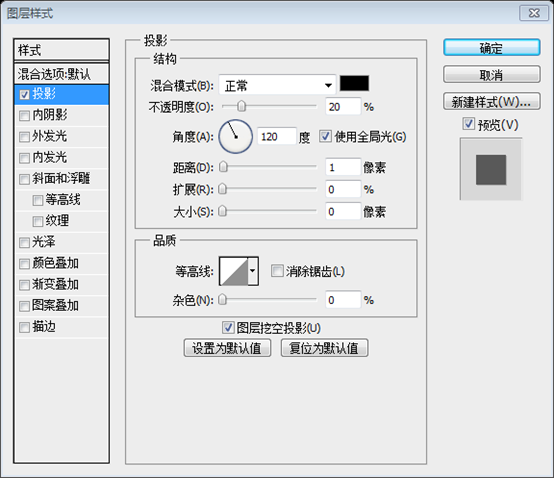
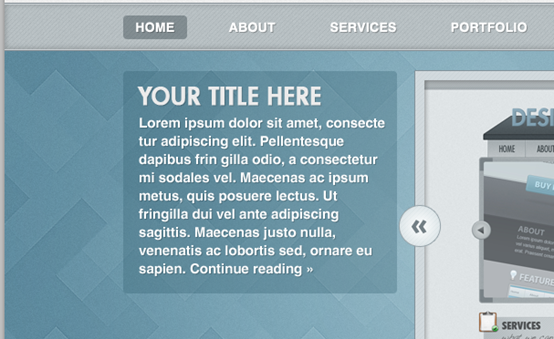
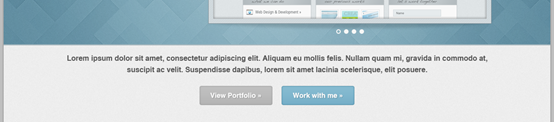
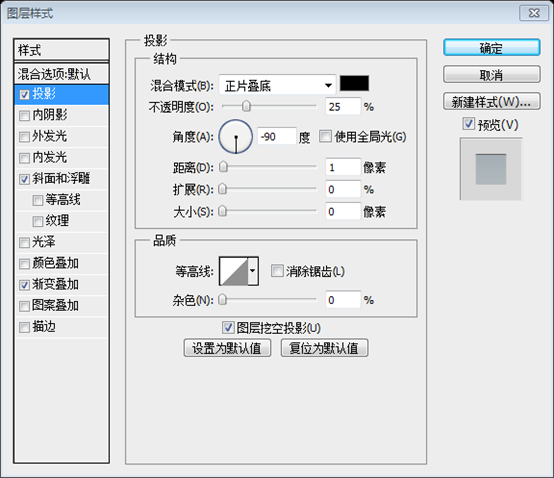
複製符號»回到PS,選擇 (T),並將其貼上。我使用的字體:Gotham Bold,字號:32pt,顏色: #727e84。把這個箭頭擺放在圓的中間。 複製right arrow組(在其上右鍵選擇複製組),然後點擊:編輯> 變換> 水平翻轉。把新組擺放到圖片滑動欄的左邊,命名為left arrow Step 10: Adding Content for the Image Slider Now we will create an area for the description of the current image presented in the slider. Select the Rounded Rectangle Tool (U) and create a rectangle with the width 300px and the color #2c5a6b. The height 6b. include in this area. Name this layer "text bg" and set its opacity to 30%. 現在,我們將創建一個區域來描述當前圖像滑動塊。選擇 (U)建立一個圓角矩形 ,寬度:300px,顏色: #2c5a6b。高度取決於包括多少內容。命名此圖層text bg,並設定其不透明度為30%。 Select the Type Tool (T) and add some content in this area. For the headline I used the font Futura Bold with the size 26pt and the color #ebebeb. For the block of text I size 15pt and the color #ffffff. Add a Drop Shadow effect to these text layers using the settings from the image below. 用 在此區域中添加一些內容。標題文字,我用字體:Futura Bold,字號:26pt,顏色: #ebebeb。對文字區塊,字體:Helvetica Regular,字號:15pt,顏色: #ffffff,依照下圖為這些文字新增投影的圖層樣式。
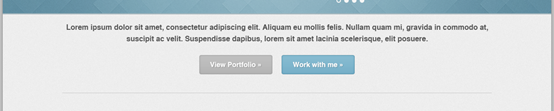
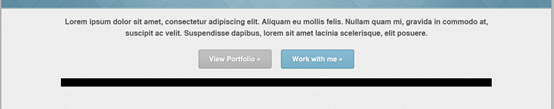
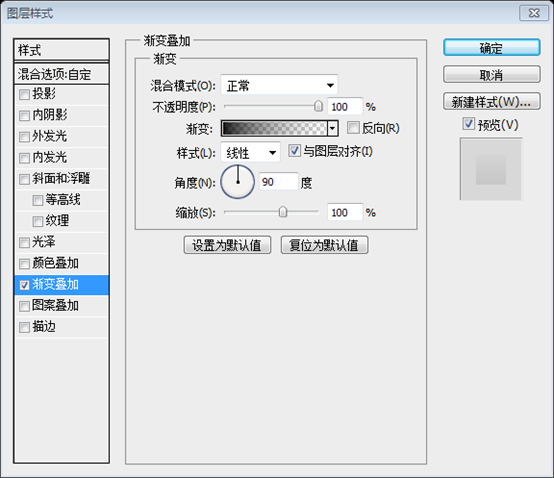
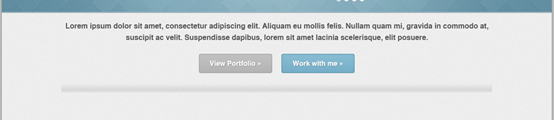
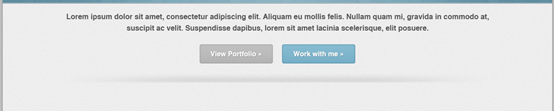
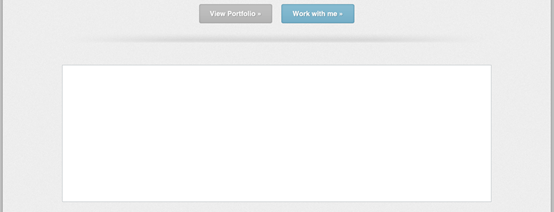
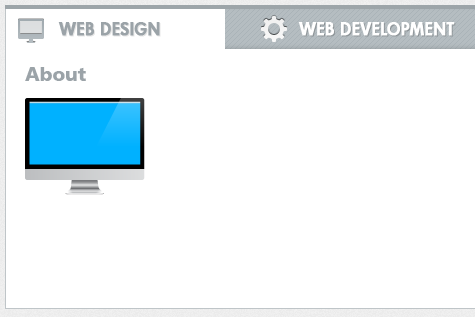
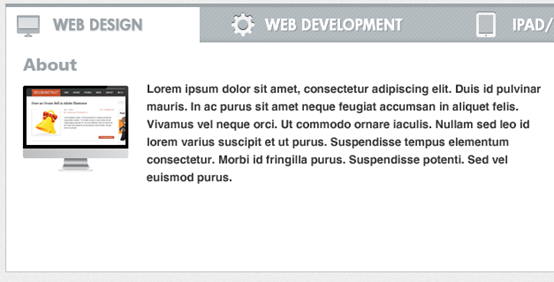
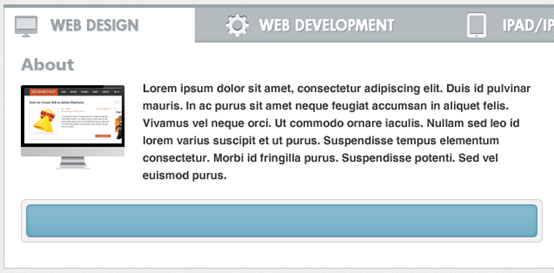
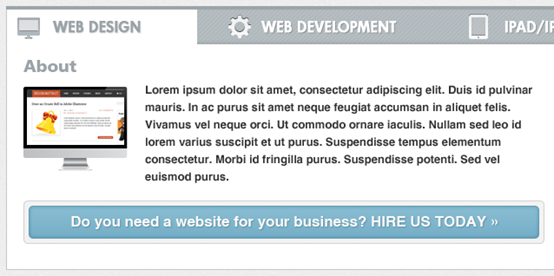
步驟11:建立網頁按鈕 This area can be used for a short bio of the freelancer. Select the Type Tool (T) and add a short paragraph of text. I used the font Helvetica Bold with the size 16pt and the color #555555. I also centered the text and set the leading (the distance between the lines of text) to 25pt from the Character panel (Window > Character). 建立新群組Description。這個區域可以用來做自由工作者的很短的說明。選擇文字工具(T),並加入一段簡短文字。用字體:Helvetica Bold,字號:16pt,顏色: #555555。我設定行間距(文字行之間的距離)為25pt,從字元面板(視窗 > 字元)。 Now we will add some call-to-action buttons underneath the paragraph of text. Create a new group and name it "buttons". Then select the 4pedtangle Tool (grouped), 4p), 4 create a rounded rectangle with the color #bbbbbb, as you see in the image below. Name this layer "button", double-click on it to open the Layer Style window and use the settings from the follo wingimageeff the Stroke Style window and use the settings from the follo wingimage. For Stroke wingimage. used the color #a7a7a7. 現在我們要添加一些指令按鈕在文字段落的下方。建立新群組buttons。然後用圓角矩形工具(430,662,160,42),設定半徑為4px,建立一個圓角矩形,顏色: #bbbbbb,就像你看到的一樣。命名該圖層為button,雙擊開啟圖層樣式視窗按照下圖設定圖層樣式。描邊的顏色: #a7a7a7 Select the Type Tool [pas Type Toolfols as Type Toolfols Type Type Tools) 類型vetica Bold with the size 15pt and the color #fafafa. 用文字工具在按鈕上加入View Portfolio »。字體:Helvetica Bold,字號:15pt,顏色: #fafafa 並對文字加上投影樣式 Create another button using the sgame to Stroke colorCreate another button using the samebuts , colorke #6799ad. 創建另一個按鈕 : Separator 步驟12:建立分割符 Create a new group and name it "separator". Select the Line Tool (U), set the Weight to 1px and create". Select the Line Tool (U), set the Weight to 1px and create" the color #c8c8c8. Name this layer "1px line". 建立新群組separator。使用直線工具,設定粗細為1px,建立一條水平線(130,744,940,1),寬度為940px,顏色: #c8c8c8,命名此圖層為1px line (130,743,940,1)更改顏色為#f2f2f2 Double-click on the "gradient" layer to open the Layer Style window and use the settings from the following image (2). 雙擊開啟gradient圖層開啟圖層樣式視窗,依照下方圖層設定圖層樣式 圖層> 圖層蒙版> 顯示全部)。然後選擇漸層工具,按住Shift鍵拖曳一個黑色-透明的漸層在分隔符號的左邊,使其看起來像是淡出。做同樣的操作在分隔符號的右邊。看看下面的圖片,以供參考。 : " Area 步驟13:建立Services區域 建立新群組Main Content。我們會設計這個領域,用標籤來展示一個自由工作者,可能會為他們的客戶提供的服務。 Select the Rectangle Tool (U) and create a white rectangle with the dimensions 940px by 300px. Name this layer "main content bg" and add a 1px stroke effect color工具 (130,795) Create a new group and name it "tabs". Select the Rectangle Tool. create a rectangle with the height 44px at the top of the white rectangle using the color #b5bdc1. Name this layer "title bar", double-click on it to open the Layer Style window and use the swingia the follo the swing.建立新群組tabs。選擇矩形工具在白色矩形的頂部建立一個矩形 ,高度為44px, Select the Rectangle Tool (U) again and create a rectangle with the height 4px and the color #9da5a9 at the top of the title bar. Name this layer top so (130,791),高度為4px,寬度為940px,顏色: #9da5a9.命名此圖層為top line (131,795,219,40) Select the Type Tool (T) and add the name of the service you want to display in this area. In my case, I put "Web Design" using the font Futura Bold with the size 17pt and the color #9ba3a8. I also added a Drop Shadow effect to this text layer. 用文字工具加入你想顯示在其中的內容。我的選擇,我用Web Design,字體:Futura Bold,字號:17pt,顏色: #9ba3a8。我也為文字圖層加上投影的效果 Download this set of icons and open the .PSD file in Photoshop. Then move an icon that suits the name of the service into document. used the iMac icon. Put the icon in front of the service name, double-click on its layer and use the settings from the following image. The gradient that I used is from #b5bdc1 to #a1aab0. Tip: to select the icon that you sooo from sooo, woolr) from lool the pools) from downsftdVout 30, woolc the option bar above your image select 'Layer'. Now hold down the Ctrl/Cmd key and click on the icon that you want to use. The layer of that icon will be automatically selected and you can move 提示:選擇你想要的圖標,而無需翻閱所有的圖層,選擇移動工具(V),從圖像上方的選項列中的下拉式選單中選擇「圖層」。現在按住Ctrl / Cmd的鍵,然後按一下要使用的圖示層,該圖示將自動選擇,您可以將它移至您的網頁佈局檔案。 用文字工具在文字欄上加上其他服務的名字,就像web development或iPad/iPhone apps。用和第一個服務名字相同的字體(我的選擇是Futura Bold),不過改顏色為白色。然後按照下圖添加投影樣式給這些文字圖層。 我把web design服務的內容分成兩列:about和case studies。新建組column 1.用 書寫文字About。我使用的字體:Futura Book(用Frutiger LT 75 Black代替),字號19pt,顏色: #9ba3a8 Download this iMac vector and open the .AI file in Illustrator Select the iustra. V), copy it (Ctrl/Cmd + C), go back to Photoshop and paste it as smart object (Ctrl/Cmd + V). Name this layer "imac" and use Free Transform (Ctrl/Cmd + T) to change its size. Take a look at the following image for reference. 下載這個iMac向量圖,並在Illustrator中開啟.AI檔。用選擇工具選擇iMac,複製它(Ctrl/Cmd + C),回到PS並貼上為智慧型物件(Ctrl/Cmd + V)。命名此圖層為iMac,並用自由變換(Ctrl/Cmd + T)改變它的大小。看看下面的圖片,以供參考。 Select the Rectangle Tool (U) and create a rectangle over the computer screen. Name this layer "image_holder". Then open in Photoshop an image that this layer "image_holder". Then open in Photoshop an image that you wour play 是 集 m遊戲using the Move Tool (V). Name this layer "image", put it over the screen, right-click on it and select Create Clipping Mask.用矩形工具創建一個矩形覆蓋電腦圖像的螢幕。命名此圖層為image_holder。在PS中開啟你想顯示在螢幕中的影像,用 移到你的文件。命名此圖層為image,把它移到螢幕的上方,右鍵選擇 。 選擇文字工具(T)和添加圖片旁邊的文字段落。我用字體:Helvetica,字號:13pt,顏色:#333333。將這個文字圖層的寬度為460像素。另外,設定行間距為20pt,使文字更具可讀性。 Now we will create a call-to-action button for the "services" area. First, select the Rounded Rectangle Tool (U), set the Radius to 5px and create a by 50px and the color #f3f3f3. Name this layer "button border", double-click on it to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #d11 - following image. For the Stroke effect I used the color #d111我要為Services區域建立一個命令按鈕。首先,選擇 ,設定半徑為5px,建立一個圓角矩形(150,1015),尺寸:600px*50px,顏色: #f3f3f3。命名此圖層為button border,雙擊圖層開啟圖層樣式窗口,並依照下圖設定圖層樣式。描邊樣式用的顏色: #d1d1d1 圓角矩形工具
Step 15: Designing an Area for Case Studies 步驟15:設計Case Studies區域 .Fate 新建組column 2。用文字工具添加文字Case Studies,我使用的字體:Futura Book(用Frutiger LT 75 Black代替) 用矩形工具,按住Shift鍵創建一個正方形(770,885) (775,890),尺寸:70px*70px。命名此圖層為image_holder。然後在PS中開啟你想顯示的圖片,並移到你的文件。命名此圖層image,把它擺放到image_holder圖層的上方,右鍵選擇建立剪貼蒙版 創建新圖層 這六個方塊的位置分別是(770,885)、(870,885)、(970,885)、(770,985)、(870,985)、(970,985)
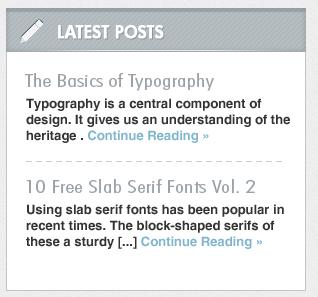
Step 16: Creating the "Portfolio" Area 步驟16:建立Portfolio區域 這個區域有620px寬,280px高,白色長方形的位置(130,1128),從Services區域複製Background、title bar、top line的顏色和圖層樣式。然後加入這個區域的標題和圖示 現在,我們將創建的標題欄的一大亮點。選擇直線工具(U),粗細設定為1px,並在標題列的底部建立水平白線(130,1166)。標題欄的底邊和本層之間的距離為1px。 Add a mask to this layer (Layer > Layer Mask > Reveal All). Select the Gradient Tool (G), hold down the Shift key and drag a side to transparent adi the blackside line to make it fade away. Do the same for the right side of the line. Name this layer "highlight" and set its opacity to 70% (2). 添加蒙版圖層(圖層> 圖層蒙版> 顯示全部)。選擇漸層工具(G),按住Shift鍵並拖曳一個黑色到透明的漸層在白線的左邊,使其消失。該直線的右邊做相同的步驟。命名此圖層為highlight,並設定其不透明度為70%。 文字工具(T),並在它旁邊添加一些文字。標題的字型:Futura Book(以Frutiger LT 75 Black取代),字號:17pt,顏色: #9ba3a8。對於一段文字,字體:Helvetica Regular ,字號:13pt,顏色: #9ba3a8。同時,在字元面板中設定行間距為18pt。 四個內容塊的正方形的位置分別是(150,1188)、(450,1188)、(150,1298)、(450,1298) 步驟17:建立Blog區域 Create a new group and name it "Blog". Then create a content background just like you for the just like background. the title bar and a suitable icon from the icons pack you downloaded. 該區域的白色背景的矩形的位置為(770,1128,300,280) Select the Type Tool (T) and add a couple of posts to this area using the same fonts and colors that you used for the projects in the "portfolio" area. For the "Continue reading »" links I used the color #776 . 選擇文字工具(T),並添加一對博客,這方面使用的字體和顏色和之前你使用的Portfolio區域中一樣。對於Continue reading »鏈接,顏色: #7fb6cd。 Create a new layer (Ctrl/Cmd + Shift + N) and use the Rectangular Marquee Tool (M) to create a selection with the dimensions 6px by 1px. Fill this selection with the dimensions 6px by 1px. Fill this selection 1px bl. Ctrl / Cmd+ Shift + N),使用 (M)建立一個選取範圍,尺寸:6px*1px。用黑色填滿選取範圍。 直線工具(U)建立一個水平線(790,1277) 雙擊層打開圖層樣式視窗,並依照下層樣式疊加圖案。 Step 18: Creating the Footer
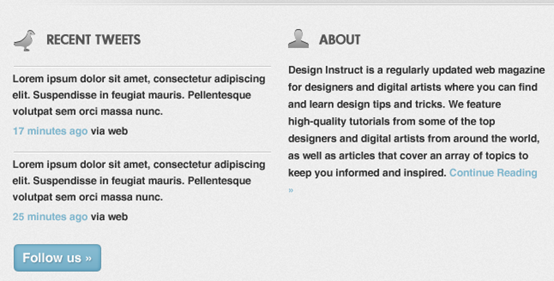
Now we will create an area for the Twitter feed. Create a new group and name it "recent tweets". 清除圖層樣式 Select the Type Tool (T) and write "Recent Tweets" next to the icon. I used the font Futura Bold with the size 15585.color #58585858書寫Recent Tweets在圖示的右側。字體:Futura Bold,字號:15pt,顏色: #585858
Select the Type Tool (T) and add a couple of tweets to this area. Make sure that the width of the text is 300 . font Helvetica Regular with the size 12pt and the color #333333. For the links I used the color #7fb6cd. 文字工具 I also added separators for the tweets using the Line Tool (U). I created t separators for the tweets using the Line Tool (U). I created t woators fors woators woators. I created wo)。 the colors #c8c8c8 and #fefefe. 我也用 給tweets加上分隔符號。我為每個分隔符號建立兩條直線,顏色分別是#c8c8c8和#fefefe 一共四條直線,分別是(130,1515,300,1)、(130,1516,300,1)、(130 ,1615,300,1)、(130,1616,300,1)
Add a button underneath the tweets that reads "Follow us »". Style 0neath the tweets that reads "Followusus »". Style 約 看到from the "description" area. (131,1724,100,30) fate19:建立 out and name it "about". Then add an icon from the icons pack you downloaded. Copy the layer style from the "bird icon" layer and paste it to this layer. 文字工具 wide. 現在加入一段文字,寬度為300px
Step 20: Creating a Contact Form group and name it " contact". Then add the envelope icon from the icons pack you downloaded. Copy the layer style from the "bird icon" layer and paste it to this layer. 建立新群組contact。新增先前下載的圖示集中的郵件圖標,複製bird icon圖層的圖層樣式,並貼上到本圖層樣式 Select the Type Tool (T) and write "Contact" next to the icon using the same font and color that you used for "Recent Tweets" and "About" headlines. 用文字工具書寫圖標在圖標的右寫側,用和Recent Tweets和About相同的字體和顏色 Select the Rectangle Tool (U) and create the rectangles of the contact form using the color #f7f7f7. Add a 1px Stroke effect the colorc 8c9295. Then select the Type Tool (T) and write inside each box what it represents. I used the font Helvetica Regular with the size 13pt and the color #676f73. 用一些矩形工具來建立一些矩形工具來建立一些矩形工具,顏色: f7f7f7。新增1px的描邊樣式,顏色: #8c9295。然後用文字工具在每個矩形中書寫其代表意義。我使用的字體:Helvetica Regular,字號:13pt,顏色: #676f73 Name對應的矩形為(770,1514,220,36)、Email對應的矩形為(770,1560,220,36)、Subject對應的長方形為(770,1606,220,36)、Message對應的長方形為(770,1652,299,130) Create a "Send" button underneath the contact format the jcreated the llowated underneiat the conlowity underneath the contact formi Agustolated the lvolated go片us" button from the "Recent tweets" area. 在聯絡表單的下方建立Send按鈕(771,1792,80,30),就像你在Recent Tweets區域中的Follow us按鈕一樣 Step 21: Adding Copyright Information 步驟21:新增版權資訊 Create a new coreate a new it into the "Copyright" group. 新建組Copyright。從Footer群組複製separator圖層,並移到Copyright群組 Flip this layer vertically by going to Edit > Transform > Flip Vertical. Use the Move Tool (V) to move this layer underform > Flip Vertical. Use the Move Tool (V) to move this layer underneath the er area Area.翻轉此圖層,點選: 。用移動工具把這個圖層移到Footer區域的下方 Select the Type Tool (T) and write a copyright statement. I used the font Helvetica Regular with the size 12pt and the color #5a5a5a.用 添加一些版權資訊。字體:Helvetica Regular,字號:12pt,顏色: #5a5a5a 記 記
Now we 將 change the color of the background from white to a light gray. With the "Background" layer selected, c Then change the color of the background layer to #ededed.
 雙擊你的文字圖層打開圖層樣式設定圖層樣式
雙擊你的文字圖層打開圖層樣式設定圖層樣式





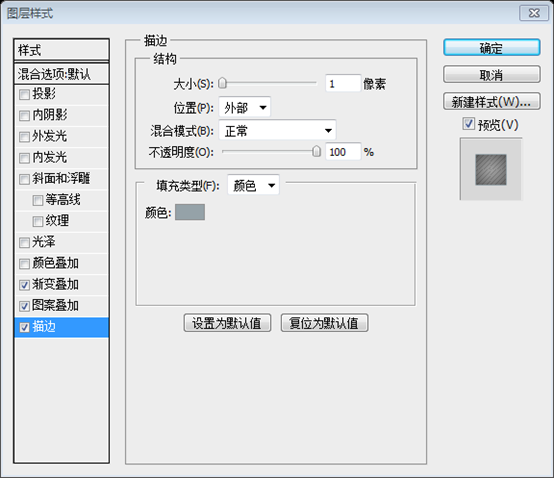
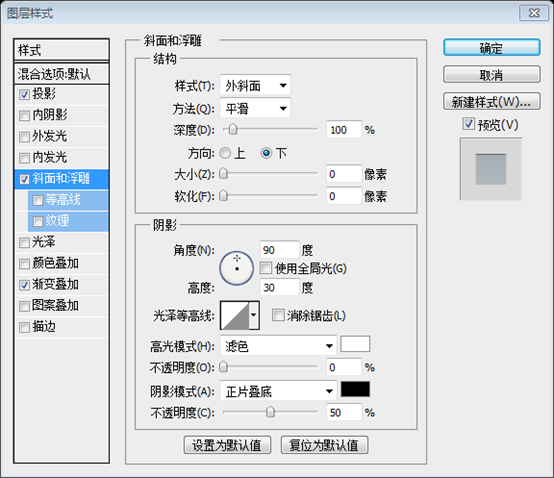
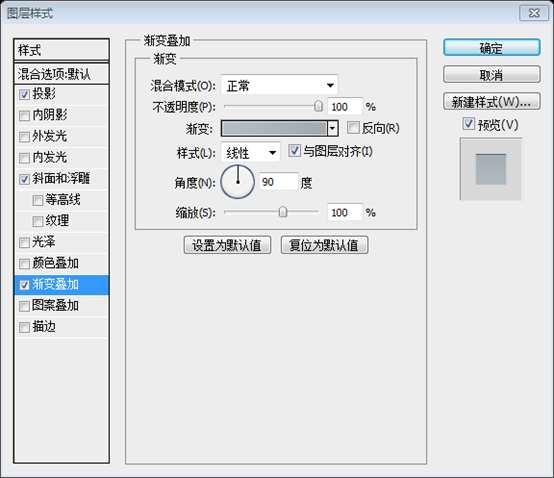
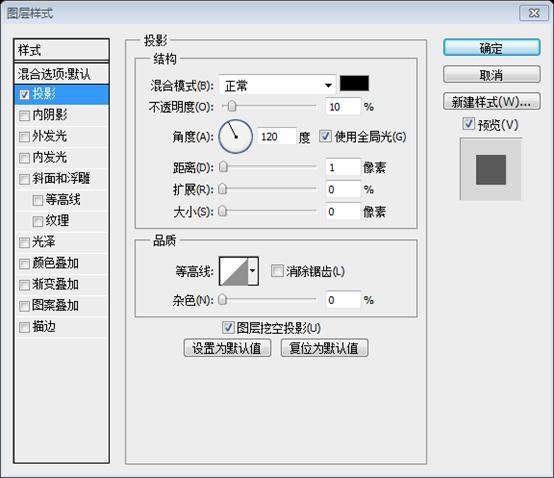
 雙擊該圖層開啟圖層樣式窗口,按照下圖設定樣式。然後點選:
雙擊該圖層開啟圖層樣式窗口,按照下圖設定樣式。然後點選:


Select the ed Rectangle Tool (U), set the Radius to 4px and create blacktangle Tool (U), set the Radius to 4px and created copmened 60p and the color #1d2d34 over the first navigation menu item. Name this layer "active menu item", put it underneath the text layer and set its opacity to 35%.




Now we will make the mosaic effect even sharper. Create a new layer above all the other ones (Ctrl/Cwill + Shift& N). The Appgoate and Image >ly creage wateage a rasterized image from all the current layers, but keep all the other layers intact. You can also use the shortcut Ctrl/Cmd + Alt/Option + Shift + E.
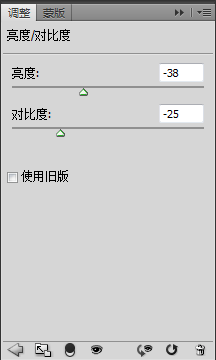
 Go to Layer > New Adjustment Layer > Brightness/Contrast and use the settings from the following image. Then create a new layer above new all other ones and go to Image > Apply Image to create a rasterized image of all the layers.
Go to Layer > New Adjustment Layer > Brightness/Contrast and use the settings from the following image. Then create a new layer above new all other ones and go to Image > Apply Image to create a rasterized image of all the layers.
圖層> 新調整圖層> 亮度/對比度


Right-click on the "Layer 1" layer and select Convert to Smart Object. Then go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shiate go to Edit > Free Transform (Ctrl/Cthis + T), hold down Shiate °.
Go back to the document where you created the initial mosaic effect and mlayer ("Layer 4") into this new document.
按住Ctrl/Cmd鍵點擊該圖層的縮圖,去創建一個小的圖案的選區。然後啟動標尺(Ctrl/Cmd + R),並從標尺上拖曳一些參考線緊鄰選區的每一個角,如下圖所示
現在參考線包圍的正方形會是我們新的圖案。按Ctrl/Cmd + D取消選擇。然後刪除小圖案的圖層。我們不再需要它了。 
With the "Layer 1" layer selected go to Edit > Copy (Ctrl/Cmd + C). Create a new document (Ctrl/Cmd + N). Photoshop will use the dimensions of the menection yous dias yous dimensions of the menection yous dias。 for the new document. Click OK and paste (Ctrl/Cmd + V) the image you selected.
 濾鏡> 雜色> 加雜色
濾鏡> 雜色> 加雜色

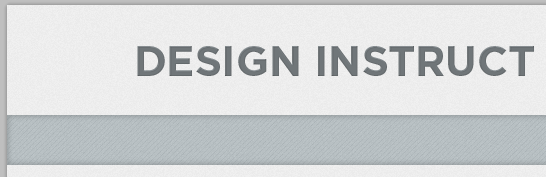
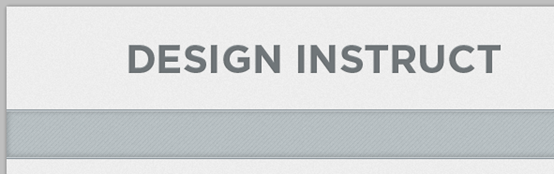
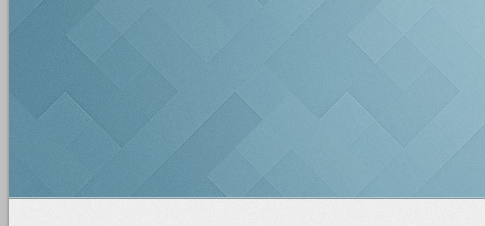
 🜟 to create two horizontal lines with the weight 1px at the bottom of the image slider background. For the first line use the color #b8c8ce and for second one use #849ba4.
🜟 to create two horizontal lines with the weight 1px at the bottom of the image slider background. For the first line use the color #b8c8ce and for second one use #849ba4. (0,572)
(0,572)











 描邊的顏色: #95a2a8
描邊的顏色: #95a2a8 (palkalp. font Gotham Bold with the size 32pt and the color #727e84. Put this arrow in the middle of the circle.
(palkalp. font Gotham Bold with the size 32pt and the color #727e84. Put this arrow in the middle of the circle.
Duplicate the "right arrow" group (right-click on it and select Duplicate Group). Then go to Edit > Transform > Flip Horizontal. Put this new group in the left side of the image slider and image sl left arrow".







Create another button using the  (610,662)
(610,662)





 寬度為940px
寬度為940px


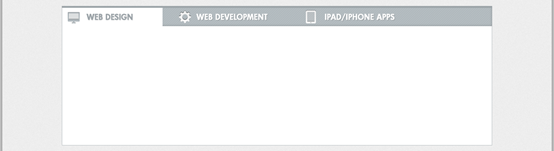
,就像你看到的下圖。這會是活動的選項。確保這個長方形沒有遮住top line圖層和大白長方形左邊的描邊
 並在PS中開啟.PSD檔。然後移動複合我的服務名字的圖示到我的文件上。我用的是iMac圖示。把圖示擺放在服務名字的前面,雙擊開啟該圖層依照下圖設定樣式,漸層的顏色我用的是從 #b5bdc1到 #a1aab0。
並在PS中開啟.PSD檔。然後移動複合我的服務名字的圖示到我的文件上。我用的是iMac圖示。把圖示擺放在服務名字的前面,雙擊開啟該圖層依照下圖設定樣式,漸層的顏色我用的是從 #b5bdc1到 #a1aab0。 


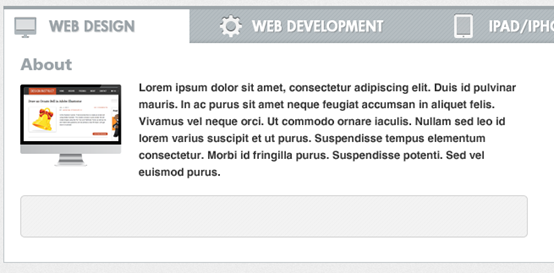
Select the Type Tool (T) and add the name of other services to the title bar, such as "web development" or "iPad/iPhone apps". Use the same font that you used for the first service name (in my case Futura Bold), but change the color to white. Then add a Drop Shadow effect to these text layers using the settings from the image below.
Now add some icons for these services from the icons pack you downloaded earlier. Use the same layer style that you used for the first icon, but 08080808m to grf.這些服務添加一些圖標,這些圖標是你之前下載的。用和第一個圖示的同樣的圖層樣式,不過漸層顏色改為 #f8f8f8和 #f0f0f0。  收到two columns: "about" and "case studies". Create a new group and name it "column 1". Select the Type Tool (T) and write the word "About". I used the font Futura Book with the size 19pt and "About". I used the font Futura Book with the size 19pt and the color #9ba3a8.
收到two columns: "about" and "case studies". Create a new group and name it "column 1". Select the Type Tool (T) and write the word "About". I used the font Futura Book with the size 19pt and "About". I used the font Futura Book with the size 19pt and the color #9ba3a8.




,設定半徑為4px,建立一個圓角矩形,尺寸:586px*36px,顏色: #7fb6cd,在灰色矩形的中間。命名此圖層為button,雙擊開啟圖層樣式窗口,依照下圖設定樣式,描邊樣式用的顏色: #6698ad
 🜎🜎
🜎🜎
 添加一些文字。字體:Helvetica,字號:17pt,顏色: #fafafa。依照下圖加入投影的圖層樣式
添加一些文字。字體:Helvetica,字號:17pt,顏色: #fafafa。依照下圖加入投影的圖層樣式





Now we will create a highlight for the title bar. Select the Line Tool (U), set the Weight to 1px and create a horizons white line at the bot bar. Leave a distance of 1px between the bottom edge of the title bar and this layer (1).

Now we will add some images for the latest projects and a short description of each project. Add an image like the ones you created for the "case studies" area. . "Blog" Area
. "Blog" Area
Now we will create a dashed line pattern which we will use for a horizontal separator. First, create a new document (Ctrl/Cmd + N) with the dimensions create a new document (Ctrl/Cmd + N) with the dimensions 10p.一個虛線的圖案,用在一個水平分隔上。首先,建立一個新檔案(Ctrl / Cmd+ N),尺寸:10px*1px。  Hide the Background layer and go to Edit > Define Pattern. Give your pattern a name and click OK. Now you can close this document.
Hide the Background layer and go to Edit > Define Pattern. Give your pattern a name and click OK. Now you can close this document.
 步驟18:建立頁腳
步驟18:建立頁腳 。然後雙擊開啟圖層樣式視窗按照下圖設定樣式。漸層填滿的顏色分別是: #8b8b8b和 #c7c7c7
。然後雙擊開啟圖層樣式視窗按照下圖設定樣式。漸層填滿的顏色分別是: #8b8b8b和 #c7c7c7


添加一對tweets在這個區域。確保文字的寬度為300px。我使用的字體:Helvetica Regular,字號:12pt,顏色: #333333;連結的顏色: #7fb6cd
在tweets的下方,文字Follow us »。這個按鈕的樣式就像Description區域中的Work with me按鈕


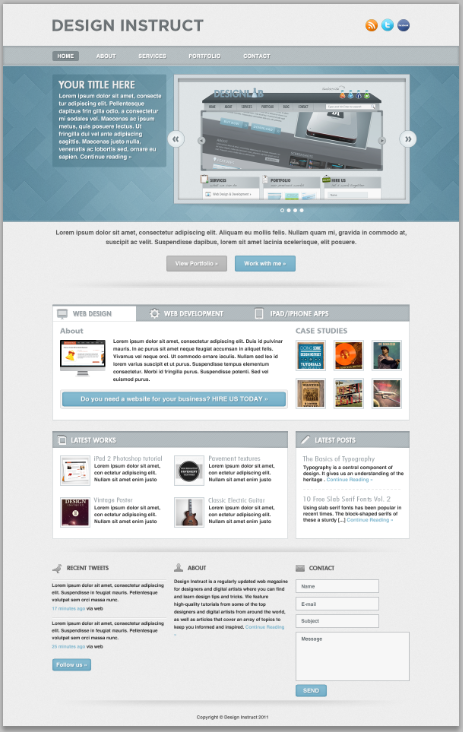
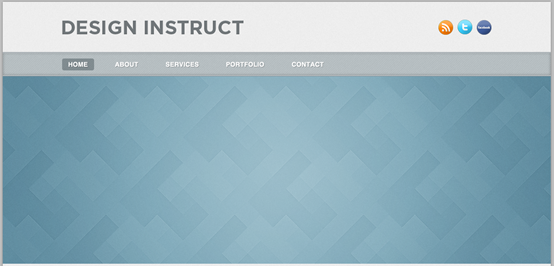
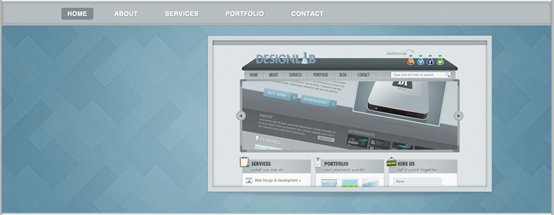
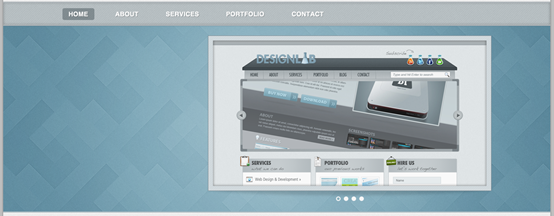
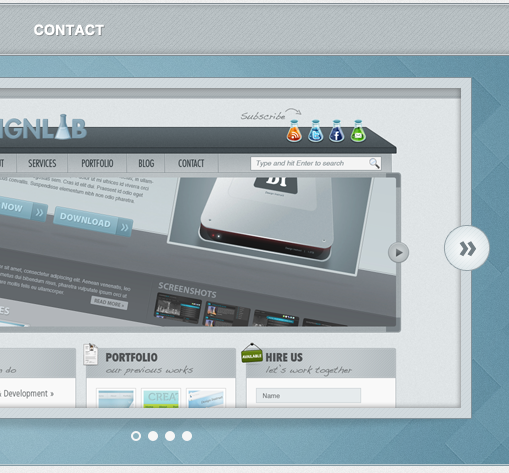
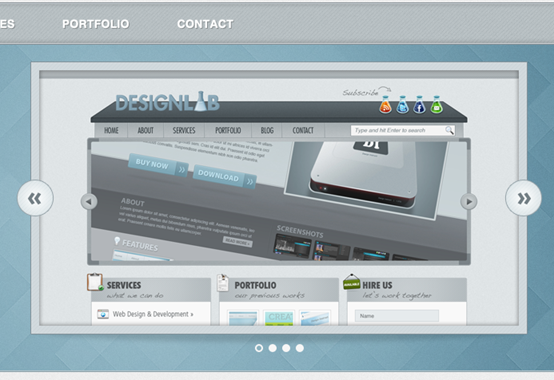
 最後完成的作品
最後完成的作品